HTML+CSS如何实现好看的三角形提示框样式
小编给大家分享一下HTML+CSS如何实现好看的三角形提示框样式,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
创新互联建站云计算的互联网服务提供商,拥有超过13年的服务器租用、成都温江机房、云服务器、网页空间、网站系统开发经验,已先后获得国家工业和信息化部颁发的互联网数据中心业务许可证。专业提供云主机、网页空间、域名注册、VPS主机、云服务器、香港云服务器、免备案服务器等。
想要用CSS实现三角形提示框样式需要用到很多CSS中的属性,比如:display属性,border-radius圆角,position定位等等,如有不清楚的小伙伴可以看看我以前的文章,之前都有介绍过,或者访问 CSS视频教程 。
实例描述:给一个div,用border-radius,before,border-top等属性,在提示框的左上角和右下角加三角形,制作一个三角形提示框,具体代码如下:
HTML部分:
<div class="main"> <p>这是内容这是内容这是内容这是内容这是内容这是内容</p> </div>
CSS部分:
*{
margin: 0;
padding: 0;
}
.main{
width: 120px;
display: inline-block;
font-size: 14px;
color: #333;
line-height: 28px;
background: #F0981C;
position: relative;
padding: 10px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
: 5px;
}
/*左三角*/
.main:before{
content: ' ';
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-right: 12px solid #F0981C;
position: absolute;
top: 15px;
left: -12px;
}
/*右三角*/
.main:after{
content: ' ';
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left: 12px solid #F0981C;
position: absolute;
bottom: 15px;
right: -12px;
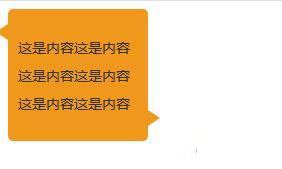
}效果图:

看完了这篇文章,相信你对HTML+CSS如何实现好看的三角形提示框样式有了一定的了解,想了解更多相关知识,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
网站栏目:HTML+CSS如何实现好看的三角形提示框样式
标题链接:https://www.cdcxhl.com/article38/gisdpp.html
成都网站建设公司_创新互联,为您提供企业建站、定制开发、电子商务、响应式网站、微信公众号、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 论述网站定制开发和模板网站的“好”与“坏” 2023-03-21
- 网站建设与APP定制开发的关联性 2016-11-14
- 网站定制开发视觉设计 2015-08-20
- APP定制开发要注意什么? 2016-11-21
- 通州网站建设中的模板网站与定制开发区别 2023-03-21
- 成都小程序开发之麻将小程序定制开发具体过程 2022-07-08
- 网站定制开发的4个要素 2022-07-15
- 教你如何选择模板建站和定制开发建设网站 2021-09-30
- 企业建设网站定制开发有哪些优势? 2020-08-19
- 浅谈定制开发营销型网站的特点有哪些? 2016-09-22
- 微信小程序定制开发,选对平台是关键 2022-07-20
- 合肥网站定制开发流程分三步 2022-05-14