如何解决CSS3旋转立方体问题-创新互联
这篇文章主要介绍如何解决CSS3旋转立方体问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!

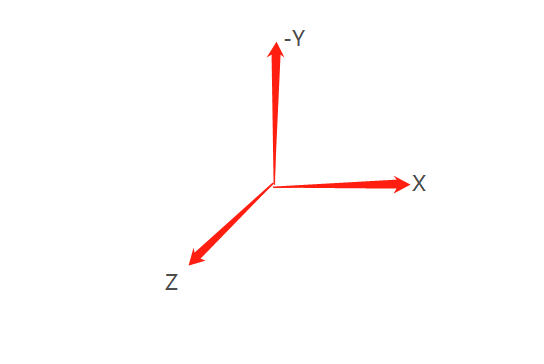
3D坐标概念

当元素进行旋转时,他的坐标轴也跟着他进行旋转
注意-y方向问题
旋转立方体的效果

分析
一个容器包含6个div
position:absolute 之后6个面完全重合
通过trandform:rotateX/Y/Z(),translateX/Y/Z()调整到相应位置
添加transition动画效果
注意这里面的旋转是绕着他的中心线进行旋转的所以100px
他在旋转时,他的坐标轴也是跟着他进行旋转的(这很重要)
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
body{
perspective: 800px;
background: #000000;
}
#container{
height: 200px;
width: 200px;
margin: 100px auto 0;
position: relative;
transform-style: preserve-3d;
animation: move 1s ease infinite;
}
@keyframes move{
from{
transform: rotateY(0deg) rotateZ(0deg);
}
to{
transform: rotateY(360deg) rotateZ(360deg);
}
}
#container>div{
height: 100%;
width: 100%;
border-radius: 5px;
background: rgba(255,255,255,0.5);
position: absolute;
left: 0px;
right: 0px;
text-align: center;
line-height: 200px;
font-size: 30px;
}
#one{
transform:rotateX(-90deg) translateZ(100px);
}
#two{
transform:translateZ(100px) ;
}
#three{
transform: rotateY(-90deg) translateZ(100px);
}
#four{
transform: rotateY(-180deg) translateZ(100px);
}
#five{
transform: rotateY(90deg) translateZ(100px);
}
#six{
transform: translateZ(-100px);
}
</style>
</head>
<body>
<div id="container">
<div id="one">1</div>
<div id="two">2</div>
<div id="three">3</div>
<div id="four">4</div>
<div id="five">5</div>
<div id="six">6</div>
</div>
</body>
</html>以上是“如何解决CSS3旋转立方体问题”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
分享题目:如何解决CSS3旋转立方体问题-创新互联
网站地址:https://www.cdcxhl.com/article36/dppssg.html
成都网站建设公司_创新互联,为您提供网站营销、自适应网站、标签优化、品牌网站建设、ChatGPT、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何在网上找到江苏网页设计公司 2020-11-25
- 【成都网页设计公司】如何让网站建设别具一格? 2023-03-07
- 寻求专业网页设计公司的好处 2022-10-31
- 注意网页设计公司的服务内容、签约项目 2019-11-14
- 网页设计公司如何选择,设计流程有哪些? 2016-11-09
- 成都网页设计公司告诉你响应式网站改怎么设计! 2013-05-24
- 深圳网站网页设计公司该怎么选择呢? 2022-05-09
- 高端网页设计公司经验分享 2022-07-14
- 怎么快速提高网站设计水平-大连网页设计公司分享 2022-07-02
- 如何在网上找到成都网页设计公司 2016-01-25
- 盐城网页设计公司告诉你企业中英文网站该如何建设 2020-02-18
- 营销网页设计公司主要做哪些方面? 2016-10-23