Xamarin只言片语1——Xamarin下的弹框-创新互联
有一段时间没有写博客了,一是因为身体原因,二是因为需要充充电。过去的一段时间,做了一些xamarin的开发,有一些小的心得,就想着把用过的一些知识点共享出来,给大家分享,让学习xamrin的人少走一些弯路。因为xamarin还在快速发展,可能有些技术点会过时,希望大家甄别。

为了快速学习,想是每篇博文都是一个或两个小技术点,同一技术点尽量是android和ios都有(wp的就不上来了,你懂的),并把代码和结果贴上来,所以给这个系列叫《xamarin只言片语》。
关于xamarin的安装网上已经有很多了,也可以到官网www.xamarin.com上查看,安装中要去谷歌下载一些SDK,大家可以试试神器,这里就不多说了。
第一个技术点,先从弹框开始吧。
Android
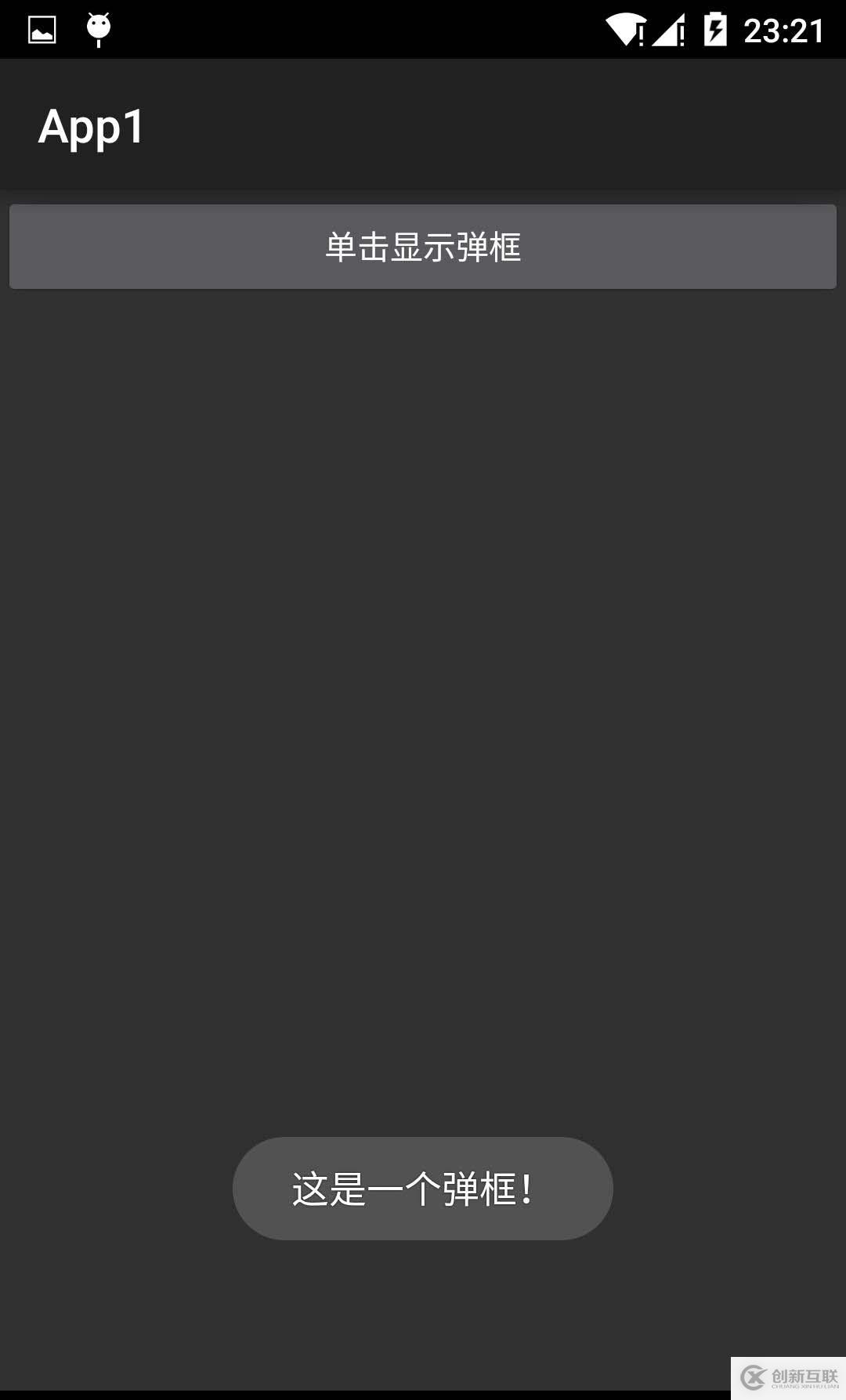
最简单的提示框,没有按钮,参数可以设置弹框在界面的停留时间长短。
Toast.MakeText(this, "这是一个弹框!", ToastLength.Long).Show();
效果:

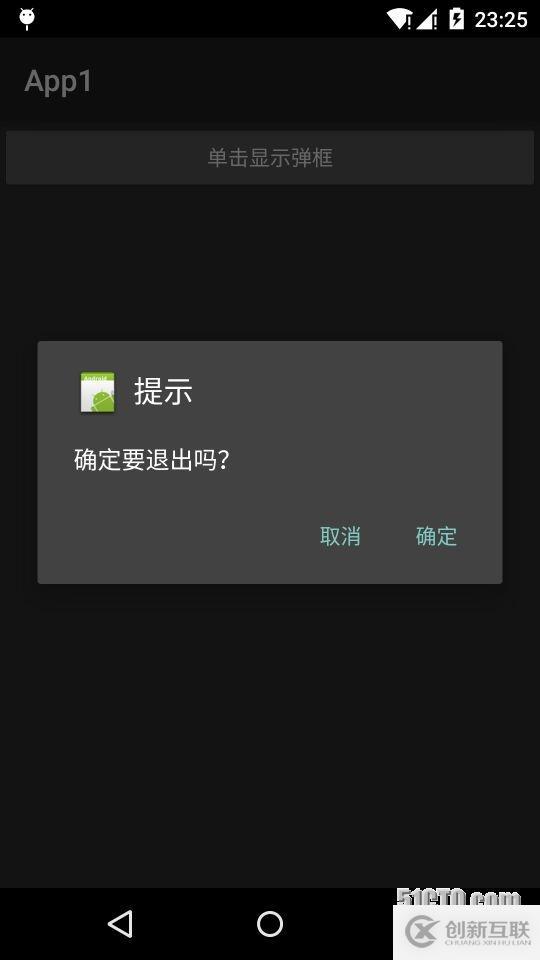
如果需要有按钮弹框,可以用下面的
AlertDialog.Builder builder = new AlertDialog.Builder(this);
AlertDialog alertDialog = builder.Create();
alertDialog.SetTitle("提示");
alertDialog.SetIcon(Resource.Drawable.Icon);
alertDialog.SetMessage("确定要退出吗?");
alertDialog.SetButton("确定", (sender, args) =>
{
//做确定的事
});
alertDialog.SetButton2("取消", (sender, args) =>
{
//做取消的事
});
alertDialog.Show();效果:

IPhone
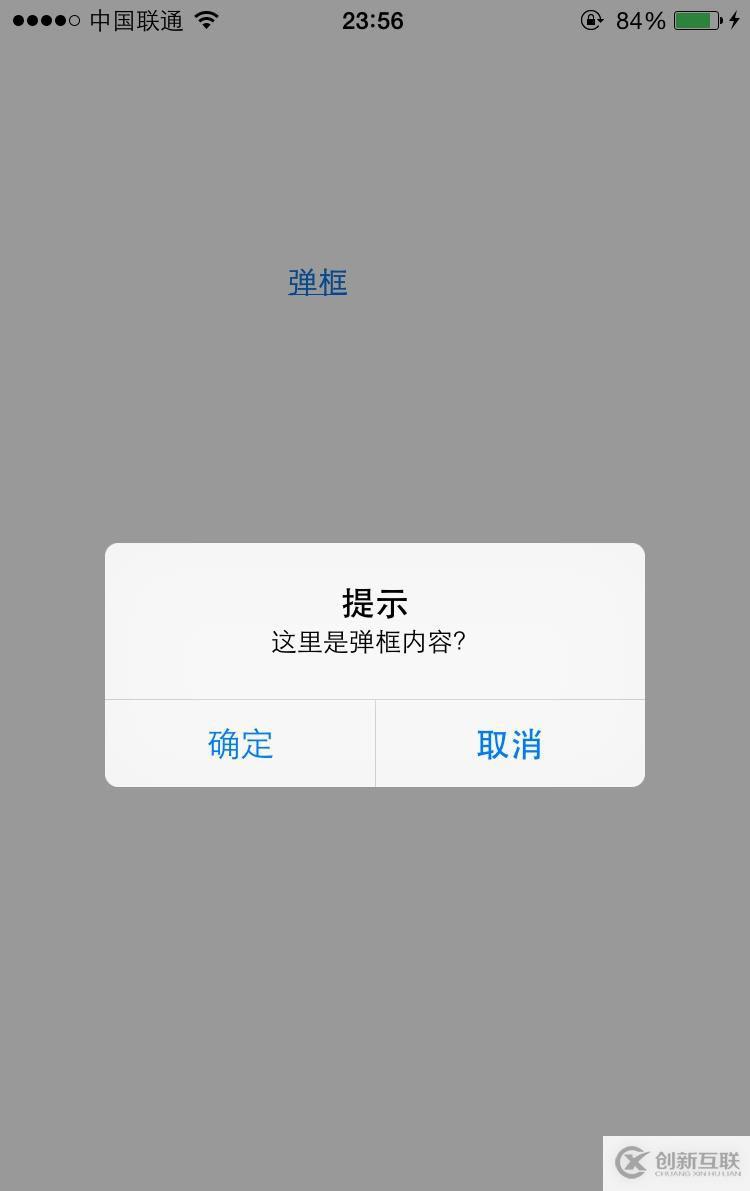
IOS下的实现如下:
partial void AlertButton_TouchUpInside (UIButton sender)
{
varalert = new UIAlertView ("提示","这里是弹框内容?",new AlertDelegate (), "确定", "取消");
alert.Show();
}
public classAlertDelegate:UIAlertViewDelegate
{
publicoverride void Clicked (UIAlertView alertview, nint buttonIndex)
{
if(buttonIndex == 0) {
//确定处理代码
}else {
//取消处理代码
}
}
}效果:

另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
当前标题:Xamarin只言片语1——Xamarin下的弹框-创新互联
网页路径:https://www.cdcxhl.com/article36/dsjgsg.html
成都网站建设公司_创新互联,为您提供网站导航、商城网站、全网营销推广、虚拟主机、Google、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 官网建设中有哪些疑难问题与解决方案? 2016-11-14
- MySQL数据库常见错误及解决方案 2021-03-16
- 关于服装网站建设的一些解决方案 2022-06-26
- 关于境外游APP的开发制作注意事项,你需要的解决方案在这里 2022-07-16
- 网站建设医疗行业解决方案 2021-05-02
- 学校网站建设解决方案有哪些 2013-10-10
- 网站排名下降原因及解决方案 2022-06-27
- 成都网站建设解决方案如何做?有什么內容? 2016-08-22
- 电子商务网站建设需要注意哪些问题及解决方案 2022-12-19
- 网站SEO优化过度的原因及解决方案~ 2014-11-02
- 旅游公司网站建设解决方案 2015-02-15
- 从企业数字化转型到云原生解决方案 2022-10-04