vscode如何使用调试
小编给大家分享一下vscode如何使用调试,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
创新互联建站自2013年创立以来,先为西夏等服务建站,西夏等地企业,进行企业商务咨询服务。为西夏企业网站制作PC+手机+微官网三网同步一站式服务解决您的所有建站问题。
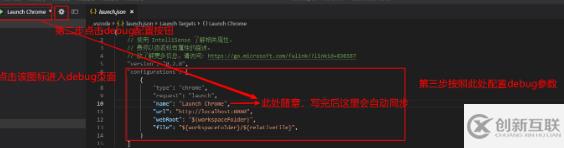
1、配置launch.json

配置完此处后先不要着急进行尝试,因为此时点击绿色的开始按钮调试启动后,发现页面并打不开,只是个浏览器链接失败的提示。
此时,我们需要安装类似apache、iis之类的服务器插件来支持页面在模拟服务器中运行并显示。
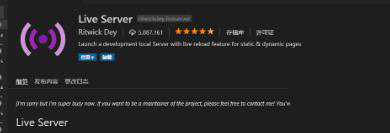
2、安装插件【Live Server】
这就是上面提到的支持页面在模拟服务器中运行的插件了,如图:

安装完成如果左侧有【重新加载】的提示,则点击该按钮以重新加载。
3、打开html页面,进行调试测试
基础工作都准备好了,此时调试模式有两种:
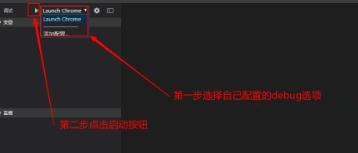
使用本地静态页面调试:
选择自己配置的测试选项,打开需要调试的页面,按F5启动调试,如图:

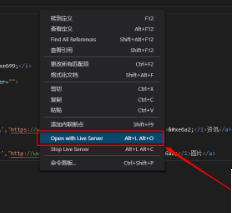
使用服务器形式进行调试:
此时我们安装的live server就派上用场了,同样打开要调试的页面,鼠标在页面任意地方右键单机,选择“Open with live server”,如图:

完成!
以上是“vscode如何使用调试”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
本文题目:vscode如何使用调试
文章出自:https://www.cdcxhl.com/article38/ghdhpp.html
成都网站建设公司_创新互联,为您提供企业建站、建站公司、品牌网站建设、标签优化、网站营销、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 做网站就找较好的成都网站设计公司 2016-11-13
- 深圳网站设计公司哪家好? 2022-06-24
- 成都网站建设,专业的成都网站设计公司 2016-09-19
- 网站设计公司:展示型网站建设几点建议 2023-03-04
- 成都网站设计公司:设计商城网站要注意什么? 2013-06-24
- 【南充网站优化】优秀的网站设计公司具备的实力是什么? 2013-07-17
- 上海网站设计公司--来点赞吧! 2020-11-09
- 网站建设哪家好?如何选择网站设计公司? 2023-02-06
- 成都网站设计公司哪家好?如何选择专业公司? 2023-01-15
- 一家专业的网站设计公司如何挑选? 2021-10-19
- 上海网站设计公司是商业发展的必须 2020-11-03
- 选择小型上海网站设计公司的劣势是什么 2020-11-04