css怎么改变滚动条样式
这篇文章主要介绍了css怎么改变滚动条样式,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
创新互联专注为客户提供全方位的互联网综合服务,包含不限于做网站、成都网站设计、潮阳网络推广、成都小程序开发、潮阳网络营销、潮阳企业策划、潮阳品牌公关、搜索引擎seo、人物专访、企业宣传片、企业代运营等,从售前售中售后,我们都将竭诚为您服务,您的肯定,是我们最大的嘉奖;创新互联为所有大学生创业者提供潮阳建站搭建服务,24小时服务热线:18982081108,官方网址:www.cdcxhl.com
css改变滚动条样式的方法:1、通过“-webkit-scrollbar”属性设置滚动条整体部分;2、通过“-webkit-scrollbar-button”属性设置滚动条两端的按钮等等。
因为在现在的大部分项目中很多都用到了滚动条,有时候用到模拟的滚动条,现在说下滚动条的CSS也能解决。
比如网易邮箱的滚动条样子很好看,就是利用的CSS来设置的,而且是webkit浏览器的。如图所示:
下面就讲解这几个属性怎么使用,代表什么意思。
一:webkit下面的CSS设置滚动条
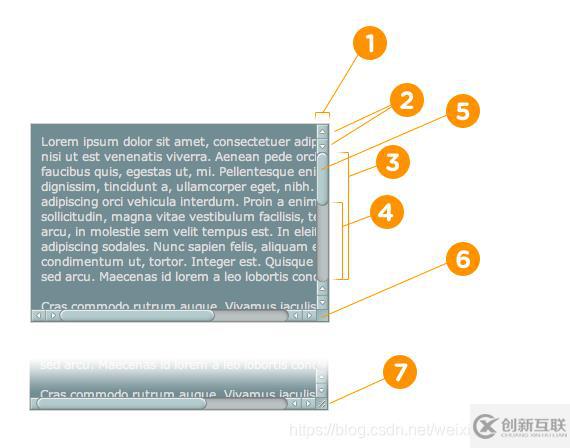
主要有下面7个属性
::-webkit-scrollbar 滚动条整体部分,可以设置宽度啥的
::-webkit-scrollbar-button 滚动条两端的按钮
::-webkit-scrollbar-track 外层轨道
::-webkit-scrollbar-track-piece 内层滚动槽
::-webkit-scrollbar-thumb 滚动的滑块
::-webkit-scrollbar-corner 边角
::-webkit-resizer 定义右下角拖动块的样式
如图所示:
上面是滚动条的主要几个设置属性,还有更详尽的CSS属性
:horizontal 水平方向的滚动条
:vertical 垂直 方向的滚动条
:decrement 应用于按钮和内层轨道(track piece)。它用来指示按钮或者内层轨道是否会减小视窗的位置(比如,垂直滚动条的上面,水平滚动条的左边。)
:increment decrement类似,用来指示按钮或内层轨道是否会增大视窗的位置(比如,垂直滚动条的下面和水平滚动条的右边。)
:start 伪类也应用于按钮和滑块。它用来定义对象是否放到滑块的前面。
:end 类似于start伪类,标识对象是否放到滑块的后面。
:double-button 该伪类以用于按钮和内层轨道。用于判断一个按钮是不是放在滚动条同一端的一对按钮中的一个。对于内层轨道来说,它表示内层轨道是否紧靠一对按钮。
:single-button 类似于double-button伪类。对按钮来说,它用于判断一个按钮是否自己独立的在滚动条的一段。对内层轨道来说,它表示内层轨道是否紧靠一个single-button。
:no-button 用于内层轨道,表示内层轨道是否要滚动到滚动条的终端,比如,滚动条两端没有按钮的时候。
:corner-present 用于所有滚动条轨道,指示滚动条圆角是否显示。
:window-inactive 用于所有的滚动条轨道,指示应用滚动条的某个页面容器(元素)是否当前被激活。(在webkit最近的版本中,该伪类也可以用于::selection伪元素。webkit团队有计划扩展它并推动成为一个标准的伪类)
CSS也很简单,例:
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width:12px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
-webkit-box-shadow:inset006pxrgba(0,0,0,0.3);
border-radius:10px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius:10px;
background:rgba(0,0,0,0.1);
-webkit-box-shadow:inset006pxrgba(0,0,0,0.5);
}
::-webkit-scrollbar-thumb:window-inactive {
background:rgba(255,0,0,0.4);
}二、IE下面的CSS设置滚动条
IE下面就比较简单那了,自定义的项目比较少,全是颜色。
scrollbar-arrow-color: color; /三角箭头的颜色/
scrollbar-face-color: color; /立体滚动条的颜色(包括箭头部分的背景色)/
scrollbar-3dlight-color: color; /立体滚动条亮边的颜色/
scrollbar-highlight-color: color; /滚动条的高亮颜色(左阴影?)/
scrollbar-shadow-color: color; /立体滚动条阴影的颜色/
scrollbar-darkshadow-color: color; /立体滚动条外阴影的颜色/
scrollbar-track-color: color; /立体滚动条背景颜色/
scrollbar-base-color:color; /滚动条的基色/
感谢你能够认真阅读完这篇文章,希望小编分享的“css怎么改变滚动条样式”这篇文章对大家有帮助,同时也希望大家多多支持创新互联,关注创新互联行业资讯频道,更多相关知识等着你来学习!
标题名称:css怎么改变滚动条样式
当前路径:https://www.cdcxhl.com/article38/jishpp.html
成都网站建设公司_创新互联,为您提供微信公众号、、用户体验、品牌网站设计、ChatGPT、企业建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 罗定网站建设为什么要做面包屑导航 2021-01-05
- 网站建设中面包屑导航的设计及使用 2022-08-07
- 成都网络SEO要怎么做面包屑导航? 2023-04-07
- 网站建设中面包屑导航的重要性 2013-09-18
- 网站建设中面包屑导航有哪些作用? 2022-10-01
- 网站面包屑导航优化设计应当遵循用户体验习惯 2023-04-17
- 细节决定成败:面包屑导航对seo优化的重要性 2022-06-29
- 网络公司告诉你有关面包屑导航的事 2016-11-09
- 网站建设中面包屑导航的作用有哪些 2016-09-12
- 【网站建设】面包屑导航对SEO优化的作用有哪些? 2022-03-26
- 面包屑导航设计有哪些好处为何设计大神都喜欢用它 2021-05-24
- 网站建设过程中,要如何去使用好面包屑导航? 2023-04-22