Vue多选列表组件有什么用-创新互联
这篇“Vue多选列表组件有什么用”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“Vue多选列表组件有什么用”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。

为什么要使用Vue
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
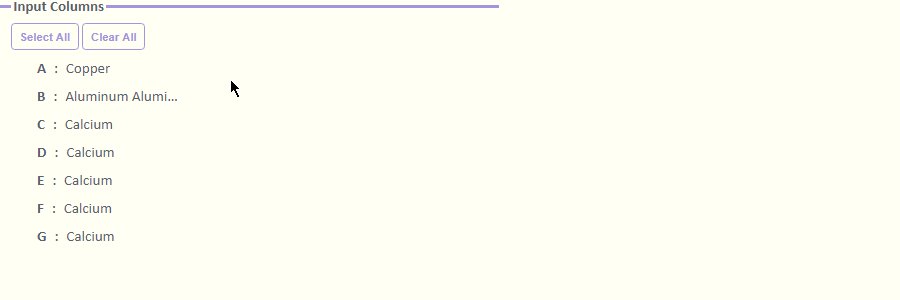
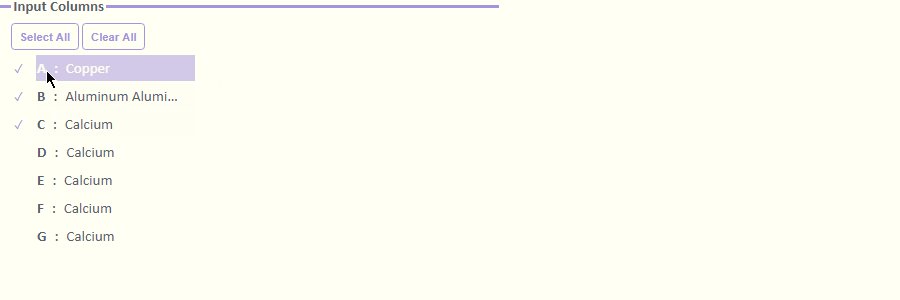
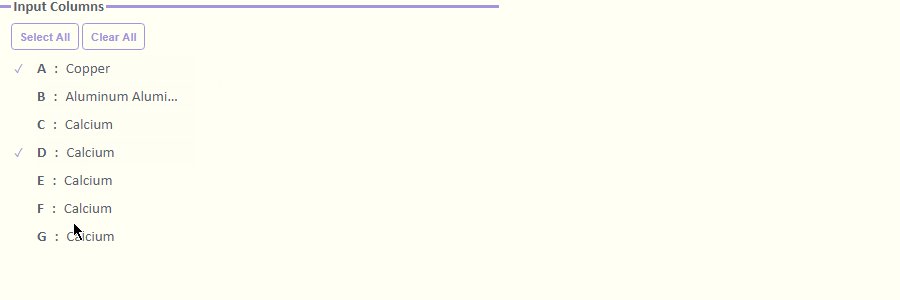
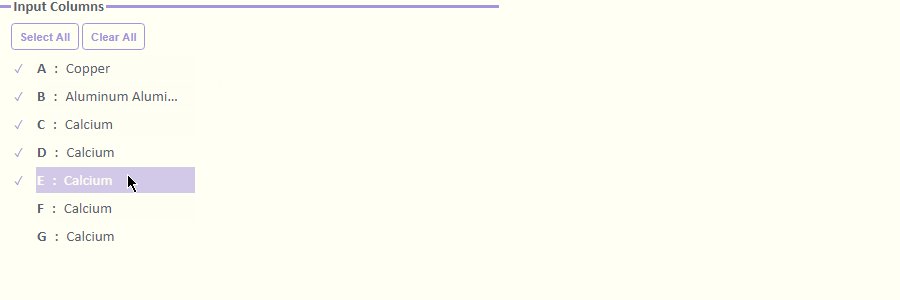
多选列表 (Multi-Select) 是一种将所有选项列出,并允许用户利用 Ctrl/Shift 键进行多选的 UI 元素。这是一种常见的设计元素。有时候为了节省空间,我们会将选项折叠于 Combo Box 中。为了方便用户操作,这个组件还将添加 Select All 和 Clear All 两个按钮,允许用户快速选择或清除选择。这个 UI 元素曾被运用于 Correlation Plot App 中。

注册组件
注册 Multi-Select 组件,简单来说就是复制粘贴已封装好的代码部分。此处建议注册全局组件。
设计该元素的时候考虑了两种模式:第一种是每次点击新选项将保留旧选项并添加新选项,如上述示例图形。这种是较为常见的一种方式。第二种是每次点击新选项则清除旧选项仅保留新选项。若使用这种方式进行多选,则需要利用Ctrl/Shift键。这种设计能便于用户在每一次的点击中消除旧选项。若使用第二方式,需要替换事件@click.exact="AddToOrDeleteFromSelectedColumns"为@click.exact="ClickOnColumnListItem"
<script type="text/x-template" id="multi-select-template">
…
<tr v-for = "(item,index) in columns"
@click.exact="AddToOrDeleteFromSelectedColumns"
@click.shift.exact="AddMultipleToSelectedColumns"
@click.ctrl.exact="AddToOrDeleteFromSelectedColumns"
:title="function(item){if(item.longname){return 'Short Name: ' + item.name + '\n----------------\n' + item.longname}else{return item.name}}(item)"
class="column-list-entry">
...
</tr>
</script>
<script>
Vue.component("multi-select", {
template: "#multi-select-template",
…
</script>调用组件
直接添加自定义标签
<multi-select :legend_name="legend_name" :columns="columns" :selected_columns="selected_columns" @update_selected_columns="onSelectedColumnsChange"> </multi-select>
传递数据
最后还需要对组件传递数据。我们可以利用 v-bind 动态绑定数据到父级组件的数据中。
props 中 legend_name 绑定 Multi-Select 的所需显示的名称,columns 绑定 Multi-Select 的选项, selected_columns 绑定当前的已选项。另外我们还需要在父级实例中定义事件 “onSelectedColumnsChange”,用于刷新 Multi-Select 组件的显示。
data: function(){
return {
legend_name: "Input Columns",
columns:
[
{"name":"A","longname":"Copper"},
{"name":"B","longname":"Aluminum Aluminum"},
{"name":"C","longname":"Calcium"},
{"name":"D","longname":"Calcium"},
],
selected_columns: [],
}
},
...
methods:{
onSelectedColumnsChange:function(new_columns) {
this.selected_columns = new_columns;
},
},感谢你的阅读,希望你对“Vue多选列表组件有什么用”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注创新互联行业资讯频道!
网站标题:Vue多选列表组件有什么用-创新互联
分享URL:https://www.cdcxhl.com/article38/hihpp.html
成都网站建设公司_创新互联,为您提供ChatGPT、网站导航、网站设计、做网站、电子商务、网页设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 关于网站内链建设的优化技巧 2022-06-14
- 网站内链与网站优化之间有什么关系 2013-12-17
- SEO之网站内链的重要性! 2022-11-07
- 网站内链优化知识 2021-04-30
- 网站内链优化建设技巧有哪些? 2023-05-01
- 青岛网站建设做好网站内链SEO优化,真的可以晋升网站流量吗? 2023-01-11
- 网站内链优化有哪些技巧? 2022-09-25
- SEO如何优化网站内链结构? 2013-07-07
- 做好网站内链乃需按这样 2016-11-01
- 网站内链优化需要从哪几个方面来做 2014-11-20
- 朝阳网络推广公司浅析网站内链结构SEO优化 2015-10-26
- 网站内链优化包括哪些方面? 2023-04-03