使用jQueryUI插件实现切换主题功能——经验小结-创新互联
最近为了美化页面,想在项目中加入主题切换的功能,网上查了好久,决定使用jQuery UI插件来实现,之所以要使用jQuery UI,是因为它自带了很多种主题包,只需下载引入即可使用,方便快捷。具体操作步骤如下:
让客户满意是我们工作的目标,不断超越客户的期望值来自于我们对这个行业的热爱。我们立志把好的技术通过有效、简单的方式提供给客户,将通过不懈努力成为客户在信息化领域值得信任、有价值的长期合作伙伴,公司提供的服务项目有:主机域名、网站空间、营销软件、网站建设、永安网站维护、网站推广。1. 下载主题包
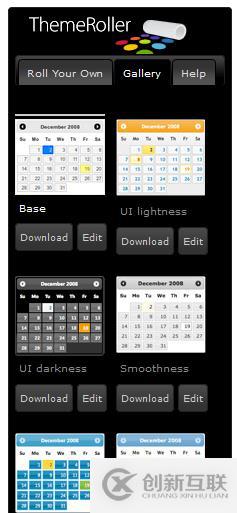
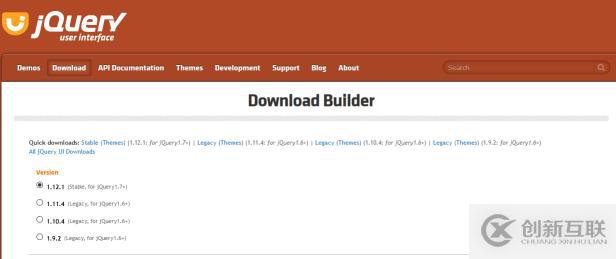
首先来看下jQuery UI提供的主题包:http://jqueryui.com/themeroller/

里面的主题各式各样,还可以自定义主题,挑选合适的主题包下载,这里选取前4个,

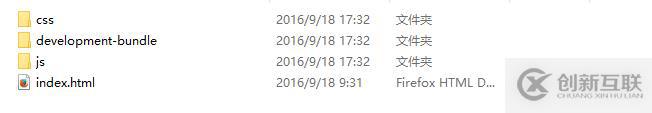
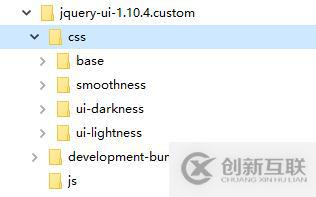
目前最新版本是1.12.1,这里选用1.10.4版本,个人感觉这个版本比较好用,下载完成后解压如下图:


对比四个压缩包中的内容,会发现除了css文件夹中的内容不同,其他内容均相同,这就是问题的切入点,在页面中可以通过点击事件更改css的引入路径来实现主题的切换。
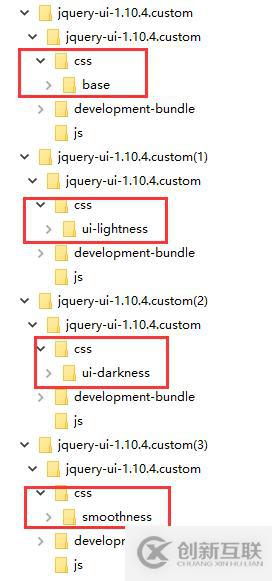
2. 合并四个主题包中的css文件夹
将其他三个主题包中的ui-lightness,ui-darkness,smoothness文件夹放到base文件夹所在的css文件夹中,

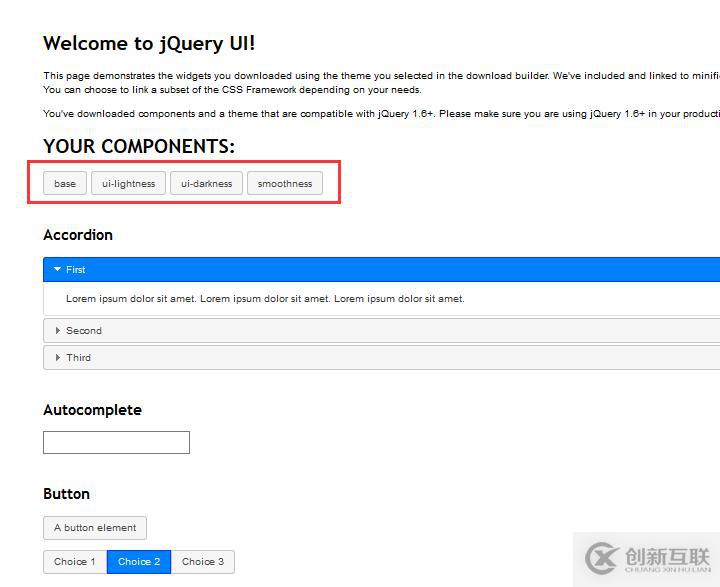
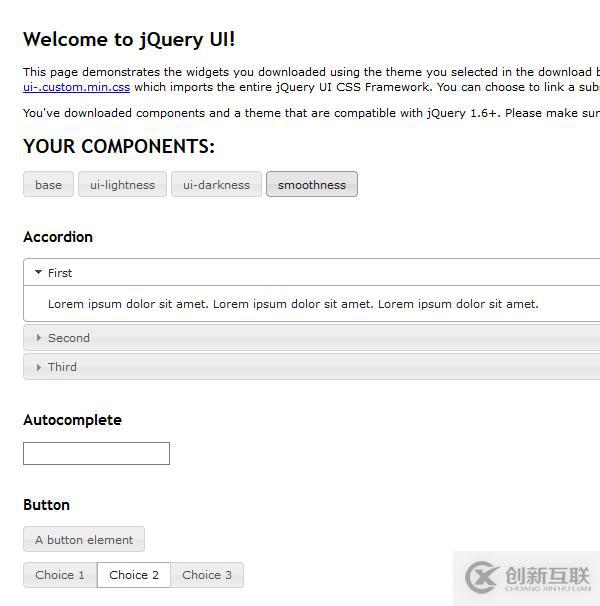
打开index.html,现在的页面是这个样子的,

为了实现切换主题的功能,在页面上添加四个按钮对应切换四个主题,代码为:
<button id="base">base</button>
<button id="ui-lightness">ui-lightness</button>
<button id="ui-darkness">ui-darkness</button>
<button id="smoothness">smoothness</button>
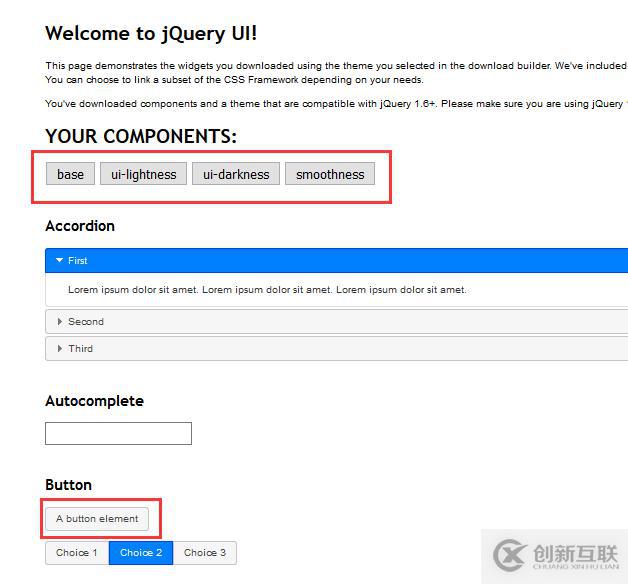
按钮效果是这样的:

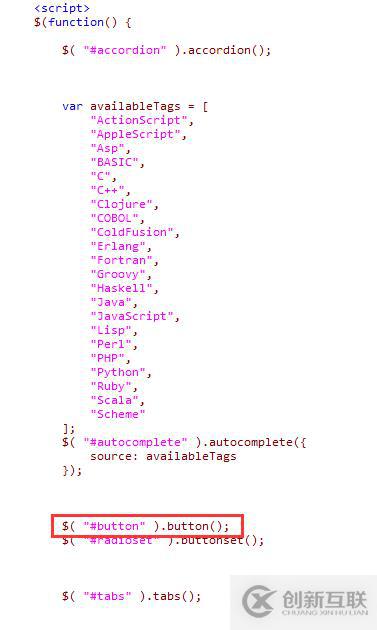
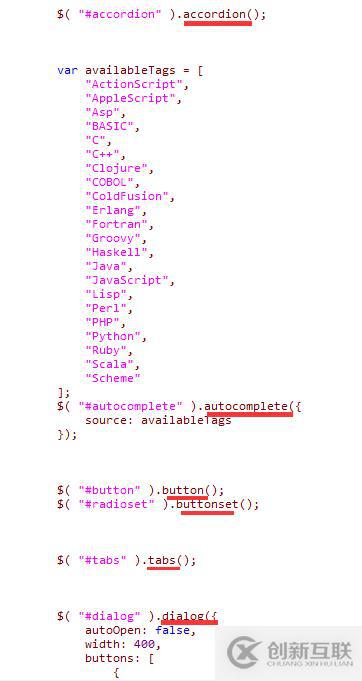
这时会发现这些按钮并没有被渲染成jQuery UI自带的效果,仔细观察index.html页面代码,

我们需要对按钮进行”UI化”,添加以下代码:
$( "#base" ).button();
$( "#ui-lightness" ).button();
$( "#ui-darkness" ).button();
$( "#smoothness" ).button();
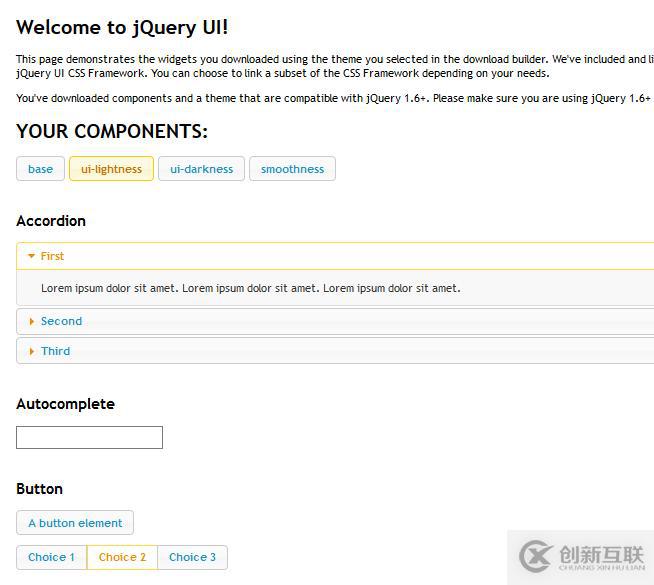
此时再看效果就有了。

注:使用UI不同的标签都要对其进行UI化,否则是没有效果的,

可根据自己的需要对其进行操作。
3.利用点击事件切换主题

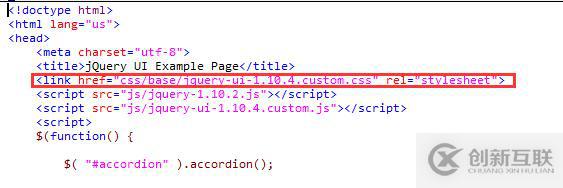
观察index.html页面代码发现,
<link href="css/base/jquery-ui-1.10.4.custom.css" rel="stylesheet">
现在的主题包引用的是base, 要想改为其他主题,就要修改它的路径href,为了便于选定,给<link>加上id
<link id=”ctrl-theme” href="css/base/jquery-ui-1.10.4.custom.css" rel="stylesheet">
接着使用js控制点击事件,
$("button").click(function(){
get_id = $(this).attr("id");//获取当前被点击按钮的id
new_href = "css/"+get_id+"/jquery-ui-1.10.4.custom.css";//形成新路径
$("#ctrl-theme").attr("href",new_href);//赋给<link>标签的href
});
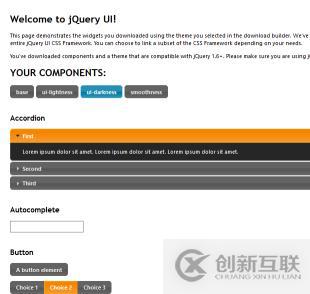
此时功能已经实现了,点击不同的按钮将切换至不同的主题



4.最后将用户选择的主题信息存放到cookie,完成。
是不是很方便呢^。^
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站栏目:使用jQueryUI插件实现切换主题功能——经验小结-创新互联
链接地址:https://www.cdcxhl.com/article38/csiosp.html
成都网站建设公司_创新互联,为您提供网站维护、网站设计、品牌网站设计、企业建站、搜索引擎优化、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 微信小程序的特征都有哪些 2021-02-11
- 来谈谈微信小程序开发该注意的细节 2016-12-21
- 运营微信小程序需要把握哪些策略 2022-08-15
- 成都微信小程序开发后企业如何更好的进行用户运营 2013-05-27
- 微信小程序开发应用之静默登录 2023-02-16
- 种微信小程序赚钱方法,看懂的人已经在行动了 2022-06-24
- 微信小程序开发制作的十个理由 2022-05-02
- 微信小程序给商家们带来的便利 2021-02-03
- 餐饮企业通过微信小程序带来了哪些便利 2022-08-15
- 不可或缺!嘀嗒出行微信小程序正式上线 2022-05-24
- 微信小程序在哪打开?入口在哪里? 2022-06-21
- 创新互联:已有成熟电商平台,为什么还要选择微信小程序定制开发? 2022-12-01