vscode如何设置vue模板代码-创新互联
小编给大家分享一下vscode如何设置vue模板代码,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

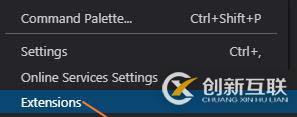
(1)安装 Vetur 和 VueHelper 插件,安装完成后需要重启 VScode

在扩展插件搜索框中找到如下 Vetur 和 VueHelper 两个插件,注意看图标。

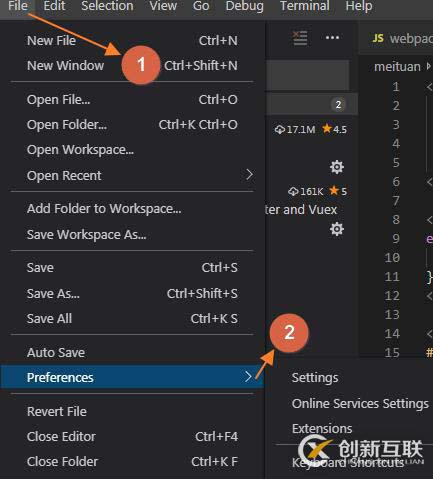
(2)为 vue 添加模板代码片段

选中 vue 项

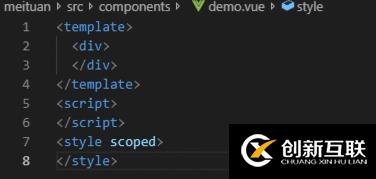
在打开的 vue.json 中加入你的模板代码片段
{
"vue": {
"prefix": "vue",
"body": [
"<template>",
" <div>",
" </div>",
"</template>",
"<script>",
"</script>",
"<style scoped>",
"</style>",
],
"description": "generate a vue file"}
}(3)在 vue 文件中,当你键入 vue 前缀时将自动联想出你在前面创建好的代码片段描述,此时按下 Tab 键或者选中它,模板代码片段将会被自动添加到你的 vue 文件中。

以上是“vscode如何设置vue模板代码”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
网页名称:vscode如何设置vue模板代码-创新互联
文章来源:https://www.cdcxhl.com/article36/ipesg.html
成都网站建设公司_创新互联,为您提供域名注册、企业建站、搜索引擎优化、品牌网站建设、定制开发、静态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 创新互联:移动网站建设时要注意视觉的设计及优化 2022-11-07
- 好的移动网站建设应该满足哪些条件? 2016-10-29
- 移动网站建设要注意哪些细节 2021-10-03
- 不能不看:成都移动网站建设7大注意事项 2022-08-12
- 广州移动网站建设未来会成为主流吗? 2022-12-31
- 移动网站建设与搜索引擎的关系 2016-11-07
- 移动网站建设关注移动支付花样百出,为此谁get了? 2022-07-14
- 移动网站建设需要满足那些条件?注意那些问题? 2022-08-03
- 移动网站建设与电脑端网站建设有何不同?应如何提高用户体验? 2022-10-28
- 移动网站建设需要改成的小错误 2014-10-19
- 东莞移动网站建设:建设一个手机网站有哪些优势? 2021-09-19
- 深圳移动网站建设需要注意的问题 2022-05-03