Nodejs异步编程中的Promise有什么作用
这篇文章主要介绍“Nodejs异步编程中的Promise有什么作用”,在日常操作中,相信很多人在Nodejs异步编程中的Promise有什么作用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Nodejs异步编程中的Promise有什么作用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在柞水等地区,都构建了全面的区域性战略布局,加强发展的系统性、市场前瞻性、产品创新能力,以专注、极致的服务理念,为客户提供网站设计、成都网站制作 网站设计制作按需求定制制作,公司网站建设,企业网站建设,成都品牌网站建设,网络营销推广,外贸网站制作,柞水网站建设费用合理。
什么是 Promise
Promise 是一种异步编程的解决方案!
当前事件循环得不到的结果,但未来的事件循环会给到你结果
是一个状态机
pengding
resolved
reejectd
从代码看状态流转是怎样的
pending 到 resolve 的流转测试
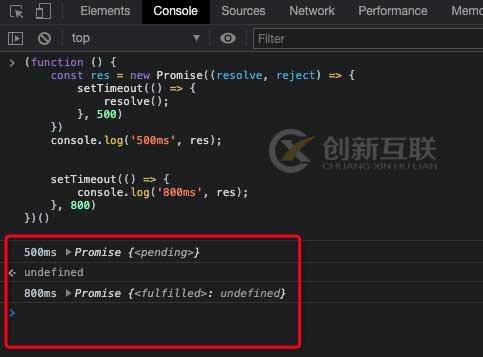
(function () {
const res = new Promise((resolve, reject) => {
setTimeout(() => {
resolve();
}, 500);
});
console.log("500ms", res);
setTimeout(() => {
console.log("800ms", res);
}, 800);
})();打印出如下内容

结果是符合我们的预期的
我们无法立即获取
promise的结果,此时promise处于pending状态必须等待一段时间过后才能获取
promise的结果,此时promise处于fulfilled状态
pending 到 reject 的流转测试
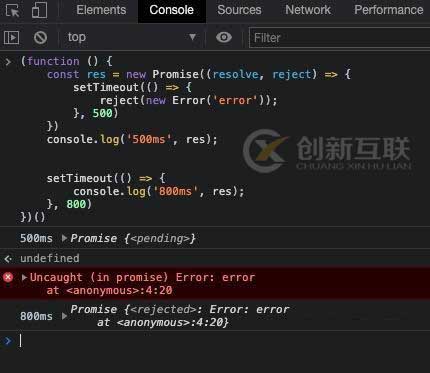
(function () {
const res = new Promise((resolve, reject) => {
setTimeout(() => {
reject(new Error("error"));
}, 500);
});
console.log("500ms", res);
setTimeout(() => {
console.log("800ms", res);
}, 800);
})();打印出如下内容

结果是符合我们的预期的
我们无法立即获取
promise的结果,此时promise处于pending状态必须等待一段时间过后才能获取
promise的结果,此时promise处于reject状态
注意:如果当
pengding状态进入到reject状态,这个错误又没有正确捕获的话,这个错误就会被抛到 JS 的全局
reslove 状态流转到 reject 状态测试
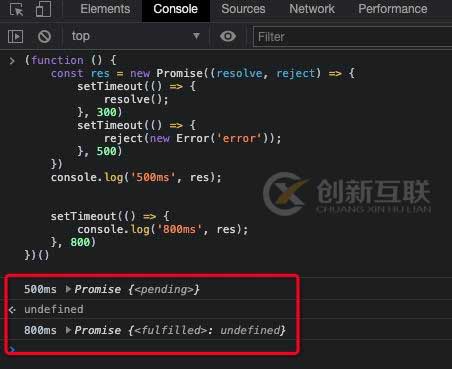
(function () {
const res = new Promise((resolve, reject) => {
setTimeout(() => {
resolve();
}, 300);
setTimeout(() => {
reject(new Error("error"));
}, 500);
});
console.log("500ms", res);
setTimeout(() => {
console.log("800ms", res);
}, 800);
})();打印出如下内容

可以发现!
在 300ms 的时候promise的状态已经切换到了resolve, 切换后永远也无法到达reject状态
pending只能流转到resolve或者reject;resolve和reject不能互相流转;
使用 then,catch 捕获 promise 的结果
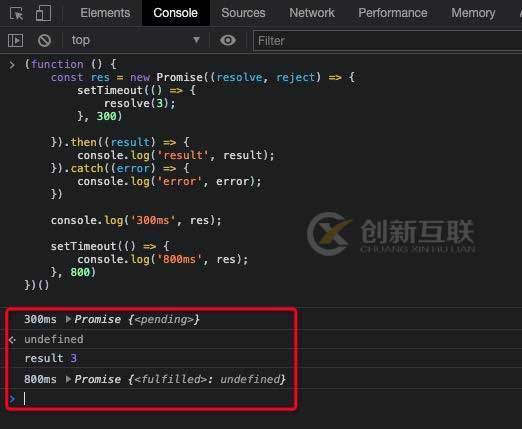
(function () {
const res = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(3);
}, 300);
})
.then((result) => {
console.log("result", result);
})
.catch((error) => {
console.log("error", error);
});
console.log("300ms", res);
setTimeout(() => {
console.log("800ms", res);
}, 800);
})();打印出如下内容

可以发现
then是promise的状态流转到reslove状态可以拿到的结果
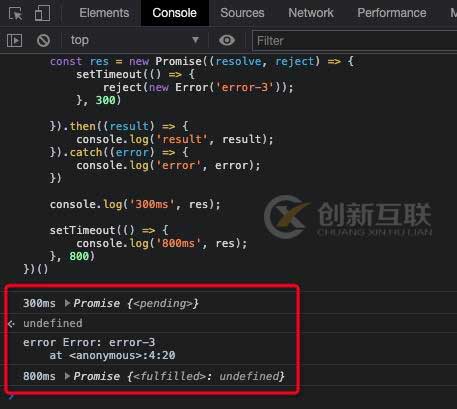
(function () {
const res = new Promise((resolve, reject) => {
setTimeout(() => {
reject(new Error("error-3"));
}, 300);
})
.then((result) => {
console.log("result", result);
})
.catch((error) => {
console.log("error", error);
});
console.log("300ms", res);
setTimeout(() => {
console.log("800ms", res);
}, 800);
})();打印出如下内容

可以发现
catch 是 promise 的状态流转到 reject 状态可以拿到的结果, 并且之前全局的 JS 错误已经可以被 catch 捕获到了
.then .catch 总结
resolved状态的 Promise 会回调后面的第一个.thenrejected状态的 Promise 会回调后面的第一个.catch任何一个
rejected状态切后面没有.catch的 Promise 会造成 Js 环境的全局错误
Promise 相比 callback 优秀的地方
解决异步流程控制问题-回调地狱
我们继续之前面试的例子
使用 Promise 改造 之前的 interview 函数
function interview() {
return new Promise(function (resolve, reject) {
setTimeout(() => {
if (Math.random() > 0.4) {
// resolve, reject 只能接受一个参数
resolve("success");
} else {
reject(new Error("fail"));
}
}, 1000);
});
}
(function () {
const res = interview();
res
.then((result) => {
console.log("面试成功!我笑了");
})
.catch((error) => {
console.log("面试失败!我哭了");
});
})();.then 中抛出错误的情况测试
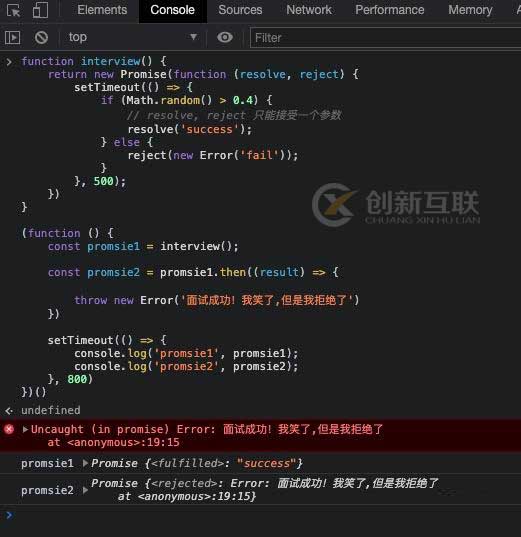
function interview() {
return new Promise(function (resolve, reject) {
setTimeout(() => {
if (Math.random() > 0.4) {
// resolve, reject 只能接受一个参数
resolve("success");
} else {
reject(new Error("fail"));
}
}, 500);
});
}
(function () {
const promsie1 = interview();
const promsie2 = promsie1.then((result) => {
throw new Error("面试成功!我笑了,但是我拒绝了");
});
setTimeout(() => {
console.log("promsie1", promsie1);
console.log("promsie2", promsie2);
}, 800);
})();
以上代码可以看出 ,**.then返回一个全新的 Promise, 此 Promise 的结果状态是由 .then 的回调函数的结果来决定的
如果回调函数最终是
throw, 则进入 rejected如果回调函数最终是
return,则进入 resolved
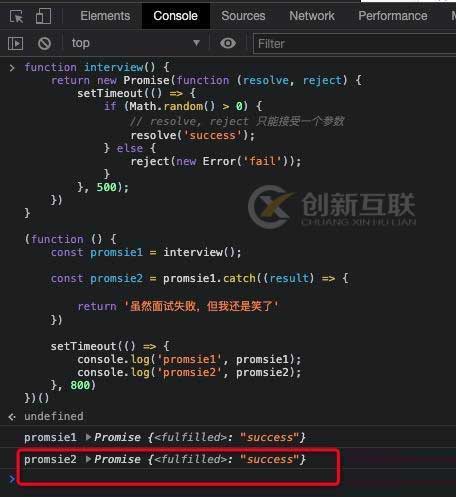
.catch 中正常值的情况测试
function interview() {
return new Promise(function (resolve, reject) {
setTimeout(() => {
if (Math.random() > 0) {
// resolve, reject 只能接受一个参数
resolve("success");
} else {
reject(new Error("fail"));
}
}, 500);
});
}
(function () {
const promsie1 = interview();
const promsie2 = promsie1.catch((result) => {
return "虽然面试失败,但我还是笑了";
});
setTimeout(() => {
console.log("promsie1", promsie1);
console.log("promsie2", promsie2);
}, 800);
})();
.catch 返回一个全新的 Promise, 此 Promise 的结果状态是由 .catch 的回调函数的结果来决定的
如果回调函数最终是
throw, 则进入 rejected如果回调函数最终是
return,则进入 resolved
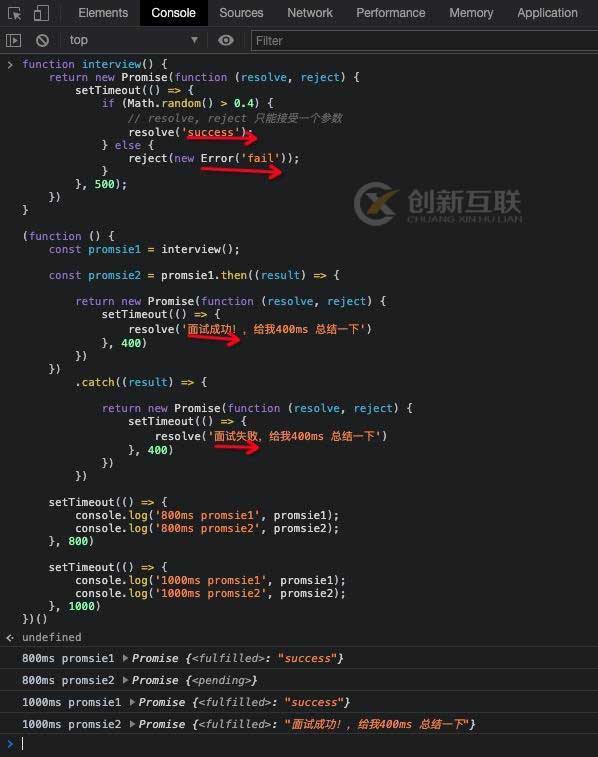
.catch,.then 里面再返回 Promise
function interview() {
return new Promise(function (resolve, reject) {
setTimeout(() => {
if (Math.random() > 0.4) {
// resolve, reject 只能接受一个参数
resolve("success");
} else {
reject(new Error("fail"));
}
}, 500);
});
}
(function () {
const promsie1 = interview();
const promsie2 = promsie1
.then((result) => {
return new Promise(function (resolve, reject) {
setTimeout(() => {
resolve("面试成功!,给我400ms 总结一下");
}, 400);
});
})
.catch((result) => {
return new Promise(function (resolve, reject) {
setTimeout(() => {
resolve("面试失败,给我400ms 总结一下");
}, 400);
});
});
setTimeout(() => {
console.log("800ms promsie1", promsie1);
console.log("800ms promsie2", promsie2);
}, 800);
setTimeout(() => {
console.log("1000ms promsie1", promsie1);
console.log("1000ms promsie2", promsie2);
}, 1000);
})();
如果在 .catch,.then 中 返回 Promise, 则会等待此 Promise 的执行结果
如果回调函数最终 return 了 Promise,该 promise 和回调函数的 return 的 Promsie 状态保持一致, 这就表示了可以 在 Promise 的链式调用里面串行的执行多个异步任务!
Promise 实现多轮面试-串行
// round 面试第几轮
function interview(round) {
return new Promise(function (resolve, reject) {
setTimeout(() => {
if (Math.random() > 0.4) {
// resolve, reject 只能接受一个参数
resolve("success");
} else {
const error = new Error("fail");
reject({ round, error });
}
}, 500);
});
}
(function () {
interview(1)
.then(() => {
return interview(2);
})
.then(() => {
return interview(3);
})
.then(() => {
console.log("每轮面试都成功!我开心的笑了");
})
.catch((err) => {
console.log(`第${err.round}轮面试失败了`);
});
})();Promise 的 .then .catch 把回调地狱变成了一段线性的代码!
Promise 实现多加公司面试-并行
// round 面试第几轮
function interview(name) {
return new Promise(function (resolve, reject) {
setTimeout(() => {
if (Math.random() > 0.4) {
// resolve, reject 只能接受一个参数
resolve("success");
} else {
const error = new Error("fail");
reject({ name, error });
}
}, 500);
});
}
(function () {
Promise.all([interview("tenxun"), interview("ali"), interview("baidu")])
.then(() => {
console.log("每家公司都面试成功了");
})
.catch((err) => {
console.log(`面试${err.name}失败了`);
});
})();到此,关于“Nodejs异步编程中的Promise有什么作用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注创新互联网站,小编会继续努力为大家带来更多实用的文章!
新闻名称:Nodejs异步编程中的Promise有什么作用
转载注明:https://www.cdcxhl.com/article38/gooepp.html
成都网站建设公司_创新互联,为您提供小程序开发、手机网站建设、网站设计、面包屑导航、ChatGPT、企业建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 上海营销型网站设计公司哪家靠谱 2022-08-06
- 网站设计公司:一个好的交互设计师应该具备什么素质? 2017-02-13
- 创新互联是一家广州网站设计公司 2022-05-11
- 外贸网站建设的三大步骤-成都网站设计公司 2023-03-08
- 成都网站设计公司浅谈网页设计风格 2017-01-16
- 成都网站设计公司,才能设计出更加完美的网站_成都创新互联 2021-11-28
- 想要了解上海网站建设方、上海网站设计公司面的内容必看 2020-11-03
- 网站设计公司分析网站首页设计的步骤 2020-12-03
- 郑州网站设计公司商城网站建设中增加转化率 2023-03-09
- 网页设计中文字排版有哪些技巧? 2016-11-09
- 如何开一家赚钱的成都网站设计公司? 2022-08-02
- 如何选择北京网站设计公司 2021-06-04