vscode使用相对路径的方法-创新互联
这篇文章将为大家详细讲解有关vscode使用相对路径的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

vscode怎么使用相对路径
vscode中的相对路径与一般编辑器的不同,具体的差异参考下表
| 符号 | vscode | 一般的 |
|---|---|---|
| “./2.txt” | 相对于工作路径(.vscode文件夹所在的位置) | 相对于当前运行文件 |
| “2.txt” | 相对于工作路径 | 相对于当前运行文件 |
| “/2.txt” | 相对于磁盘根目录 | 相对于磁盘根目录 |
使用示例:

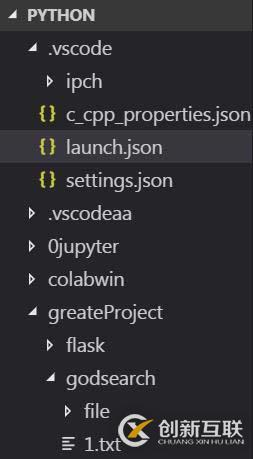
需求:工作路径如上,执行文件为 readfile .py,需要获取1.txt文件
解决办法一:使用对应的相对路径
即根据工作路径来找到相对路径为"./greatProject/godsearch/1.txt"
解决办法二:更改launch.json设置

在configurations中加入语句
"cwd": "${fileDirname}"即可变成常规的相对路径模式

获取相对路径只需"./1.txt"或"1.txt"
关于“vscode使用相对路径的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
新闻标题:vscode使用相对路径的方法-创新互联
URL网址:https://www.cdcxhl.com/article38/ddeepp.html
成都网站建设公司_创新互联,为您提供移动网站建设、品牌网站设计、营销型网站建设、App设计、全网营销推广、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 微信公众号如何发文章图片视频消息 2023-02-24
- 微信公众号开通后多久可以申请认证 2022-07-04
- 微信公众号快速涨粉的小方法有哪些? 2014-05-17
- 微信公众号今日起可快速注册、认证小程序 2022-05-04
- 利用函数解释微信公众号文章打开率 2022-05-27
- 哪些方法可以快速推广自己微信公众号? 2015-07-20
- 开发微信公众号需要多少钱? 2014-05-06
- APP推广成本再高也高不过微信公众号 2022-08-19
- 微信公众号裂变涨粉的操作方法是什么? 2014-05-26
- 微信公众号运营需要做好哪些细节? 2014-05-31
- 微信公众号怎么发文章就掉粉?这样做才能提高留存率 2021-02-04
- 微信公众号如何定时群发文章 2022-05-30