2-HTML常见的一些标签
HTML常见的一些标签
HTML介绍
HTML:超文本标记语言
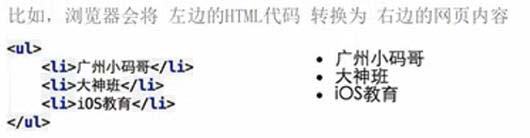
其实它就是文本,游览器负责将它解析成具体的网页内容
网站建设哪家好,找创新互联建站!专注于网页设计、网站建设、微信开发、成都小程序开发、集团企业网站建设等服务项目。为回馈新老客户创新互联还提供了广饶免费建站欢迎大家使用!

- HTML组成
跟XML类似,HTML由N个标签(节点、元素、标记)组成
上图:<>中的内容都属于标签,其中div标签最多

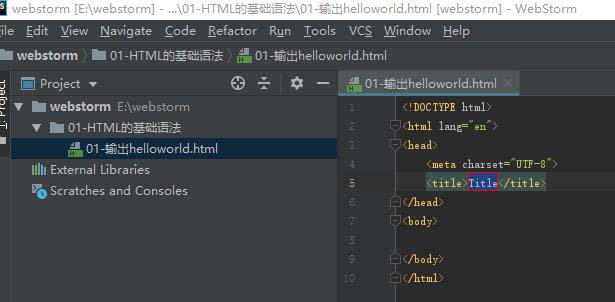
上图:通过webstorm来开发。我们创建了一个html文件,默认会生成图中的部分内容,我们先将其删掉。
在webstorm中html中的注释通过 ctrl+/ 或 ctrl+shift+/ 来添加
<!--最外层标签-->
<!--最外层标签-->
<html>
<!--头部:标题-->
<head>
<!--标题-->
<title>我的第一个HTML5</title>
<!--编码-->
<meta charset="UTF-8">
</head>
<!--body:内容、结构-->
<body>
</body>
</html> 
上图:通过webstorm右上角,将当前的代码通过已安装的浏览器打开

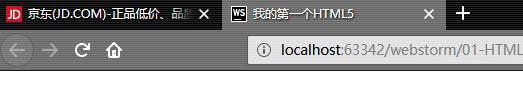
上图:可以看到浏览器的标签页中的内容,就是标题的内容
<!--最外层标签-->
<html>
<!--头部:标题-->
<head>
<!--标题-->
<title>我的第一个HTML5</title>
<!--编码-->
<!-- <meta charset="UTF-8">-->
</head>
<!--body:内容、结构-->
<body>
</body>
</html> 代码:我们将meta charset="UTF-8"给注释掉了,然后在通过浏览器打开该代码或刷新已打开的网页

上图:可以看到不使用UTF-8就显示乱码了。
<!--最外层标签-->
<html>
<!--头部:标题-->
<head>
<!--标题-->
<title>我的第一个HTML5</title>
<!--编码-->
<meta charset="UTF-8">
</head>
<!--body:内容、结构-->
<body>
hello world,你好 世界!
</body>
</html> 代码;在body添加内容

上图:body中的内容在页面显示
HTML常用的标签
- 标题标签

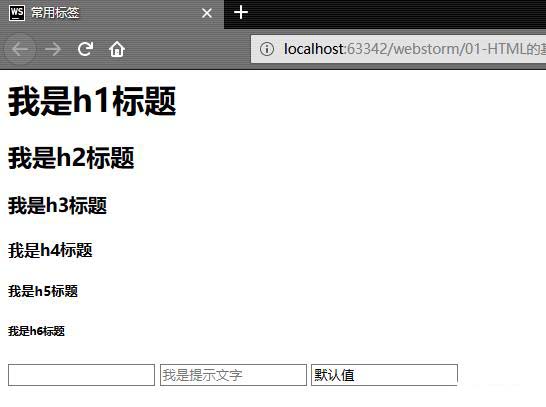
以上几个图都是标题标签
<html>
<head>
<meta charset="UTF-8">
<title>常用标签</title>
</head>
<body>
<!--标题标签-->
<h2>我是h2标题</h2>
<h3>我是h3标题</h3>
<h4>我是h4标题</h4>
<h5>我是h5标题</h5>
<h6>我是h6标题</h6>
<h7>我是h7标题</h7>
</body>
</html> 
上图:标题标签的不同级别大小不同
- 表单标签
<html>
<head>
<meta charset="UTF-8">
<title>常用标签</title>
</head>
<body>
<!--标题标签-->
<h2>我是h2标题</h2>
<h3>我是h3标题</h3>
<h4>我是h4标题</h4>
<h5>我是h5标题</h5>
<h6>我是h6标题</h6>
<h7>我是h7标题</h7>
<!--表单标签-->
<input>
<input placeholder="我是提示文字">
<input value="默认值">
</body>
</html> 
上图:
表单标签可以提供输入框;
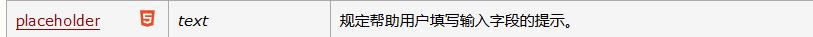
表单标签的placeholder元素可以显示提示内容;
表单标签的value元素可以提供输入的默认内容。
标签手册: http://www.w3school.com.cn/html/html_headings.asp

上图:随意点击一个,及惹怒标签参考手册

上图:标题下面就是HTML中的各种标签

上图:进入input标签


上2图:点进去标签以后可以看到,标签相关的属性(元素);其中就包括我们上面使用的placeholder属性。

上图:type属性
<html>
<head>
<meta charset="UTF-8">
<title>常用标签</title>
</head>
<body>
<!--标题标签-->
<h2>我是h2标题</h2>
<h3>我是h3标题</h3>
<h4>我是h4标题</h4>
<h5>我是h5标题</h5>
<h6>我是h6标题</h6>
<h7>我是h7标题</h7>
<!--表单标签-->
<input>
<input placeholder="我是提示文字">
<input value="默认值">
<input type="color">
</body>
</html> 代码:增加了input标签的color属性

上图:增加了颜色,并且可以更改颜色。
<input type="date">代码:增加了日期

上图:可以选择日期
<input type="file">代码:增加了文件选择

<input type="checkbox">
<input type="radio"> 代码:checkbox是复选框; radio是单选

<p>我是段落,我是段落,我是段落,我是段落,</p>
<p>我是段落,我是段落,我是段落,我是段落,</p>
<p>我是段落,我是段落,我是段落,我是段落,</p> 代码:增加段落标签

- 图片
<img src="/upload/otherpic48/bd_logo1.png" alt="提示文字" width="200"> 代码:
加载网络图片; 通过Google浏览器到www.baidu.com首页去复制图片地址;
alt设置提示文字
width设置图片大小

上图:这是我们从百度复制来的图片效果

上图:我们从本地copy一个图片到webstorm关联的目录,与我们当前编辑的html文件在同一级目录;
<img src="images/img_01.jpg" alt="风景" width="300"> 代码:因为是同级目录,所以加载图片的时候,将同级相对路径下的图片加载过来就好。

上图:加载好的图片
- 换行标签
<br>
<p>换行测试!!!!!!!</p>
<br><br><br><br>
<p>换行测试!!!!!!!</p>
<p>换行测试!!!!!!!</p> 
上图:每个br就是一个换行
- 超链接
<a href="#">我是超链接</a>
<a href="https://www.baidu.com" target="_blank">我是超链接</a>代码:
href用于关联连接
“#”会跳转到本页面
target='_blank'表示当跳转时,用新的页面来显示网页(当前网页还会继续存在)。
target='_self',会用当前页面进行跳转(不会保留原有网页)

上图:点击超链接就会跳转到关联的网址页面
- 列表标签


上2图:两个图都属于列表标签
列表标签是非常常用的标签。
列表分为:有序列表、无序列表
<ul>
<li>我是无序列表</li>
<li>我是无序列表</li>
<li>我是无序列表</li>
</ul> 
- 分割线换行标签
<ul>
<li>我是无序列表</li>
<hr>
<li>我是无序列表</li>
<li>我是无序列表</li>
</ul>代码:<hr>是分割线换行标签

上图:可以看到被分割线给分割了
- div标签
<div>我是div,我是div,我是div,</div>
<div>我是div,我是div,我是div,</div>
<div>我是div,我是div,我是div,</div> 代码:
div标签就是你输入什么,就得到什么(所见即所得);div标签是用的最多的。
div是一个容器,div里可以嵌套div,或嵌套其他。
<div>
我是div,我是div,我是div,我是div
<li>我是嵌套的无序列表</li>
<p>我是嵌套的段落</p>
</div>
小结:
- src与href
相同点:
src与href都是用来链接外部资源的;
不通点:
src:引用;引用的资源是必须的。
href:引入; 引入不是必须的。
- 单标签与双标签
单标签:<>是不需要写内容的
双标签:<>这里是需要写内容的<>
- 所有代码
<html>
<head>
<meta charset="UTF-8">
<title>常用标签</title>
</head>
<body>
<!--标题标签-->
<h2>我是h2标题</h2>
<h3>我是h3标题</h3>
<h4>我是h4标题</h4>
<h5>我是h5标题</h5>
<h6>我是h6标题</h6>
<h7>我是h7标题</h7>
<!--表单标签-->
<input>
<input placeholder="我是提示文字">
<input value="默认值">
<input type="color">
<input type="date">
<input type="file">
<input type="checkbox">
<input type="radio">
<!--我是段落标签-->
<p>我是段落,我是段落,我是段落,我是段落,</p>
<p>我是段落,我是段落,我是段落,我是段落,</p>
<p>我是段落,我是段落,我是段落,我是段落,</p>
<!--
图片
-->
<img src="/upload/otherpic48/bd_logo1.png" alt="提示文字" width="200">
<img src="images/img_01.jpg" alt="风景" width="300">
<!--换行标签-->
<br>
<p>换行测试!!!!!!!</p>
<br><br><br><br>
<p>换行测试!!!!!!!</p>
<p>换行测试!!!!!!!</p>
<!--超链接标签-->
<br>
<a href="#">我是超链接</a>
<a href="https://www.baidu.com" target="_blank">我是超链接</a>
<!--列表标签-->
<ul>
<li>我是无序列表</li>
<li>我是无序列表</li>
<li>我是无序列表</li>
</ul>
<!--分割换行标签-->
<ul>
<li>我是无序列表</li>
<hr>
<li>我是无序列表</li>
<li>我是无序列表</li>
</ul>
<!--div标签-->
<div>我是div,我是div,我是div,</div>
<div>我是div,我是div,我是div,</div>
<div>我是div,我是div,我是div,</div>
<!--div嵌套-->
<div>
我是div,我是div,我是div,我是div
<li>我是嵌套的无序列表</li>
<p>我是嵌套的段落</p>
</div>
</body>
</html>
名称栏目:2-HTML常见的一些标签
文章源于:https://www.cdcxhl.com/article38/gghjpp.html
成都网站建设公司_创新互联,为您提供网站排名、网站制作、微信公众号、微信小程序、、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 定制微信公众号,大连微信公众号定制开发 2022-07-08
- 怎样解决微信公众号内容营销转化率低的问题? 2022-11-05
- 企业微信公众号需要建立的运营思路是什么? 2014-01-23
- 如何与公众号的粉丝相处? 2014-03-11
- 顶级大号死守的微信公众号运营核心秘诀,微信运营秘籍 2022-11-19
- 手机网站建设和微信公众号同样重要 2020-06-03
- 微信公众号运营存在什么误区? 2014-05-28
- 小程序和公众号相结合可以带来什么效果? 2014-04-24
- 微信新规:1个公众号可关联13个小程序 2014-06-07
- 怎样让微信公众号排名靠前?微信公众号排名规则 2015-09-24
- 微信公众号一发文章就掉粉的原因是什么? 2014-05-10
- 小程序和公众号的区别,以及两者关联的好处。 2017-04-03