小程序怎样实现主页的tab选项功能-创新互联
这篇文章将为大家详细讲解有关小程序怎样实现主页的tab选项功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

效果图:

实现底部Tab选项,只需要在项目根目录下的app.json下修改
如图:

------------------------------------------------------------------------------------------------------
先介绍一下app.json文件
默认有两个代码块:1、pages 这里注册了当前小程序的所有页面路径2、window 这里用于设置小程序的状态栏、导航条、标题、窗口背景色。 以上两个详细使用参考文档,本文章不做介绍
我们看下app.json提供的另一个配置项:tabBar

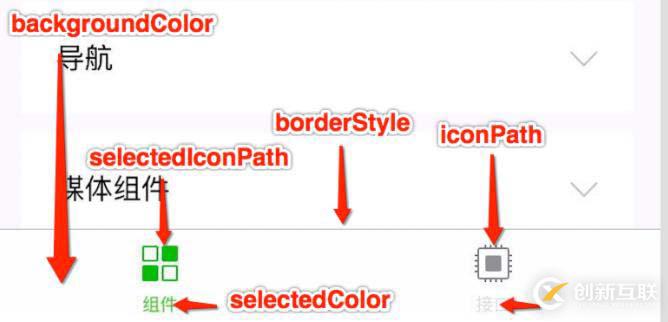
tabBar提供一些公有的属性对tab配置:
 而针对每一个单独的tab 也有一些属性进行配置:
而针对每一个单独的tab 也有一些属性进行配置:
 官方示意图:
官方示意图:

具体实现底部Tab功能:
设定一个需求,假设当前我们有两个tab,一个'主页',一个'我的' , 未选中灰黑色,选择红色。
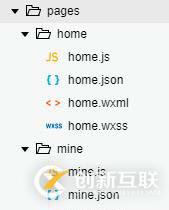
一、在pages目录下创建两个目录,并创建想要的js、json、wxml、wxss相关文件
名字随意,这里举例:home目录(主页Tab相关),mine目录(我的Tab相关)

二、在根目录下新建一个目录,取名images(随意取),用于存放图片,这里tab需要使用
1、在阿里素材库下载几个,注意tab图片需要下载点击和未点击两种状态下的图片。
2、讲图片资源复制到自己建的用于存图片的目录下

三、app.json文件配置
1、在pages属性中配置项目所有的页面路径,我们这个例子就两个,home,mine
"pages":[ "pages/home/home", "pages/mine/mine" ]
2、添加tabBar 属性 , 定义一些状态
根据文章前面部分讲解,进行一些必要属性的配置
"tabBar":{
"color": "#333333",
"selectedColor": "#ff0000",
"backgroundColor": "#fff",
"list":[
{
"pagePath":"pages/home/home",
"text":"主页",
"iconPath":"images/home.png",
"selectedIconPath":"images/home_selected.png"
},
{
"pagePath":"pages/mine/mine",
"text":"我的",
"iconPath": "images/mine.png",
"selectedIconPath":"images/mine_selected.png"
}
]
}四、单独页面的配置
一个页面包含js、hson、wxml、wxss等相关文件。
这里不再多具体介绍,只添加一个小需求,点击tab切换相关页面,该页面标题要和tab一致,页面内容也和tab一致,用于说明tab效果正确实现。
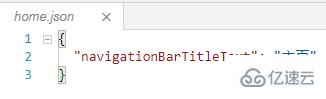
1、设置单独页面的页面标题,这个需求是在json文件中配置实现的。
主需要在单独页面路径下的json文件中添加属性:

官方文档
2、在页面中显示与tab一致的文字
页面内容搭建(ui绘制代码)是在单独页面路径下的wxml文件中配置实现的。

关于“小程序怎样实现主页的tab选项功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
新闻名称:小程序怎样实现主页的tab选项功能-创新互联
文章出自:https://www.cdcxhl.com/article36/ehipg.html
成都网站建设公司_创新互联,为您提供网站设计公司、动态网站、移动网站建设、微信公众号、网站建设、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 关键词排名不稳定?网站制作的前期如何去避免 2016-09-20
- 网站制作对我们企业有什么帮助 2021-10-08
- 深圳网站制作为你浅述网站域名的选择技巧 2021-12-21
- 网站设计公司:网站背景设计可采取的方法 2017-02-14
- 成都专业网站制作团队由哪些岗位组成的? 2023-02-07
- 对于网站建设的初学者需要掌握哪些网站制作基本知识点呢 2016-09-12
- 哪些CMS建站系统更适合企业建站 2017-09-13
- 企业网站制作及网络推广方案 2021-08-26
- 不同的建站公司为何给出的网站制作价格不一样呢? 2022-07-16
- 网站制作_网站建设_维护推广_便宜建站-创新互联 2022-05-23
- 分析企业微信公众号平台开发的优势有哪些? 2013-06-19
- 重庆网站制作中如何设计出符合公司特色的网站 2021-01-13