vue-cli中打包图片路径错误怎么办
这篇文章给大家分享的是有关vue-cli中打包图片路径错误怎么办的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
创新互联公司主要从事网站建设、网站设计、网页设计、企业做网站、公司建网站等业务。立足成都服务七台河,10年网站建设经验,价格优惠、服务专业,欢迎来电咨询建站服务:18982081108
最近第一次使用vue-cli构建项目,第一次打包部署到服务器上的时候出现图片加载不出来,结合网上的方法,终于给摸索出来。将项目部署到服务器上分为两种:一种是直接部署到服务器的根目录,另外一种是部署到服务器的子目录下
1.我们首先来说部署到根目录下 就是比如:www.****.com
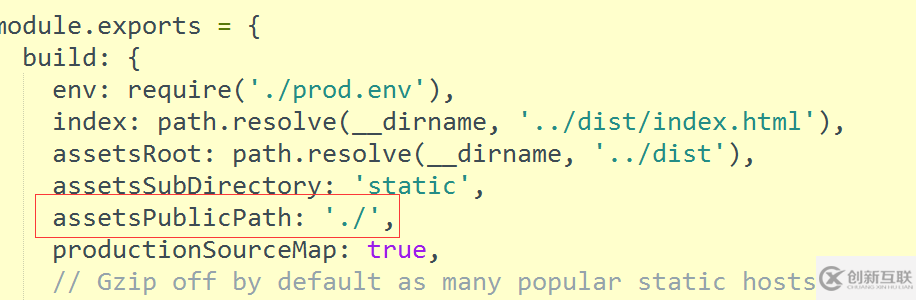
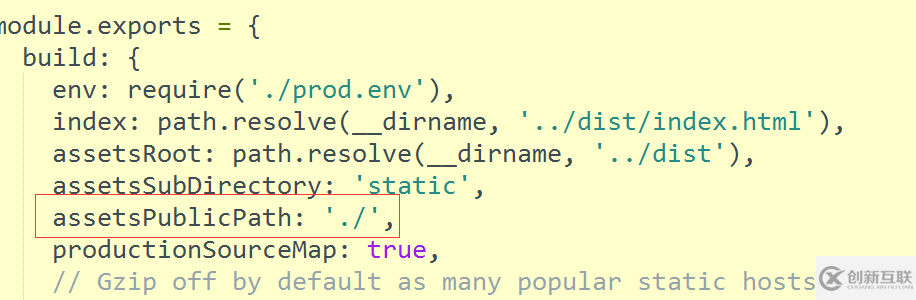
找到项目中config文件夹下的index.js文件
将文件中的assetsPublicPath: '/',改成如下方框这样。
这样的目的是将绝对路径改成相对路径
如果放在根目录下,这样就可以了

2.放在子目录下 如:www.***.com/community/dist
分为两步 第一步和上面的一样

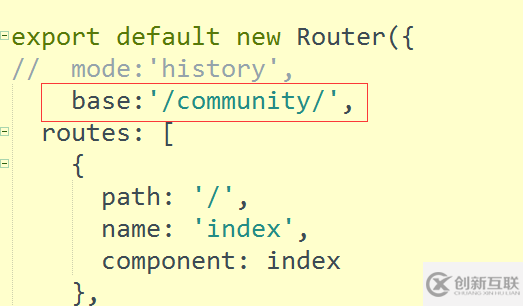
如果你还用到路由的话,将router文件夹下的index文件,改成如下图这样

用npm run build命令打包完之后,就将dist文件放到community文件夹下,这样图片就可以显示出来了。
感谢各位的阅读!关于“vue-cli中打包图片路径错误怎么办”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
当前名称:vue-cli中打包图片路径错误怎么办
文章来源:https://www.cdcxhl.com/article38/igsipp.html
成都网站建设公司_创新互联,为您提供定制开发、移动网站建设、网站导航、App开发、网站设计、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 全网营销推广对企业非常重要 2013-06-16
- 企业全网营销型网站建设的重点有哪一些? 2016-11-07
- 全网营销是什么,全网营销包含哪些营销渠道? 2016-11-08
- 中小企业如何进行全网营销 2017-06-04
- 全网营销可以给企业的发展带来哪些优势? 2016-10-27
- 凤阳全网营销推广都有哪些推广方式 2020-12-11
- 全网营销时代网络营销基本要素环节有哪些需要特别注意 2016-08-17
- 全网营销型网站助企业决胜未来 2014-04-05
- 如何利用全网营销超越竞争对手? 2015-08-04
- 全网营销怎么做才有效果呢? 2014-07-08
- 企业制定全网营销推广方案有哪些方法 2022-07-17
- 为什么要做全网营销?全网营销有哪些好处? 2015-05-14