jquery如何删除所有li元素
这篇“jquery如何删除所有li元素”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“jquery如何删除所有li元素”文章吧。
创新互联是一家集网站建设,海安企业网站建设,海安品牌网站建设,网站定制,海安网站建设报价,网络营销,网络优化,海安网站推广为一体的创新建站企业,帮助传统企业提升企业形象加强企业竞争力。可充分满足这一群体相比中小企业更为丰富、高端、多元的互联网需求。同时我们时刻保持专业、时尚、前沿,时刻以成就客户成长自我,坚持不断学习、思考、沉淀、净化自己,让我们为更多的企业打造出实用型网站。
删除方法:1、利用find()选取文档的所有li元素,语法“$("body").find("li")”,返回一个包含所有li元素的jQuery对象;2、利用remove()删除li元素及其内部的所有内容,语法“JQ对象.remove()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery删除所有li元素的方法
1、选取文档的所有li元素
$("body").find("li")表示选取body下的所有li子元素
返回一个包含所有li元素的jQuery对象
2、使用remove()删除指定元素
remove( ) 方法可以将元素及其内部的所有内容删除
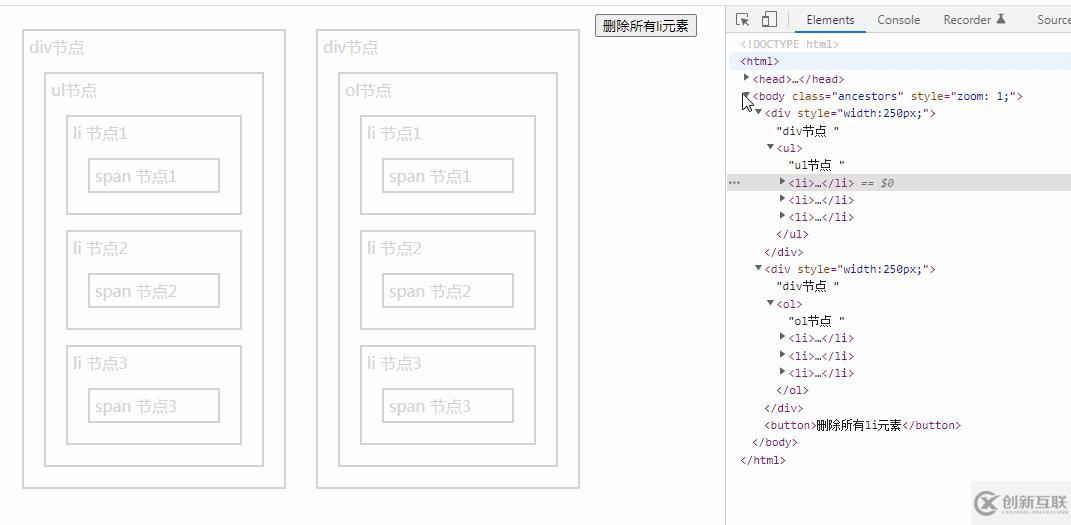
实现示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
div,div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
div{
float: left;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("body").find("li").remove();
});
});
</script>
</head>
<body class="ancestors">
<div style="width:250px;">div节点
<ul>ul节点
<li>li 节点1
<span>span 节点1</span>
</li>
<li>li 节点2
<span>span 节点2</span>
</li>
<li>li 节点3
<span>span 节点3</span>
</li>
</ul>
</div>
<div style="width:250px;">div节点
<ol>ol节点
<li>li 节点1
<span>span 节点1</span>
</li>
<li>li 节点2
<span>span 节点2</span>
</li>
<li>li 节点3
<span>span 节点3</span>
</li>
</ol>
</div>
<button>删除所有li元素</button>
</body>
</html>
以上就是关于“jquery如何删除所有li元素”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注创新互联行业资讯频道。
当前标题:jquery如何删除所有li元素
标题来源:https://www.cdcxhl.com/article38/jccspp.html
成都网站建设公司_创新互联,为您提供做网站、Google、定制网站、营销型网站建设、全网营销推广、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 莆田企业做网站:建站时如何做好网页布局? 2021-08-19
- 如何做网站推广才能够带来精准流量? 2022-06-06
- 徐州企业做网站:如何避免一个千篇一律的网站? 2021-09-02
- 企业做网站建设的好处有哪些? 2016-11-08
- 做网站推广怎样才有排名效果? 2020-12-15
- 做网站对于导航方面有什么样的要求? 2022-10-16
- 企业做网站哪家做得好?成都网站制作公司告诉你 2022-08-26
- 做网站的一些定律 2021-01-08
- 怎么更好的选择网站建站公司 2016-10-15
- 嘉兴网站制作开发:做网站策划方案的时候必须要注意哪些问题? 2021-10-31
- 长沙做网站教你首页如何规划? 2022-09-24
- 网站建设明细报价表?深圳做网站需要多少钱? 2022-06-22