css怎么选择元素
这篇文章给大家分享的是有关css怎么选择元素的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
创新互联公司是一家专业提供敦煌企业网站建设,专注与网站制作、成都网站建设、HTML5、小程序制作等业务。10年已为敦煌众多企业、政府机构等服务。创新互联专业网络公司优惠进行中。
css的全称是什么
css的全称是Cascading Style Sheets(层叠样式表),它是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
css选择元素的方法:首先创建一个HTML示例文件;然后在body中创建多行文本;最后使用“:nth-of-type(n)”选择器或“:last-child”选择器来选择元素即可。
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。HTML页面中的元素就是通过CSS选择器进行控制的。
css该如何选择元素呢?
css可以使用:nth-of-type(n)选择器或:last-child选择器来选择元素。:nth-of-type(n)选择器匹配同类型中的第n个同级兄弟元素。:last-child选择器匹配属于其父元素的最后一个子元素的每个元素。
使用:nth-of-type选择器选择元素示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p:nth-of-type(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
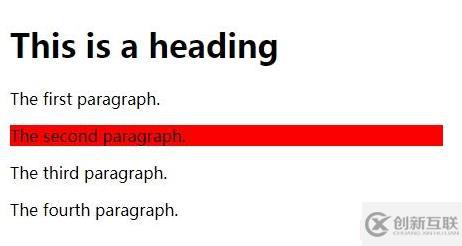
</html>效果图:

使用last-child选择器选择元素示例:
<!DOCTYPE html>
<html>
<head>
<style>
p:last-child
{
background:#ff0000;
}
</style>
</head>
<body>
<h2>这是标题</h2>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p>第五个段落。</p>
</body>
</html>效果图:

感谢各位的阅读!关于“css怎么选择元素”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
当前标题:css怎么选择元素
浏览路径:https://www.cdcxhl.com/article36/jgdosg.html
成都网站建设公司_创新互联,为您提供小程序开发、网站排名、网站建设、响应式网站、Google、网站营销
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 【必看】微信小程序基础知识全解 2022-05-30
- 成都网站建设:微信小程序怎么安装,在哪里找? 2015-02-26
- 微信小程序怎么玩,入口在哪里 2021-10-21
- 微信小程序可以给各大商家带来什么 2023-03-15
- 微信小程序商城丨让小程序连接起的“微信互联网” 2021-09-24
- 中小企业如何通过微信小程序获取红利 2021-01-31
- 微信小程序怎么开发?有哪几种模式? 2021-11-30
- 小程序开发:如何利用微信小程序裂变营销? 2020-11-21
- 微信小程序如何推广?进来教你零成本获取10万用户 2014-12-12
- 和APP相比,微信小程序的优势有哪些 2022-06-07
- 开发微信小程序商城需要具备哪些功能? 2022-08-05
- 微信小程序的10个营销方案 2022-10-20