多个div垂直居中横向排列的示例分析
这篇文章给大家分享的是有关多个div垂直居中横向排列的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
创新互联-专业网站定制、快速模板网站建设、高性价比铁力网站开发、企业建站全套包干低至880元,成熟完善的模板库,直接使用。一站式铁力网站制作公司更省心,省钱,快速模板网站建设找我们,业务覆盖铁力地区。费用合理售后完善,十多年实体公司更值得信赖。
父级p,子级p高度都为自适应。


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>垂直居中</title>
<style>
#mine {
width: 500px;
height:500px;
background: #f00;
margin: 0 auto;
display: flex;
}
.center {
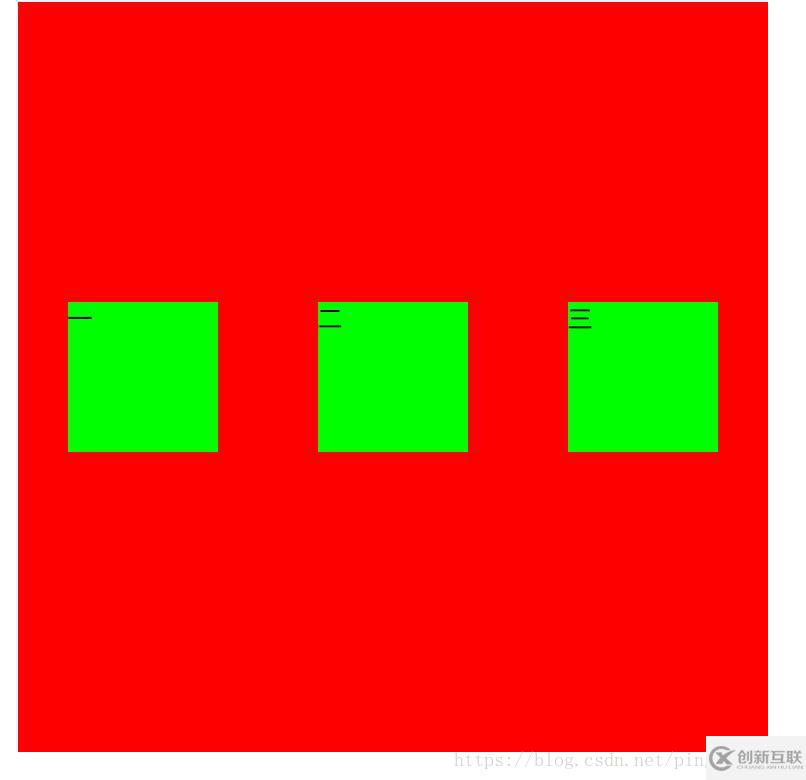
/*flex: 1;*/
/*width: 100px;
height: 100px;*/
background: #0f0;
margin:auto;
}
</style>
</head>
<body>
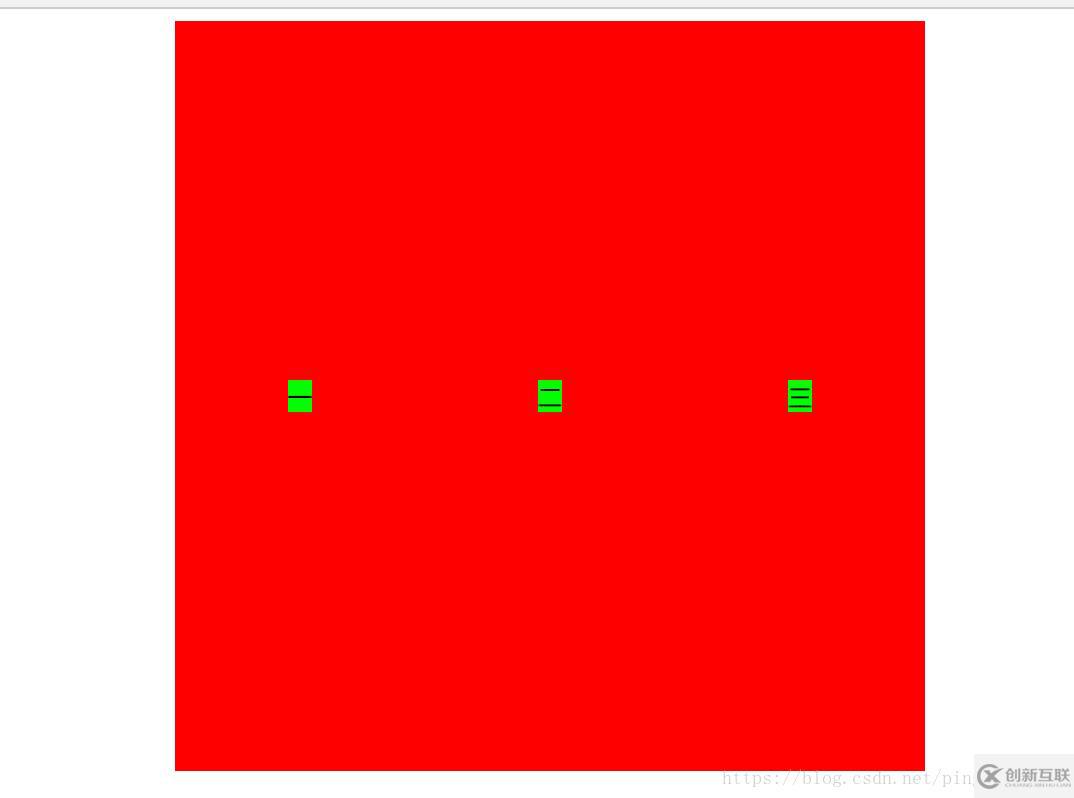
<p id="mine">
<p class="center">一</p>
<p class="center">二</p>
<p class="center">三</p>
</p>
</body>
</html>感谢各位的阅读!关于“多个div垂直居中横向排列的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
分享题目:多个div垂直居中横向排列的示例分析
链接分享:https://www.cdcxhl.com/article38/jgscsp.html
成都网站建设公司_创新互联,为您提供商城网站、云服务器、响应式网站、微信小程序、网站策划、建站公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都网页设计公司:如何实现以用户为中心的网站设计方法? 2023-03-17
- 静安网页设计公司:网站文章中有多少链接才算合理? 2020-11-16
- 3个不可靠的网页设计公司的迹象 2022-08-28
- 网页设计公司:响应式网站的优势 2016-01-06
- 我该怎么选择网页设计公司? 2019-06-19
- 网页设计公司不能犯的错误 2016-10-28
- 上海网页设计公司如何把企业网站打造成品牌 2020-11-17
- 选择网页设计公司:要考虑的5件事 2022-09-15
- 关于注册网站域名的流程-成都网页设计公司 2023-02-21
- 深圳龙华网页设计公司谈做网站建设的重要性 2022-05-28
- 上海网页设计公司:浅谈一下网站建设心得见解 2022-12-04
- 网页设计公司究竟设计的是什么呢? 2016-11-13