全志A33lichee搭建QtApp开发环境编写hel-创新互联
开发平台
* 芯灵思SinlinxA33开发板淘宝店铺: https://sinlinx.taobao.com/


嵌入式linux 开发板交流 QQ:641395230
Step 1 在虚拟机(CentOS7)上安装Qt Creator
将qt-creator-opensource-linux-x86_64-3.5.1.run 拷贝到虚拟机中,双击安装,全部点下一步即可。
Step 2 Qt Creater 设置
打开Qt Creator (Applications->Programming->Qt Creator)
1)添加新的设备
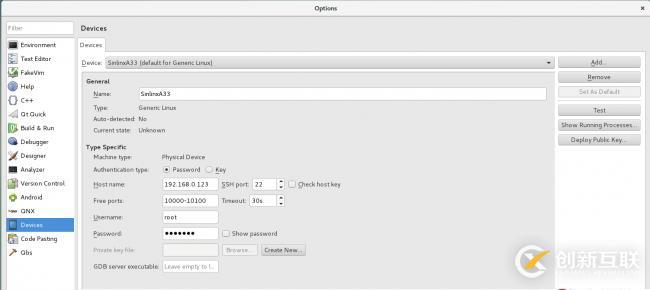
点击Tools->Options...->Devices
点Add 添加新设备,配置如下图所示,其中Host name 处填开发板的IP,用户名 root ,密码 sinlinx (此为开发板linux系统root密码)
2)连接好网线,在串口终端设置开发板ip,开启ssh
# ifconfig eth0 192.168.0.123 netmask 255.255.255.0# /sinlinx/sshd start
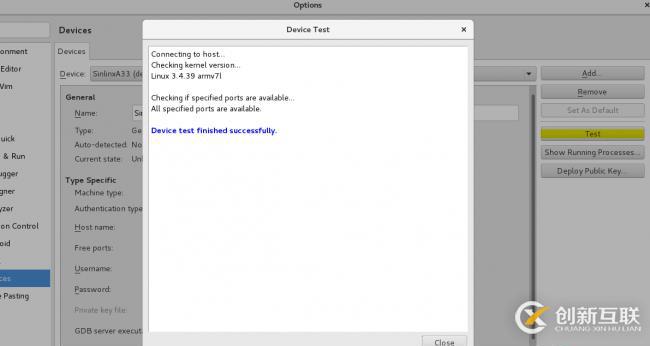
点击test按钮,出现下图,说明开发板与虚拟机成功连接
3)设置编译运行选项
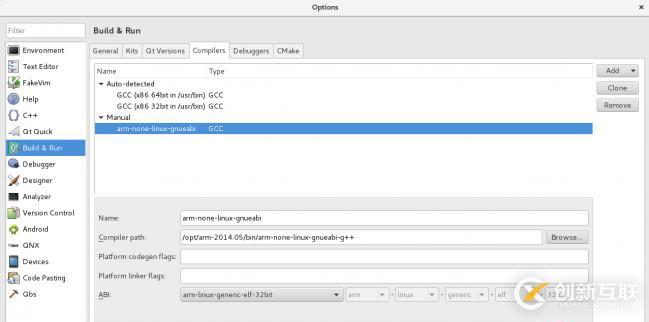
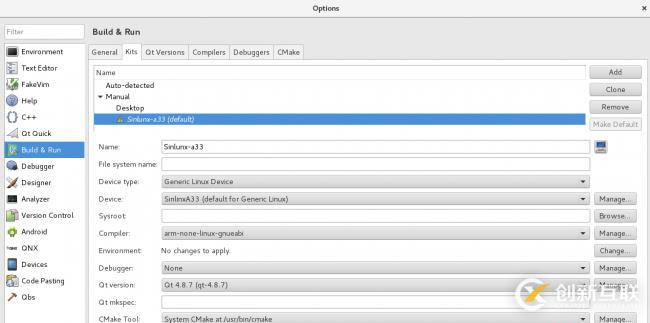
点击Tools->Options...->Build&Run
打开Compilers 选项卡添加编译工具,完成后点Apply 保存。
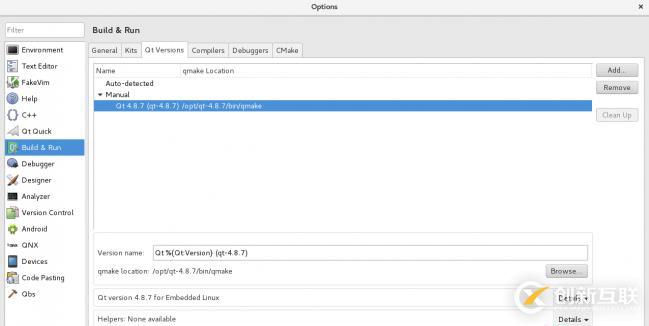
打开Qt Versions 添加QT 版本,完成后点Apply 保存。
打开Kits 添加配置。如果没有cmake,需要手动安装cmakeyum install cmake
Step 3 编写第一个QT程序
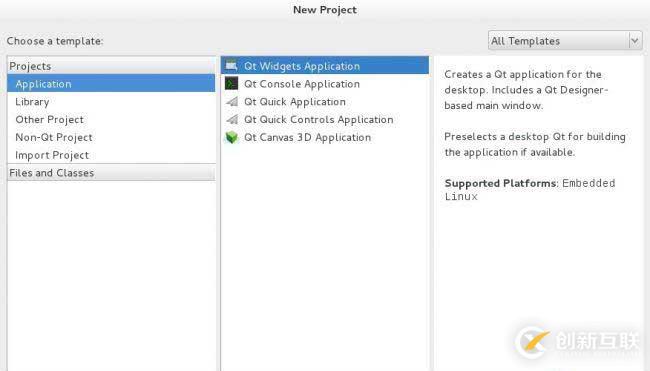
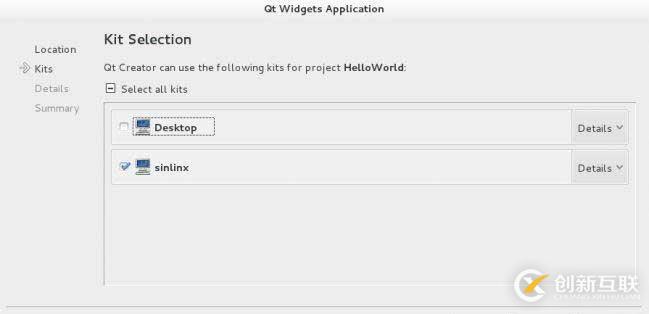
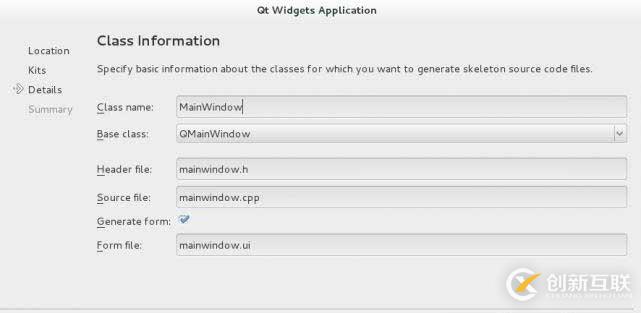
打开Qt Creator,新建一个Qt Widgets Application


1)添加安装路径
打开HelloWorld.pro,在最后添加如下代码:
target.path = /root
INSTALLS += target2)添加运行参数 -qws
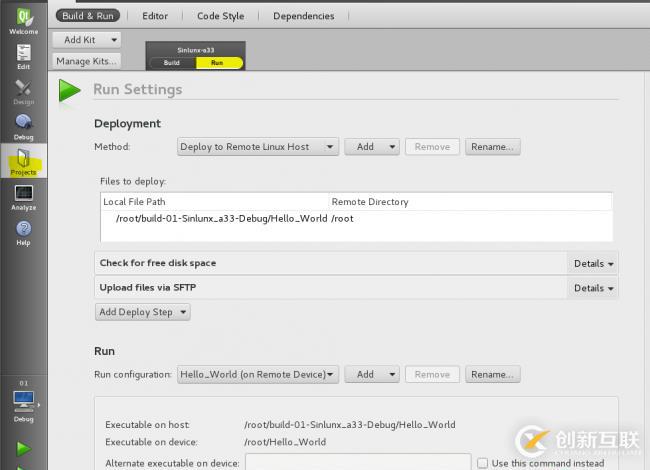
点击Projects->Run
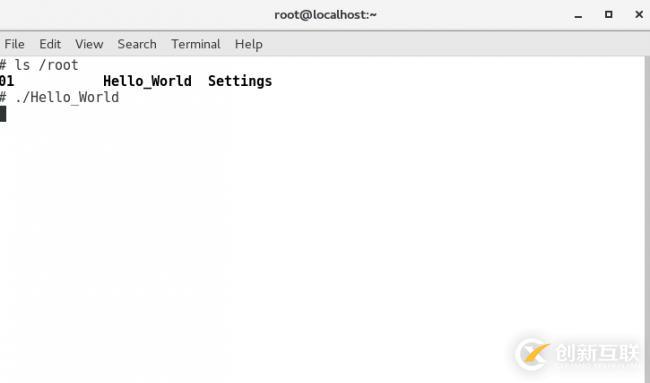
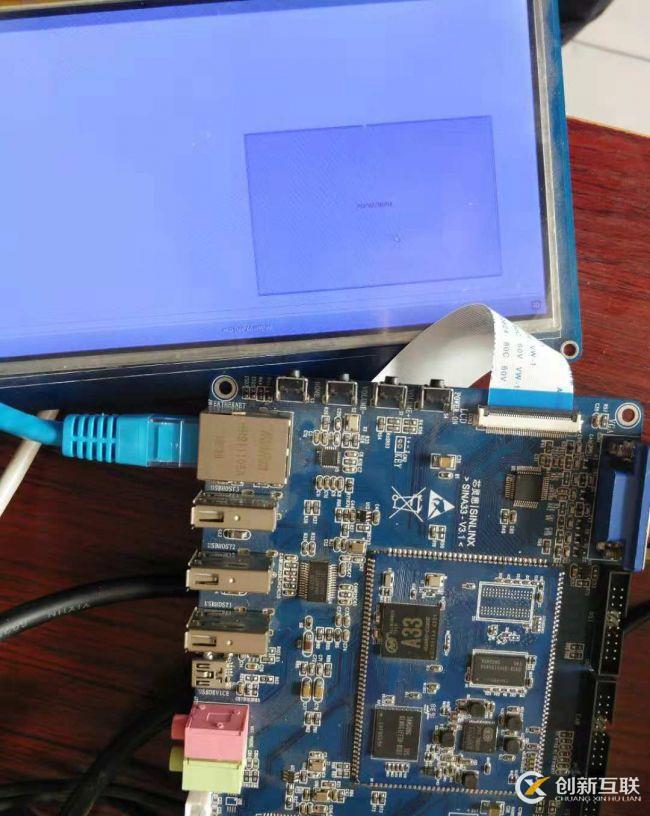
3)点击运行,会在开发板/root目录生成Hello_World的可执行文件,./Hello_World即可运行

另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
分享题目:全志A33lichee搭建QtApp开发环境编写hel-创新互联
本文网址:https://www.cdcxhl.com/article36/ghhpg.html
成都网站建设公司_创新互联,为您提供网站设计公司、域名注册、网站营销、品牌网站制作、网站内链、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 北京比较好的网页设计公司! 2018-09-05
- 为什么企业都找网页设计公司做定制开发 2016-10-25
- 雇用网页设计公司之前要问的8个问题 2022-08-27
- 一家好的网页设计公司是建立网站完成的开始 2022-11-28
- 网页设计公司哪家好? 2022-07-11
- 如何找到合适的网页设计公司? 2022-10-20
- 成都网页设计公司如何设计高端网站 2023-03-25
- 如何让你的网站更添色彩,成都网页设计公司告诉你 2022-07-28
- 杨浦网页设计公司:网站优化_网站建设_关键词排名 2020-11-16
- 网页设计公司:网站建设应该如何提升用户体验度? 2016-10-08
- 如何选择北京网页设计公司 2020-12-09
- 沈阳网页设计公司强烈推荐的13条黄金法则 2021-09-04