try-catch如何正确的在JavaScript中使用-创新互联
今天就跟大家聊聊有关try-catch如何正确的在JavaScript中使用,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。

导读:
在Java中我们使用try-catch进行异常处理,同样的JavaScript也提供了和异常处理类似的异常处理机制,本节我们将对JavaScript异常处理进行详细讲解。
1.1 如何进行错误处理
<script>
var i = {}; //定义一个变量
i.func(); //调用一个不存在的方法
console.log("test"); //如果上一段代码出现错误,这段代码不会执行
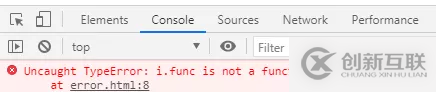
</script>查看控制台输出结果

从图1-1中能看出,当前程序发生了一个TypeError类型的错误,错误信息是"i.func"不是一个函数,发生错误的代码位于erroe.html的第3行。
当发生错误时,JavaScript会抛出一个错误对象,使用try-catch进行抓取。
下面利用try-catch进行演示
<script>
var i = {};
try{
i.func();
console.log("1"); //发生错误,该代码不会执行
} catch(e){
console.log(e); //在此处抓取错误对象e
}
console.log("错误被处理"); //如果错误被处理,改代码会被执行
</script>查看控制台输出结果
从图1-2我们能看出当try中的代码发生错误时,利用catch可以进行异常处理,但是当try块中的某一块代码发生错误时,后面的代码将不会执行,所以我们应该尽量减少try块的代码。
看完上述内容,你们对try-catch如何正确的在JavaScript中使用有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注创新互联行业资讯频道,感谢大家的支持。
网页标题:try-catch如何正确的在JavaScript中使用-创新互联
转载注明:https://www.cdcxhl.com/article38/dgchpp.html
成都网站建设公司_创新互联,为您提供云服务器、域名注册、企业网站制作、品牌网站建设、服务器托管、网站改版
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 七个网站制作的技巧让你的网站提速 2021-11-14
- 网页制作与网站制作一样吗? 2016-11-12
- 创新互联详解网站制作的基本流程及做网站需要注意事项 2023-03-23
- 深圳网站制作公司浅谈新网站该怎样去做好站内优化 2021-09-07
- 哪些攻略能让网站制作更好 2016-10-01
- 网站制作之掌握内页布局技巧走向成功 2021-07-11
- 成都网站制作网络优化有哪些益处 2013-09-29
- 外贸网站制作需要了解哪些方面 2021-10-19
- 佛山网站制作中Js实现打印网页中部分小内容 2022-11-26
- 网站制作得专业性的人才行 2021-09-25
- 网站设计公司:销型网站建设为什么一定要用静态网页 2017-02-15
- 企业对网站制作的认识会有什么盲区 2021-10-19