利用css3制作旋转动画-创新互联
利用css3功能强大,我们可以直接完成旋转动画的制作,而跳过复杂的javascript。

html代码如下:demo01.html
<!DCTYPE html>
<head>
<meta type="utf-8"/>
<title>旋转动画</title>
<link rel="stylesheet" type="text/css" href="demo01.css">
</head>
<body>
<div class="container">
<div id="around">
<figure>1<figure>
<figure>2<figure>
<figure>3<figure>
<figure>4<figure>
<figure>5<figure>
<figure>6<figure>
<figure>7<figure>
<figure>8<figure>
<figure>9<figure>
</div>
</div>
</body>
</html>
css代码如下:demo01.css
.container{
width:210px;
height:140px;
position:relative;
//3d视距,当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身
perspective:1000px;
margin:50px auto 40px;
}
#around{
width:100%;
height:100%;
//规定如何在 3D 空间中呈现被嵌套的元素
transform-style:preserve-3d;
position:absolute;
//定义动画
animation:myMove 10s infinite;
}
#around figure{
display:block;
position:relative;
width:186px;
height:116px;
left:10px;
top:10px;
border:2px solid black;
text-align:center;
color:white;
font-weight:bold;
//与高度相等,使内容垂直居中显示
line-height:116px;
}
#around figure:nth-child(1){
transform: rotateY(0deg) translateZ(288px);
background-color:red;
}
#around figure:nth-child(2){
transform: rotateY(40deg) translateZ(288px);
background-color:orange;
}
#around figure:nth-child(3){
transform: rotateY(80deg) translateZ(288px);
background-color:yellow;
}
#around figure:nth-child(4){
transform: rotateY(120deg) translateZ(288px);
background-color:green;
}
#around figure:nth-child(5){
transform: rotateY(160deg) translateZ(288px);
background-color:darkgreen;
}
#around figure:nth-child(6){
transform: rotateY(200deg) translateZ(288px);
background-color:blue;
}
#around figure:nth-child(7){
transform: rotateY(240deg) translateZ(288px);
background-color:purple;
}
#around figure:nth-child(8){
transform: rotateY(280deg) translateZ(288px);
background-color:navy;
}
#around figure:nth-child(9){
transform: rotateY(320deg) translateZ(288px);
background-color:pink;
}
#keyframes myMove{
from{
transform: rotateY(360deg);
}
to{
transform: rotateY(0deg);
}
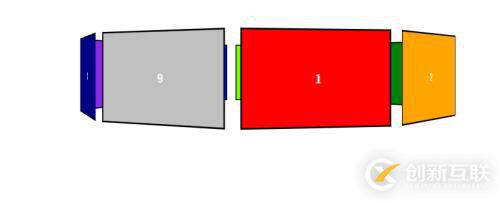
}完成后的图示如下:

图片可以自动旋转。修改animation属性里的值可以实现无限循环(infinite)和多次循环(ease n).
如:animation:myMove 10s ease 2. myMove为动画函数,10s为完成动画所用时间。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文标题:利用css3制作旋转动画-创新互联
当前网址:https://www.cdcxhl.com/article38/jgdpp.html
成都网站建设公司_创新互联,为您提供全网营销推广、电子商务、网站设计公司、搜索引擎优化、动态网站、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 关于网站标签优化你了解多少 2021-09-02
- 成都网站建设技术篇:网站tag标签优化思路分析原文链接 2022-11-06
- seo培训:网站代码和标签优化 2020-07-23
- 网站结构和标签优化怎么做? 2014-08-12
- 网站标签优化技巧 2016-11-03
- 如何利用索引标签优化实现扁平网站结构? 2016-12-08
- 顶级SEO秘诀分享:Tags标签优化 2022-05-25
- SEO标签优化,网站流量快速提升! 2023-04-04
- 企业网站制作如何利用H1标签优化 2021-09-07
- 成都SEO教你在SEO中运用网站META标签优化 2023-04-17
- 网站建设中SEO标签优化 2021-11-28
- 网站的优化-网站代码标签优化有哪些技巧 2014-10-11