如何使用JavaScript中的confirm()实现确认对话框
如何使用JavaScript中的confirm()实现确认对话框?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
创新互联公司服务项目包括古浪网站建设、古浪网站制作、古浪网页制作以及古浪网络营销策划等。多年来,我们专注于互联网行业,利用自身积累的技术优势、行业经验、深度合作伙伴关系等,向广大中小型企业、政府机构等提供互联网行业的解决方案,古浪网站推广取得了明显的社会效益与经济效益。目前,我们服务的客户以成都为中心已经辐射到古浪省份的部分城市,未来相信会继续扩大服务区域并继续获得客户的支持与信任!
JavaScript中的confirm()方法可以实现弹出的对话框的确认和取消的按钮,如果用户点击确定按钮,则 confirm() 返回 true。如果点击取消按钮,则 confirm() 返回 false。
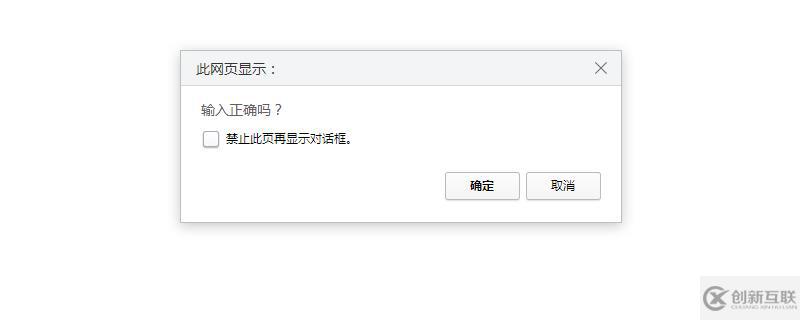
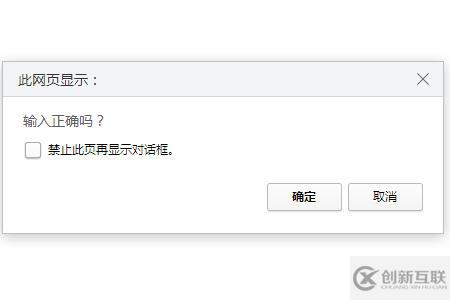
有时当我们在网站上注册的用户信息,会弹出,显示诸如下面的页面。

这就是弹出的确认对话框,经常会与警告和提示结合在一起。下面我们就来使用confirm()方法来实现这样的对话框
我们先来看一下confirm()方法的用法
<script>
var 变量 = confirm('想要显示的字符串或者值');
document.write(变量);
</script>具体的代码示例如下
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var answer = confirm('输入正确吗?');
document.write(answer);
</script>
</body>
</html>运行效果如下:会显示出一个对话框

当你点击确定按钮时,对话框消失,会在页面上显示一个true。
效果如下

当你点击取消按钮时,对话框也消失,会在页面上显示false。
效果如下
.jpg)
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注创新互联行业资讯频道,感谢您对创新互联的支持。
网页标题:如何使用JavaScript中的confirm()实现确认对话框
本文链接:https://www.cdcxhl.com/article36/ijdhsg.html
成都网站建设公司_创新互联,为您提供建站公司、云服务器、小程序开发、搜索引擎优化、、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业网站制作完成之后为什么后期还要进行不断的改版? 2016-09-14
- 企业网站制作过程中经常被忽视的误区 2021-11-25
- 企业网站制作要注意的问题 2021-12-05
- 企业网站制作如何提高用户转化率 2013-11-23
- 企业网站制作公司的宣传方式 2016-10-06
- 企业网站制作方案如何做包含哪些内容 2021-12-01
- 企业网站制作应当选php还是Java? 2013-05-16
- 中小企业网站制作需要考虑哪些因素 2021-11-19
- 成都企业网站制作价格 2022-07-15
- 企业网站制作如何获取客户的信任 2021-09-24
- 什么是企业网站制作中的可用性设计 2021-09-12
- 企业网站制作中FAQ栏目设计指南 2023-02-13