Sass学习笔记--混合器-创新互联
如果你的整个网站中有几处小小的样式类似(例如一致的颜色和字体),那么使用变量来统 一处理这种情况是非常不错的选择。但是当你的样式变得越来越复杂,你需要大段大段的重用样 式的代码,独立的变量就没办法应付这种情况了。你可以通过Sass的混合器实现大段样式的重用。

混合器使用@mixin标识符定义。看上去很像其他的CSS @标识符,比如说@media或者CSS3 的@font-face。这个标识符给一大段样式赋予一个名字,这样你就可以轻易地通过引用这个名 字重用这段样式。
下边的这段Sass代码,定义了一个非常简单的混合器,目的是添加跨浏览器的圆角边框。
//scss
@mixin rounded-corners {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}然后就可以在你的样式表中通过@include来使用这个混合器,放在你希望的任何地方。 @include调用会把混合器中的所有样式提取出来放在@include被调用的地方。如果像下边这样写:
//scss
.notice {
background-color: green;
border: 2px solid #00aa00;
@include rounded-corners;
}
//css
.notice {
background-color: green;
border: 2px solid #00aa00;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}mixin可以接收和使用参数
//scss
@mixin opacity($opacity:50) {
opacity: $opacity / 100;
filter: alpha(opacity=$opacity);}
.opacity{ @include opacity; //参数使用默认值
}
.opacity-80{ @include opacity(80); //传递参数
}
//css
.opacity {
opacity: 0.5;
filter: alpha(opacity=50);
}
.opacity-80 {
opacity: 0.8;
filter: alpha(opacity=80);
}多个参数mixin
调用时可直接传入值,如@include传入参数的个数小于@mixin定义参数的个数,则按照顺序表示,后面不足的使用默认值,如不足的没有默认值则报错。除此之外还可以选择性的传入参数,使用参数名与值同时传入。
//scss
@mixin horizontal-line($border:1px dashed #ccc, $padding:10px){
border-bottom:$border;
padding-top:$padding;
padding-bottom:$padding; }
.imgtext-h li{ @include horizontal-line(1px solid #ccc);}
.imgtext-h--product li{ @include horizontal-line($padding:15px);}
//css
.imgtext-h li {
border-bottom: 1px solid #ccc;
padding-top: 10px;
padding-bottom: 10px;
}
.imgtext-h--product li {
border-bottom: 1px dashed #ccc;
padding-top: 15px;
padding-bottom: 15px;
}多组值参数mixin
如果一个参数可以有多组值,如box-shadow、transition等,那么参数则需要在变量后加三个点表示,如$variables...。
//scss box-shadow可以有多组值,所以在变量参数后面添加...
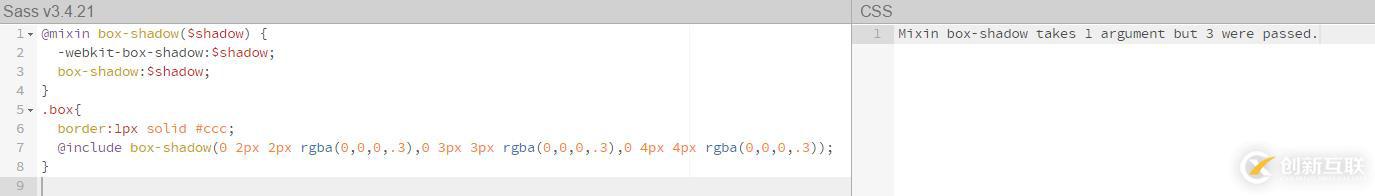
@mixin box-shadow($shadow...) {
-webkit-box-shadow:$shadow;
box-shadow:$shadow;
}
.box{
border:1px solid #ccc;
@include box-shadow(0 2px 2px rgba(0,0,0,.3),0 3px 3px rgba(0,0,0,.3),0 4px 4px rgba(0,0,0,.3));
}
//css
.box {
border: 1px solid #ccc;
-webkit-box-shadow: 0 2px 2px rgba(0, 0, 0, 0.3), 0 3px 3px rgba(0, 0, 0, 0.3), 0 4px 4px rgba(0, 0, 0, 0.3);
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.3), 0 3px 3px rgba(0, 0, 0, 0.3), 0 4px 4px rgba(0, 0, 0, 0.3);
}如果不写这三个点,就会报错:混合器只带一个参数,却传入了3个参数

@content
@content在sass3.2.0中引入,可以用来解决css3的@media等带来的问题。它可以使@mixin接受一整块样式,接受的样式从@content开始。
//scss
@mixin max-screen($res){
@media only screen and ( max-width: $res )
{
@content;
}
}
@include max-screen(480px) {
body { color: red }
}
//css
@media only screen and (max-width: 480px) {
body {
color: red;
}
}PS:@mixin通过@include调用后解析出来的样式是以拷贝形式存在的,而下面的继承则是以联合声明的方式存在的,所以从3.2.0版本以后,建议传递参数的用@mixin,而非传递参数类的使用下面的继承。
继承
sass中,选择器继承可以让选择器继承另一个选择器的所有样式,并联合声明。使用选择器的继承,要使用关键词@extend,后面紧跟需要继承的选择器。
//scss
h2{
border: 4px solid #ff9aa9;
}
.speaker{
@extend h2;
border-width: 2px;
}
//css
h2, .speaker {
border: 4px solid #ff9aa9;
}
.speaker {
border-width: 2px;
}占位选择符%
从sass 3.2.0以后就可以定义占位选择器%。这种选择器的优势在于:如果不调用则不会有任何多余的css文件,避免了以前在一些基础的文件中预定义了很多基础的样式,然后实际应用中不管是否使用了@extend去继承相应的样式,都会解析出来所有的样式。占位选择器以%标识定义,通过@extend调用。
//scss
%ir{
color: transparent;
text-shadow: none;
background-color: transparent;
border: 0;
}
%clearfix{
@if ltie7 {
*zoom: 1;
}
&:before,
&:after {
content: "";
display: table;
font: 0/0 a;
}
&:after {
clear: both;
}
}
#header{
h2{
@extend %ir;
width:300px;
}
}
.ir{
@extend %ir;
}
//css
#header h2, .ir {
color: transparent;
text-shadow: none;
background-color: transparent;
border: 0;
}
#header h2 {
width: 300px;
}如上代码,定义了两个占位选择器%ir和%clearfix,其中%clearfix这个没有调用,所以解析出来的css样式也就没有clearfix部分。占位选择器的出现,使css文件更加简练可控,没有多余。所以可以用其定义一些基础的样式文件,然后根据需要调用产生相应的css。
ps:在@media中暂时不能使用@extend @media外的代码片段,以后将会可以。
关于@extend有两个要点
1、跟混合器相比,继承生成的CSS代码相对更少。因为继承仅仅是重复选择器,而不会重复 属性,所以使用继承往往比混合器生成的CSS体积更小。如果你非常关心你站点的速度, 请牢记这一点。
2、继承遵从CSS层叠的规则。当两个不同的CSS规则应用到同一个HTML元素上时,并且这 两个不同的CSS规则对同一属性的修饰存在不同的值,CSS层叠规则会决定应用哪个样 式。相当直观:通常权重更高的选择器胜出,如果权重相同,定义在后边的规则胜出
@mixin 和 @extend该如何选择呢? 可以先看两个实际的例子对比下:
//scss
.button {
background: green;
}
.button-1 {
@extend .button;
}
.button-2 {
@extend .button;
}
//css
.button, .button-1, .button-2 {
background: green;
}//scss
@mixin button {
background-color: green;
}
.button-1 {
@include button;
}
.button-2 {
@include button;
}
//css
.button-1 {
background-color: green;
}
.button-2 {
background-color: green;
}可以对比看出@extend编译出来的代码要更加的干净,但是@extend也有硬伤--不能传参
在大作数情况下@mixin会比@extend更好,但是它们俩都有自己的一席之地。当样式和选择器之间的关系在某些方面比较紧密的时候,使用@extend。除此之外,你可以使用@mixin在任何地方。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站名称:Sass学习笔记--混合器-创新互联
URL标题:https://www.cdcxhl.com/article38/dsdcpp.html
成都网站建设公司_创新互联,为您提供软件开发、关键词优化、ChatGPT、网站收录、网站建设、企业网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站外链和网站内链共创网站优化 2014-12-21
- 网站内链优化包括哪些方面? 2023-04-03
- 详谈网站内链构建六大方式小结 2022-08-19
- 网站内链怎么优化 2023-04-07
- 网站排名优化中如何合理的优化网站内链结构 2023-05-01
- 青岛网站建设做好网站内链SEO优化,真的可以晋升网站流量吗? 2023-01-11
- 如何优化营销网站内链提升网站收录和关键词排名? 2022-08-13
- 网站内链注意事项 2016-11-07
- 网站内链的表达形式有哪些? 2013-12-17
- 网站内链的SEO优化和作用 2016-08-28
- 浅谈网站内链布局的作用 2021-12-13
- 网站优化中被忽视的网站内链 2020-01-06