UnityShader之固定管线着色器-创新互联
· 首先,我们先看一下UnityShader的基本框架。

· //设置Shader的目录路径
· Shader "FixedShader/Fixed001"
· {
· //设置Shader所需要的外部属性
· Properties { }
· //子着色器(表示一种渲染方案)
· SubShader {
· //例如针对PC机Pass
· //表面着色器没有Pass通道
· { } }
· SubShader {
· //例如针对高端手机
· } SubShader {
· //例如针对低端手机}
· //备用着色器:一般用最简单的Shader Fallback "Diffuse" }
· Shader框架细节
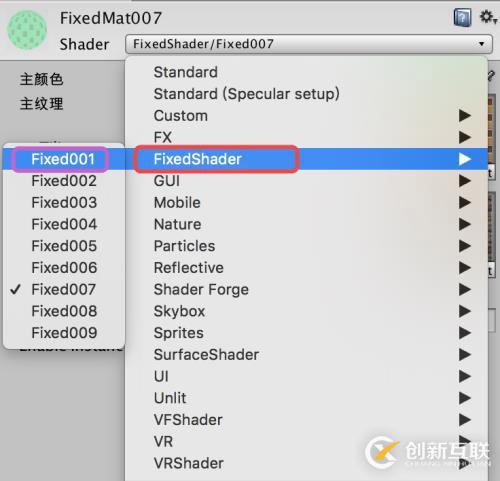
o 最前面的Shader “FixedShader/Fixed001”,是设置当前Shader的路径,方便在材质球中选择。

选择Shader
o 之后的SubShader是子着色器,由于Unity跨平台,因此Unity的工程可能发布的平台很多,有可能是PC,有可能是移动端,也有可能是掌机,不同设备的渲染能力不同,也就造就了在执着跨平台项目时,Shader的编写需要分多个SubShader,以适用于所有的平台。SubShader从上至下,渲染效果依次提高,性能消耗也依次提高。硬件设备会选择自身能使用的最佳SubShader,保证能渲染,效果尽可能的好。如果前面的所有SubShader都不能使用(硬件渲染能力太差),则使用Fallback(备胎Shader)渲染,一般Fallback会选择最简单Shader,以防止材质不渲染。
o if(当前设备可以使用SubShader01的渲染方案去渲染)
o {
o **按照SubShader01去渲染**
o }
o else if(当前设备可以使用SubShader02的渲染方案去渲染)
o {
o **按照SubShader02去渲染**
o }
o else if(当前设备可以使用SubShader03的渲染方案去渲染)
o {
o **按照SubShader03去渲染**
o }
o ...
o ...
o ...
o else
o {
o **使用Fallback去渲染**
o }
o Pass通道指的是在图像渲染时,可以分多通道去渲染。例如分正反两通道渲染,透明度以0.5为分界两通道去渲染等等。

分正反两通道渲染
· 接下来,我们来详细了解一下Shader属性的设置方式。

着色器是一个加工厂,是一种图像渲染的解决方案,所以大部分好的Shader都是给用户流出了很多可选的属性接口,方便用户添加自己项目的素材,从而实现需求渲染特效。
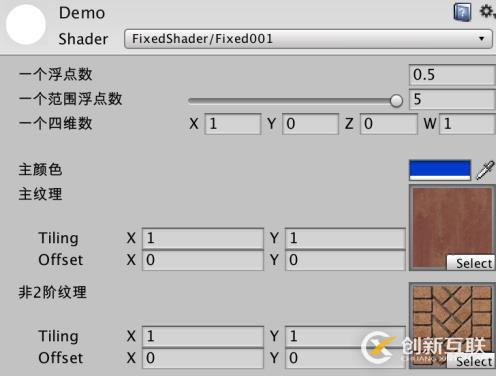
· Shader的数据类型
o 语法:变量名(属性提示文字,属性数据类型)=初值
o _FloatValue("一个浮点数",float)=0.5
//范围浮点数
o _RangeValue("一个范围浮点数",Range(0,5))=0
//四维数
o _VectorValue("一个四维数",Vector)=(1,0,0,1)
//颜色值
o _MainColor("主颜色",Color)=(1,0,0,1)
//2阶贴图
o _MainTexture("主纹理",2D)=""{}
//非2阶纹理
o _RectTexture("非2阶纹理",Rect)=""{}
//立方体贴图
o _CubeTexture("立方体贴图",Cube)=""{}

另外有需要云服务器可以了解下创新互联cdcxhl.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站题目:UnityShader之固定管线着色器-创新互联
浏览路径:https://www.cdcxhl.com/article38/depjsp.html
成都网站建设公司_创新互联,为您提供关键词优化、自适应网站、网站建设、小程序开发、网站收录、标签优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 注意了!首页核心关键词优化不要超过5个 2023-01-29
- 【如何做好内容页的关键词优化】内容页关键词 2020-07-24
- 网站关键词优化时,内容收录于外链那个重要呢? 2016-10-30
- 【网站海量关键词优化技巧】网站如何同时优化 2020-07-24
- 网站cookie对关键词优化有影响吗? 2013-11-24
- 关键词优化有哪些技巧? 2021-12-03
- SEO关键词优化的方法有什么? 2015-03-24
- 网站SEO整站优化与关键词优化有什么区别 2020-12-26
- 北京关键词优化公司阐述SEO理论知识 2015-07-11
- 一般性关键词优化需要注意4个要点 2021-09-05
- 关键词优化数据是从何分析的? 2020-08-01
- 热门关键词优化为何难做排名 2014-07-08