Android怎么实现底部弹出按钮菜单升级版-创新互联
这篇文章主要介绍Android怎么实现底部弹出按钮菜单升级版,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!

具体内容如下
只贴出关键代码
case R.id.myself_share: //我的分享 getShareMune();
getShareMune()
private void getShareMune() {
final Dialog mdialog = new Dialog(getActivity(), R.style.photo_dialog);
mdialog.setContentView(View.inflate(getActivity(), R.layout.layout_popwindow, null));
// 弹出对话框
Window window = mdialog.getWindow();
WindowManager.LayoutParams lp = window.getAttributes();
lp.gravity = Gravity.BOTTOM;
lp.y = 20;
window.setContentView(R.layout.layout_popwindow);
final Button qq = (Button) window.findViewById(R.id.btn_QQ);
final Button sina = (Button) window.findViewById(R.id.btn_sina);
final Button firend = (Button) window.findViewById(R.id.btn_wechatfirend);
final Button firend1 = (Button) window.findViewById(R.id.btn_wechatfirend1);
final Button more = (Button) window.findViewById(R.id.btn_more);
final Button back = (Button) window.findViewById(R.id.btn_cancel);
//QQ
qq.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showZiDingYi(QQ.NAME);
mdialog.dismiss();
}
});
//新浪
sina.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// showZiDingYi(SinaWeibo.NAME);
mdialog.dismiss();
}
});
//微信好友
firend.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showZiDingYi(Wechat.NAME);
mdialog.dismiss();
}
});
//微信朋友圈
firend1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showZiDingYi(WechatMoments.NAME);
mdialog.dismiss();
}
});
//更多
more.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mdialog.dismiss();
}
});
//取消
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
mdialog.show();
}这里还有个Style
<style name="photo_dialog" parent="android:style/Theme.Dialog"> <item name="android:windowAnimationStyle">@style/AnimBottom</item> <item name="android:windowFrame">@null</item> <!-- 边框 --> <item name="android:windowIsFloating">true</item> <!-- 是否浮现在activity之上 --> <item name="android:windowIsTranslucent">true</item> <!-- 半透明 --> <item name="android:windowNoTitle">true</item> <!-- 无标题 --> <item name="android:windowBackground">@android:color/transparent</item> <!-- 背景透明 --> <item name="android:backgroundDimEnabled">true</item> <!-- 模糊 --> </style>
还有一个XML
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="vertical"> <LinearLayout android:id="@+id/pop_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <Button android:id="@+id/btn_QQ" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_alter_top_radiu" android:padding="@dimen/standard_30px" android:text="分享到QQ" android:textColor="@color/black" /> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="@color/color_dialog_line" /> <Button android:id="@+id/btn_sina" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/linearlayout_border_no_radiu" android:padding="@dimen/standard_30px" android:text="分享到新浪" android:textColor="@color/black" /> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="@color/color_dialog_line" /> <Button android:id="@+id/btn_wechatfirend" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/linearlayout_border_no_radiu" android:padding="@dimen/standard_30px" android:text="分享到微信好友" android:textColor="@color/black" /> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="@color/color_dialog_line" /> <Button android:id="@+id/btn_wechatfirend1" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/linearlayout_border_no_radiu" android:padding="@dimen/standard_30px" android:text="分享到微信朋友圈" android:textColor="@color/black" /> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="@color/color_dialog_line" /> <Button android:id="@+id/btn_more" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_alter_bottom_radiu" android:padding="@dimen/standard_30px" android:text="分享到更多..." android:textColor="@color/black" /> <Button android:layout_marginTop="@dimen/standard_20px" android:id="@+id/btn_cancel" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_radius_white_lemonchiffon" android:padding="@dimen/standard_30px" android:text="取消" android:textColor="@color/black" /> </LinearLayout> </RelativeLayout>
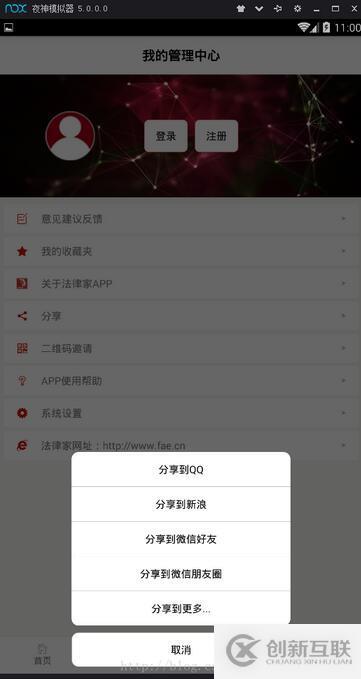
上效果图

以上是“Android怎么实现底部弹出按钮菜单升级版”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
网页名称:Android怎么实现底部弹出按钮菜单升级版-创新互联
链接URL:https://www.cdcxhl.com/article36/dpeppg.html
成都网站建设公司_创新互联,为您提供网站维护、标签优化、网站制作、营销型网站建设、云服务器、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 【南充网站建设】什么是自适应网站?自适应网站价格高吗 2014-11-28
- 自适应网站与响应式网站建设的区别是什么 2021-09-23
- 普陀营销型网站建设或是自适应网站建设的区别 2020-11-19
- 解读自适应网站有哪些优缺点 2021-12-09
- 上海网站建设公司分享自适应网站建设方案 2022-09-19
- 成都网站建设:自适应网站和响应式网站建设需要注意什么? 2017-01-10
- 自适应网站的优缺点是什么? 2014-10-19
- 响应式网站和自适应网站的不同之处 2016-10-07
- H5自适应网站建设要注意哪些方面 2020-12-04
- 创新互联小编与你浅谈自适应网站设计特点 2021-05-16
- 自适应网站建设时需要了解哪些问题? 2022-10-06
- 企业营销型网站制作是否应该选择自适应网站设计? 2022-08-10