如何解决iView中时间控件选择的时间总是少一天的问题-创新互联
这篇文章将为大家详细讲解有关如何解决iView中时间控件选择的时间总是少一天的问题,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

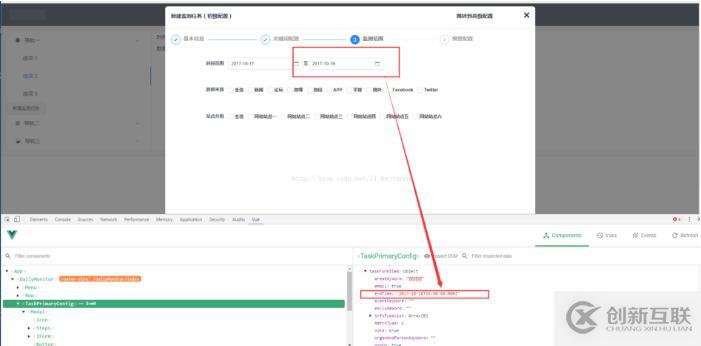
在用iview做前端页面开发的时候,遇到一个奇葩问题(也许自己主要做后台开发,当时我还纳闷了),我在时间控件中明明选择的是2017-10-19,但是当通过vue的调试器查看的时候,竟然是这样的,如下图:

当时我还纳闷了,这iview的时间控件真神奇,我还百度谷歌了好半天,后来查看官方文档,是我获取时间的方式不是很对,我当时用的是l来v-mode绑定的,这样绑定后获取的时间好像叫utc时间,如果要想获取正确的时间,通过@on-change事件来绑定即可,(注意,用@on-change来获取时间的时候,就不能加v-model了,不然获取的时间还是老样子,这里需要注意下,我就入过坑了),如下代码:
<div class="height-400px" v-show="threeStep"> <div class="layout-content-main" > <FormItem label="时间范围"> <span> <DatePicker type="date" @on-change="getStartTime" placeholder="选择日期" ></DatePicker> <span>至</span> <DatePicker type="date" @on-change="getEndTime" placeholder="选择日期" ></DatePicker> </span> </FormItem> </div>
至于@on-change时间获取时间代码,我也贴出来了,如下:
getStartTime: function (starTime) {
console.log(startTime)
},之后再通过Vue的时间旅行看看,我选择的是当前时间,由于我使用的没有带时间,所以选择后就只有年月日了,这个可以根据项目要求去选择哈,如下图所示:

关于“如何解决iView中时间控件选择的时间总是少一天的问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
新闻标题:如何解决iView中时间控件选择的时间总是少一天的问题-创新互联
文章转载:https://www.cdcxhl.com/article36/gegpg.html
成都网站建设公司_创新互联,为您提供域名注册、响应式网站、营销型网站建设、App开发、建站公司、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站建设时如何顾及搜索引擎优化的推行 2016-11-12
- 北京seo优化推广:搜索引擎优化技巧! 2015-07-10
- 响应式网站建设对搜索引擎优化有什么好处? 2016-10-28
- 搜索引擎优化有哪些基本点? 2023-04-08
- 关于SEO搜索引擎优化的专业术语词汇表 2022-01-27
- 重视搜索引擎优化排名优化应该这样做 2023-04-22
- 从搜索引擎优化的角度来看,网站导航设计优化 2014-02-06
- 避免网站被k必须的搜索引擎优化基础知识 2021-09-29
- 空间的稳定对搜索引擎优化的影响结果,网站空间对优化有何影响? 2022-06-29
- 搜索引擎优化与用户体验是相辅相承的 2022-07-17
- 校园官网的规划应当从教育入手还是搜索引擎优化入手? 2017-01-21
- 从另一面说网站搜索引擎优化 2016-08-03