dreamweaver中怎么交互图像
本篇内容介绍了“dreamweaver中怎么交互图像”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
四川ssl适用于网站、小程序/APP、API接口等需要进行数据传输应用场景,ssl证书未来市场广阔!成为成都创新互联公司的ssl证书销售渠道,可以享受市场价格4-6折优惠!如果有意向欢迎电话联系或者加微信:18980820575(备注:SSL证书合作)期待与您的合作!
1、在dreamweaver中,新建HTML文件

2、将光标移到要插入交互图像的位置,选择“插入——图像对象——鼠标经过图像",如下图所示

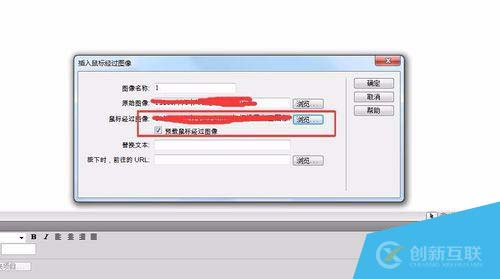
3、在图像名称中输入图像的名称,如1

4、单击原始图像右侧浏览按钮,打开所需要的图片,点击确定,如图所示

5、单击鼠标经过图像右侧的浏览按钮,打开所需要的图片,点击确定,并且选中预再鼠标经过图像,如图所示

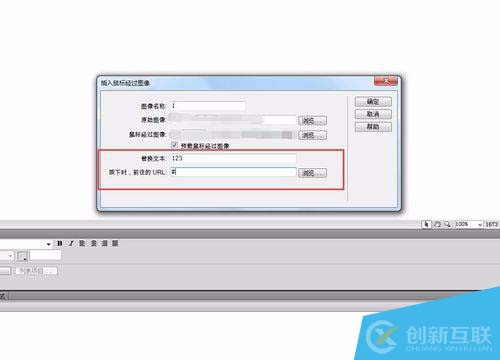
6、在替换文本中输入文件名,如123,在按下时,前往的url中输入链接地址,此处输入空链接#

7、单击确定按钮,交互图像就完成了,按下F12预览一下吧

注意事项:
两幅图片大小必须相同,否则插入的第2幅图片会自动调整成第1幅大小。
“dreamweaver中怎么交互图像”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注创新互联网站,小编将为大家输出更多高质量的实用文章!
网站栏目:dreamweaver中怎么交互图像
当前路径:https://www.cdcxhl.com/article36/ijghsg.html
成都网站建设公司_创新互联,为您提供网站改版、建站公司、自适应网站、商城网站、全网营销推广、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 微信小程序开放长按识别二维码功能 2021-04-09
- 如何入门微信小程序开发,有哪些学习资料? 2014-03-14
- 微信小程序适合用在新零售吗 2021-02-28
- 为什么说微信小程序是创业者全新的出路? 2022-05-24
- 微信小程序注册流程有哪些 2016-01-06
- 微信小程序哪家公司开发好?成都微信小程序开发公司推荐 2022-08-12
- 微信小程序开发平台有哪些开发文档和开发工具可以使用? 2022-08-07
- 如何利用微信小程序做出营销爆款 2021-02-02
- 分析微信小程序运营的几个阶段性工作 2022-08-31
- 企业已经有了微信小程序,还需要开发百度小程序吗? 2021-02-18
- 实体店为什么适合用微信小程序? 2014-04-21
- 微信小程序订单管理功能上线:可快速发起争议流程 2021-02-14