vue路由报错Cannotreadproperty'beforeRouteEnter'ofundefined怎么解决
这篇文章主要讲解了“vue路由报错Cannot read property 'beforeRouteEnter' of undefined怎么解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue路由报错Cannot read property 'beforeRouteEnter' of undefined怎么解决”吧!
创新互联是一家网站制作、成都做网站,提供网页设计,网站设计,网站制作,建网站,按需制作,网站开发公司,2013年至今是互联行业建设者,服务者。以提升客户品牌价值为核心业务,全程参与项目的网站策划设计制作,前端开发,后台程序制作以及后期项目运营并提出专业建议和思路。
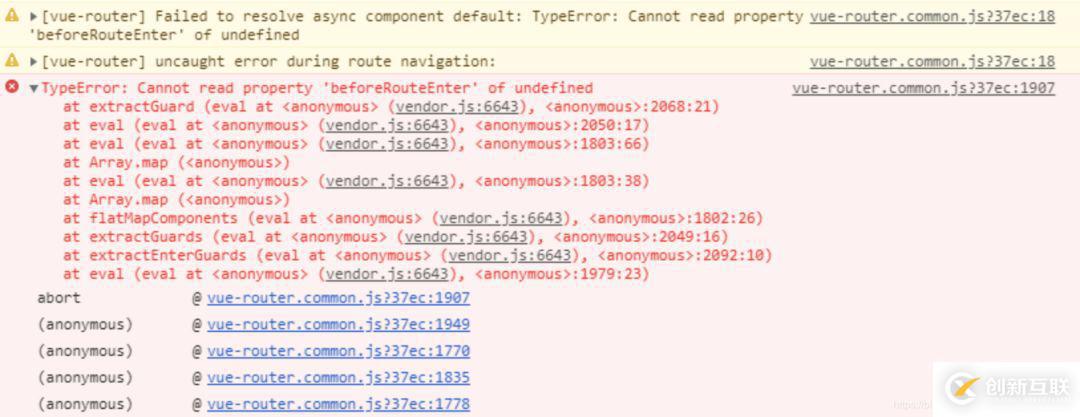
一、具体路由报错信息

二、为什么会出现这种情况
beforeRouterEnter是页面进入之前调用,所以取不到实例,默认调用 BeforeRouteEntry 钩子导致。
三、解决办法
方法1: 降低vue-router版本
npm i vue-router@2.4.0 将现在的版本降到2.4.0版本以下
方法2: 修改router路由引入方法
{ path: context.name + '/content/aaa.html', name: '/content/aaa.html', meta: { title: 'hahaha', author: "zhangsan" }, component: require('./views/content/aaa.vue').default }, 感谢各位的阅读,以上就是“vue路由报错Cannot read property 'beforeRouteEnter' of undefined怎么解决”的内容了,经过本文的学习后,相信大家对vue路由报错Cannot read property 'beforeRouteEnter' of undefined怎么解决这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是创新互联,小编将为大家推送更多相关知识点的文章,欢迎关注!
文章标题:vue路由报错Cannotreadproperty'beforeRouteEnter'ofundefined怎么解决
本文URL:https://www.cdcxhl.com/article38/ieoepp.html
成都网站建设公司_创新互联,为您提供电子商务、Google、响应式网站、用户体验、微信公众号、服务器托管
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 万载小程序开发如何做一个适合运营的微信小程序 2020-12-14
- 企业进行小程序开发时要避免的几个问题 2022-08-09
- 成都小程序开发:看社区团购如何成就电商新宠 2022-08-21
- 为什么不建议企业开发小程序? 2016-10-26
- 成都社区团购小程序开发 2022-05-29
- 小程序开发门槛低,各类生活服务会出现 2022-05-10
- 不同的小程序开发价格差异为何这么大? 2022-07-13
- 北京小程序开发如何帮助餐饮业运营? 2023-02-19
- 微信小程序代理加盟多少钱 2016-09-30
- 上海生鲜水果微信小程序开发制作有哪些优势 2020-12-24
- 泉州微信小程序开发多少钱?什么类型小程序便宜 2020-12-12
- 微信小程序产品推广 怎样才能起到良好的效果? 2016-08-26