select选择多个值的方式-创新互联
- 代码:
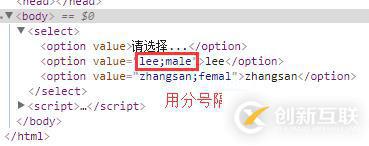
<select> <option value>请选择...</option> </select> <script> var $arr = [ {name:'lee',sex:'male'}, {name:'zhangsan',sex:'femal'} ] var select = document.getElementsByTagName('select')[0] function render(arr){ var str = '' for(var i in arr){ var name = arr[i]['name'] var sex = arr[i]['sex'] str += "<option value='"+name+";"+sex+"'>"+name+"</option>" } select.innerHTML += str } select.onchange = render($arr) </script> - 效果:


另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。

分享名称:select选择多个值的方式-创新互联
本文地址:https://www.cdcxhl.com/article36/hsipg.html
成都网站建设公司_创新互联,为您提供网站收录、搜索引擎优化、自适应网站、品牌网站制作、网站建设、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站建设中网站导航设计的要点有哪些? 2022-05-24
- 成都网站建设中网站导航建设应该注意哪些事项 2023-03-10
- 网站导航能给网站整站营销带来哪些好处 2022-05-18
- 花点心思设计体验度高的网站导航 2016-11-03
- 成都网站建设|网站导航设计需要注意哪些 2022-07-17
- 网站导航布局要注意哪些事项? 2015-02-25
- 为你总结哪些网站导航设计最佳实践 2022-06-14
- 昆明网站建设公司跟您说说建设手机网站的好处 2022-05-31
- 创新互联SEO优化:网站导航优化注意事项知多少? 2015-06-30
- 网站导航栏至关重要 如何进行设置 2021-05-04
- 网站流行趋势设计中不可忽视网站导航设计 2022-08-16
- 成都网站建设之网站导航如何优化? 2016-10-23