怎么在Dreamweaver中设置图像域
今天就跟大家聊聊有关怎么在Dreamweaver中设置图像域,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
成都创新互联公司专业为企业提供汪清网站建设、汪清做网站、汪清网站设计、汪清网站制作等企业网站建设、网页设计与制作、汪清企业网站模板建站服务,10年汪清做网站经验,不只是建网站,更提供有价值的思路和整体网络服务。
一、图像域的使用方法
1、首先单击电脑上的开始按钮。

2、在开始菜单下选择Dreamweaver CS3软件。

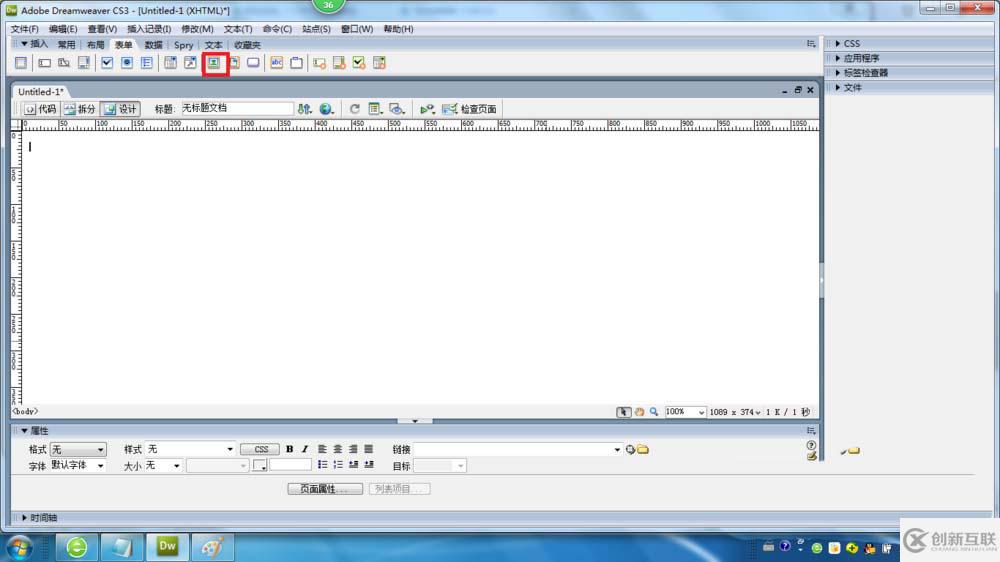
3、进入这软件界面选择中栏的“新建HTML”空白文档。

4、在“插入”下的菜单选择“表单”命令。

5、在“表单”命令下选择“图像域”按钮。

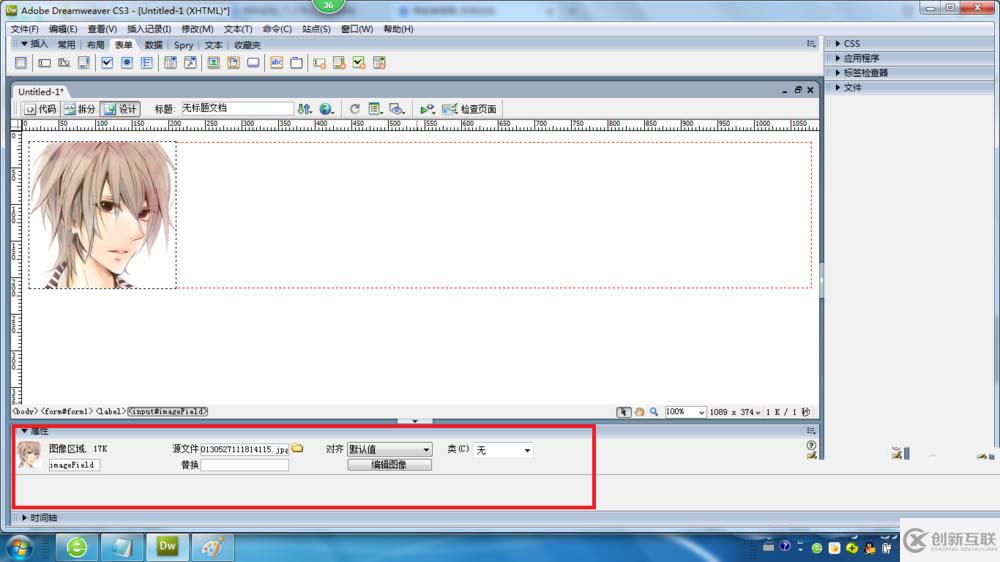
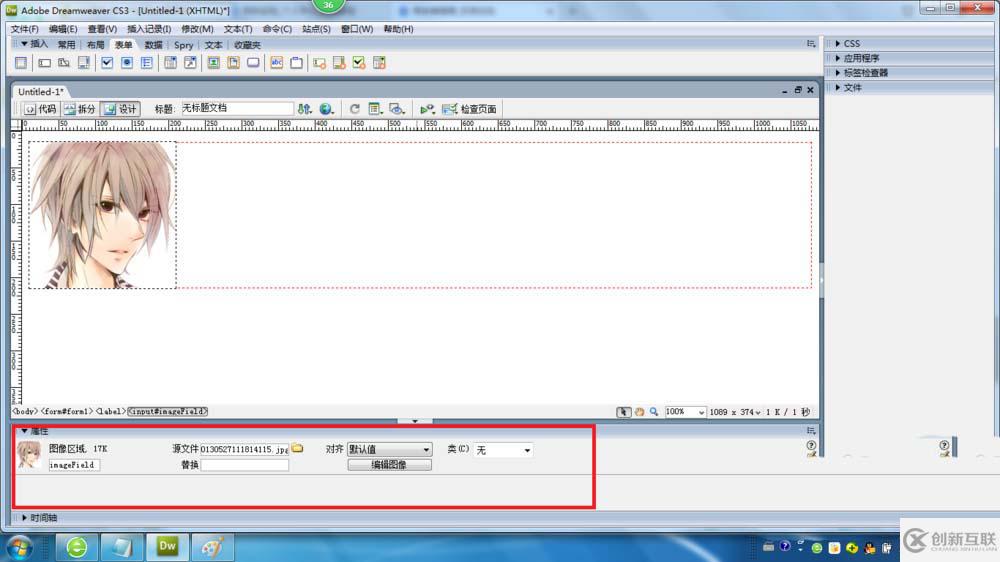
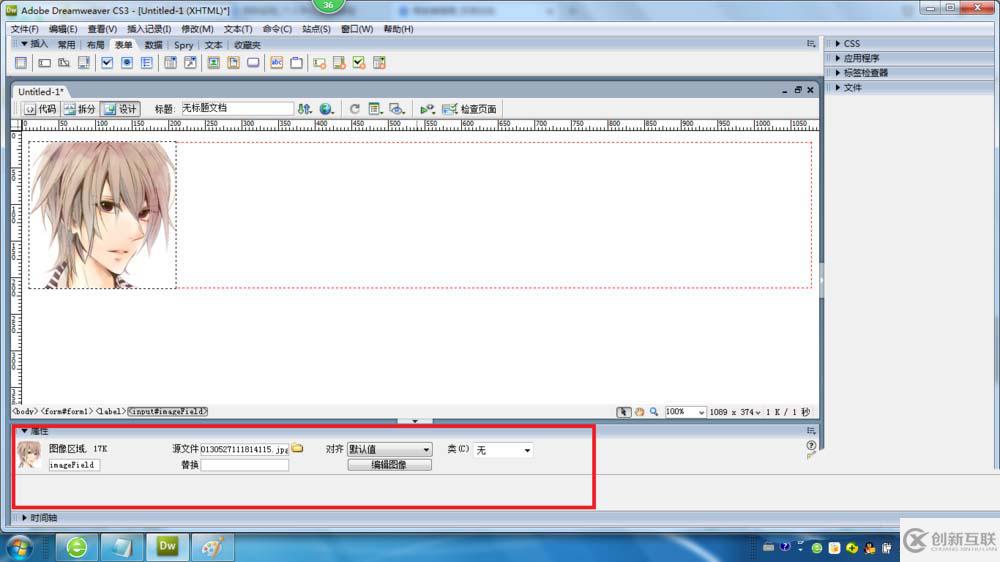
6、单击“图像域”按钮时,会打开“选择图像源文件”对话框,在该对话框中选择所需添加的图像然后“确定”按钮,即可在表单中插入图像域,单击选中该图像域,可以在“属性”面板中设置属性。

二、图像域的各项含义
图像域是网页中必不可少的成份,它能让浏览者展出一种美妙的感觉。下面小编介绍下属性各项的含义。

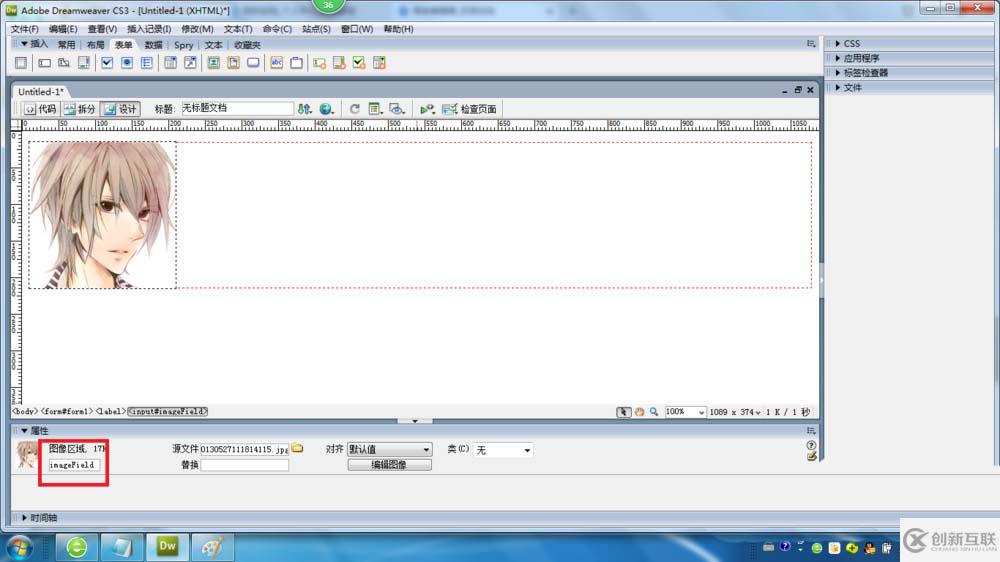
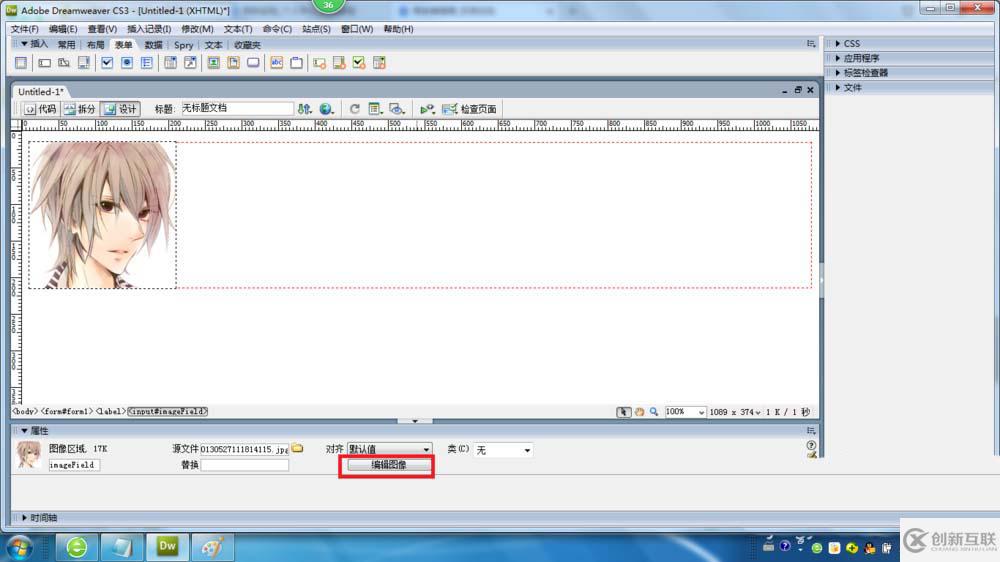
1、打开网页制作软件,插入图像之后,点击图像后工作区的下方显示图像属性面板。

2、图像区域:用于设置图像区域的名称。

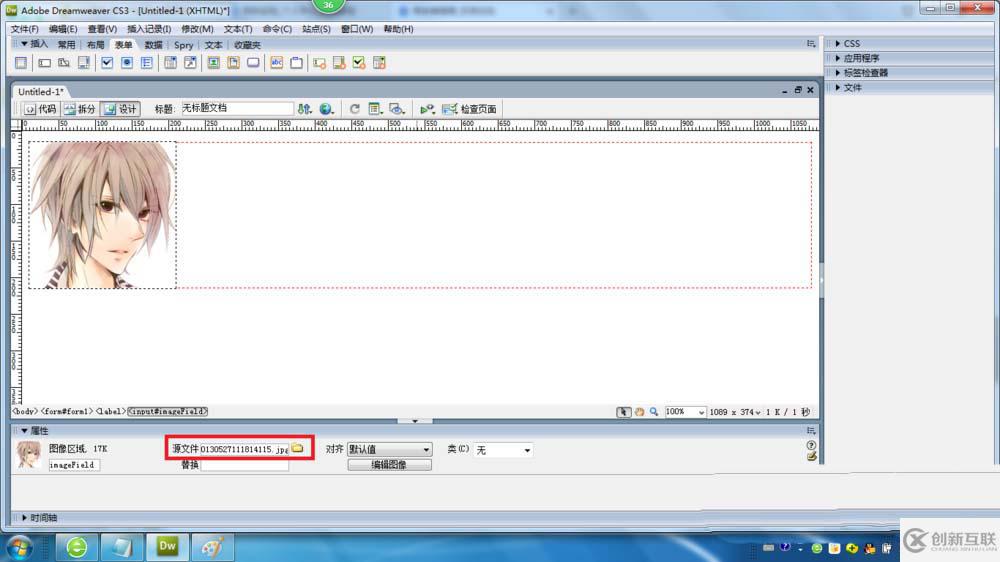
3、源文件:用于设置图像的路径,可通过单击右侧的文件夹按钮选择图像文件。

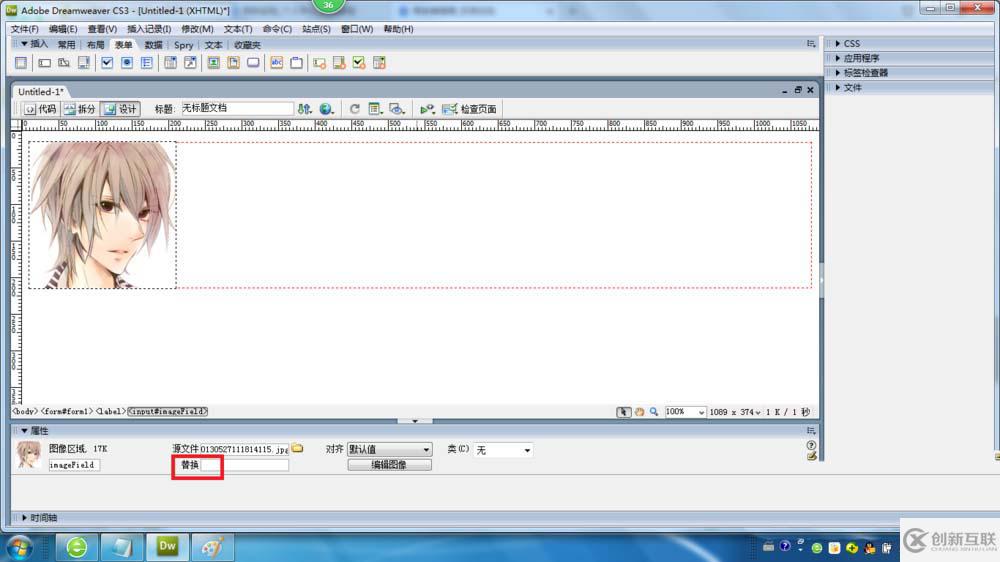
4、替换:用于设置当浏览者浏览网页时,如果看不到图像,该图像所在区域将显示“替换”文本框中输入折文本。

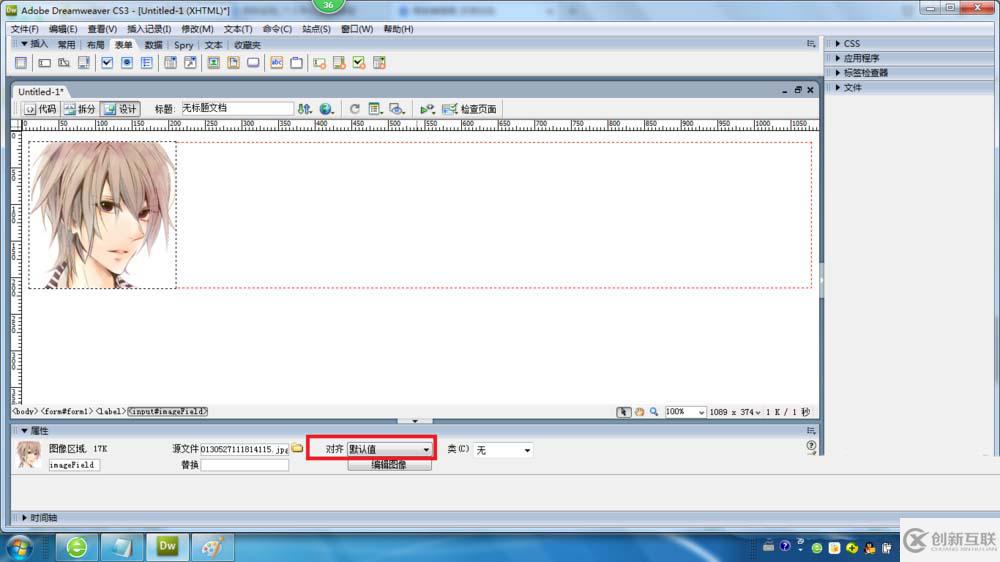
5、对齐:用于设置图像的对齐方式。

6、编辑图像按钮:单击该按钮可以启动外部图像编辑器来对图像进行编辑。

看完上述内容,你们对怎么在Dreamweaver中设置图像域有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注创新互联行业资讯频道,感谢大家的支持。
当前题目:怎么在Dreamweaver中设置图像域
标题链接:https://www.cdcxhl.com/article36/ghcspg.html
成都网站建设公司_创新互联,为您提供品牌网站设计、网页设计公司、全网营销推广、网站维护、移动网站建设、手机网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 定制网站建设都有哪些好处? 2021-12-08
- 既高端又受欢迎的定制网站建设怎么做? 2022-12-19
- 如何为企业定制网站设计步骤? 2016-12-19
- 为什么定制网站开发的时间比较长 2016-10-28
- 模板网站和定制网站建设的区别 2016-10-05
- 定制网站建设相较于其他网站有何优势?_成都网站建设创新互联科技 2021-12-15
- 企业为什么要定制网站设计制作呢? 2016-09-08
- 亦庄网站建设:定制网站的优点和缺点分析 2021-08-03
- 网站开发:什么是定制网站? 2015-06-22
- 图形设计在网页界面设计中的应用与定制网站公司 2023-03-05
- 公司想做网站,是选免费建站还是选定制网站好呢 2016-09-07
- 定制网站的价格受到哪些因素的影响? 2016-09-18