css中flex-grow属性的使用方法-创新互联
小编给大家分享一下css中flex-grow属性的使用方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!

css flex-grow属性用于设置或检索弹性盒子的扩展比率,CSS语法是flex-grow: number|initial|inherit;如果元素不是弹性盒对象的元素,则flex-grow属性不起作用。
css flex-grow属性怎么用?
定义和用法
flex-grow 属性用于设置或检索弹性盒子的扩展比率。
注意:如果元素不是弹性盒对象的元素,则 flex-grow 属性不起作用。
默认值: 0
继承: 否
可动画化: 是。
版本: CSS3
JavaScript 语法:
object.style.flexGrow="5"
CSS 语法:
flex-grow: number|initial|inherit;
属性值
number 一个数字,规定项目将相对于其他灵活的项目进行扩展的量。默认值是 0。
initial 设置该属性为它的默认值。
inherit 从父元素继承该属性。
实例
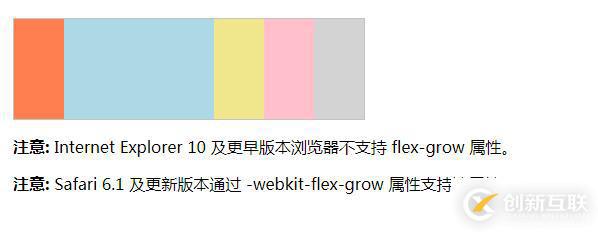
让第二个元素的宽度为其他元素的三倍:
<!DOCTYPE html>
<html>
<head>
<style>
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: flex;
}
#main div:nth-of-type(1) {flex-grow: 1;}
#main div:nth-of-type(2) {flex-grow: 3;}
#main div:nth-of-type(3) {flex-grow: 1;}
#main div:nth-of-type(4) {flex-grow: 1;}
#main div:nth-of-type(5) {flex-grow: 1;}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:khaki;"></div>
<div style="background-color:pink;"></div>
<div style="background-color:lightgrey;"></div>
</div>
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 flex-grow 属性。</p>
<p><b>注意:</b> Safari 6.1 及更新版本通过 -webkit-flex-grow 属性支持该属性。</p>
</body>
</html>效果:

看完了这篇文章,相信你对css中flex-grow属性的使用方法有了一定的了解,想了解更多相关知识,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
分享题目:css中flex-grow属性的使用方法-创新互联
本文URL:https://www.cdcxhl.com/article36/dpgcpg.html
成都网站建设公司_创新互联,为您提供ChatGPT、网站改版、网站建设、定制网站、营销型网站建设、软件开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网页设计公司需要哪些必要的软件来设计网页 2016-11-15
- 吴川网页设计公司如何选择好的? 2021-01-04
- 盐城网页设计公司告诉你企业中英文网站该如何建设 2020-02-18
- 如何选择很好的网页设计公司 2022-10-13
- 网页设计公司:如何才能设计出更好的网站呢? 2020-11-15
- 网页设计公司针对您的业务的标准 2022-10-27
- 网页设计公司告诉您怎么做好行业网站建设 2022-05-11
- 寻求专业网页设计公司的好处 2022-10-31
- 选择一家好的网页设计公司几点建议 2022-03-27
- 【成都网页设计公司】不同网站需要注意的方面 2023-02-14
- 网页设计公司需要哪些必要的软件来设计网页 2022-11-22
- 上海网页设计公司:什么是提高网站安全性和改善用户体验的方法? 2020-11-14