CSS中letter-spacing属性如何使用
本篇文章给大家分享的是有关CSS中letter-spacing属性如何使用,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
成都创新互联公司-专业网站定制、快速模板网站建设、高性价比丰县网站开发、企业建站全套包干低至880元,成熟完善的模板库,直接使用。一站式丰县网站制作公司更省心,省钱,快速模板网站建设找我们,业务覆盖丰县地区。费用合理售后完善,十载实体公司更值得信赖。
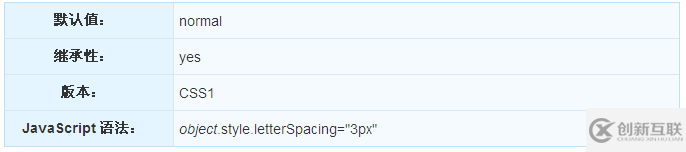
CSS letter-spacing属性和用法
定义和用法
letter-spacing属性增加或减少字符间的空白(字符间距)。
该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal就相当于值为0。
注释:允许使用负值,这会让字母之间挤得更紧。

实例
设置h2和h3元素的字母间距:
h2{letter-spacing:2px} h3{letter-spacing:-3px}浏览器支持
所有浏览器都支持letter-spacing属性。
注释:任何的版本的InternetExplorer(包括IE8)都不支持属性值"inherit"。
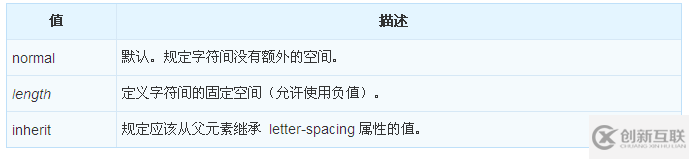
可能的值

以上就是CSS中letter-spacing属性如何使用,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注创新互联行业资讯频道。
文章题目:CSS中letter-spacing属性如何使用
当前URL:https://www.cdcxhl.com/article36/ijoesg.html
成都网站建设公司_创新互联,为您提供外贸网站建设、品牌网站设计、Google、手机网站建设、小程序开发、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何选择合适的虚拟主机,小站长如何选择好的虚拟主机呢 2022-06-04
- 网站虚拟主机应当如何选购? 2023-05-01
- 成都市网站制作中虚拟主机的疑虑 2016-11-16
- 上海网站建设之如何选择虚拟主机 2022-09-24
- 从哪些方面看虚拟主机服务商? 2022-07-03
- 选购虚拟主机应该注意哪些事项 2016-11-10
- 新手站长如何选择虚拟主机 2022-08-01
- 网站建设中选择虚拟主机的秘诀 2022-05-25
- 选择虚拟主机尽量保证哪几点 2022-07-16
- 如何挑选合适的虚拟主机? 2016-11-06
- 哪类网站不适合使用虚拟主机 2021-02-12
- 北京企业建网站如何选择虚拟主机? 2016-06-21