Vue.js中组件怎么用-创新互联
这篇文章主要介绍Vue.js中组件怎么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!

一、基本用法
在使用 vue-cli 创建的项目中,组件的创建非常方便,只需要新建一个 .vue 文件,然后在 <template> 中写好 HTML 代码,一个简单的组件就完成了

一个完整的组件,除了 <template> 以外,还有 <script> 和 <style>
需要注意的是,<script> 中的 data 必须是函数

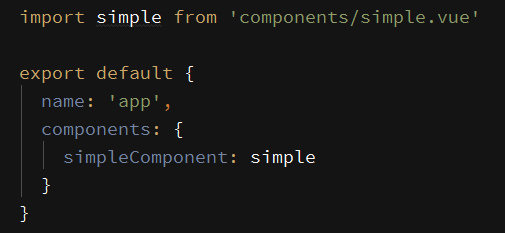
然后在其他文件的 js 里面引入并注册,就能直接使用这个组件了


二、使用 slot 分发内容
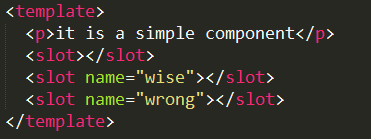
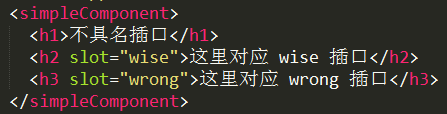
开发过程中,常常需要在子组件内添加新的内容,这时候可以在子组件内部留一个或者多个插口 <slot>

然后在调用这个子组件的时候加入内容

添加的内容就会分发到对应的 <slot> 中
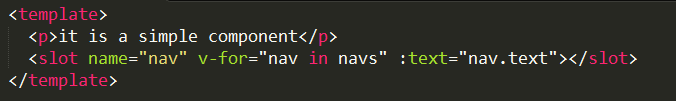
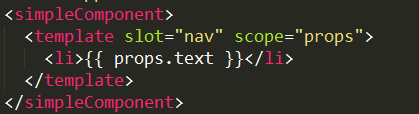
<slot> 中还可以作为一个作用域,在子组件中定义变量,然后在父组件中自定义渲染的方式


这个示例中,首先在子组件中添加 <slot>,并在子组件中定义了数组变量 navs
然后在父组件中以作用域 <template> 添加内容,其中 scope 是固有元素,它的值对应一个临时变量 props
而 props 将接收子组件中,所有绑定的属性(如 text)
三、动态组件
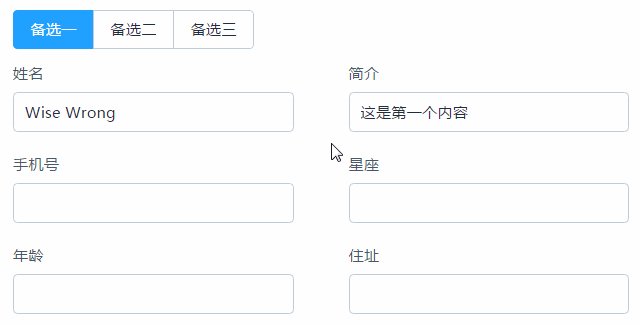
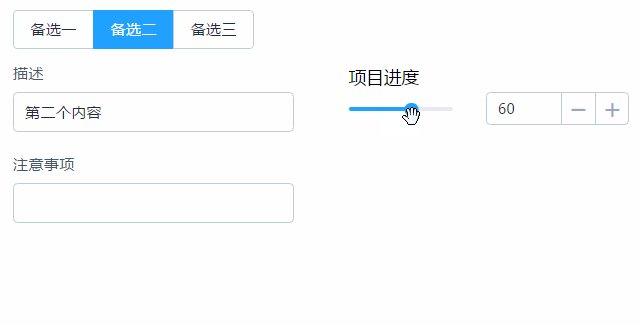
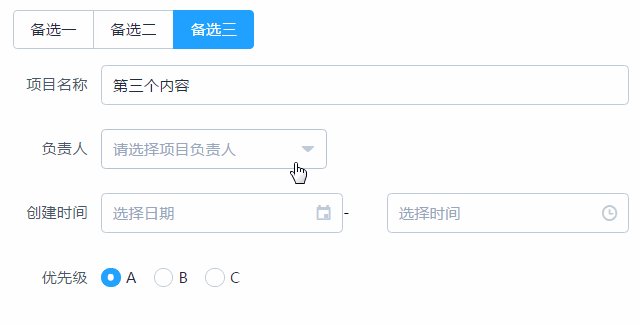
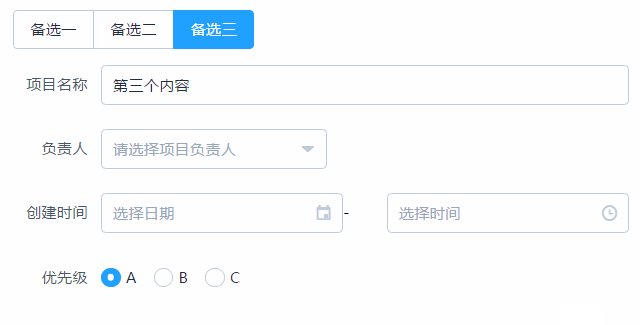
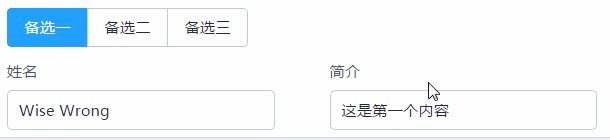
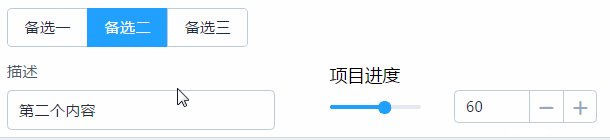
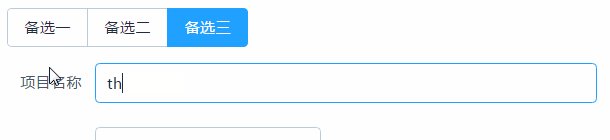
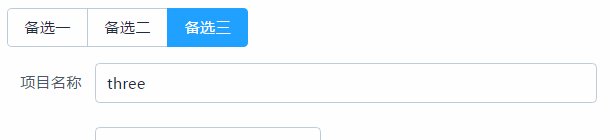
Vue 还可以将多个子组件,都挂载在同一个位置,通过变量来切换组件,实现 tab 菜单这样的效果

这样的功能可以通过路由 vue-router 实现,但路由更适合较大的组件,而且 url 会有相应的改变
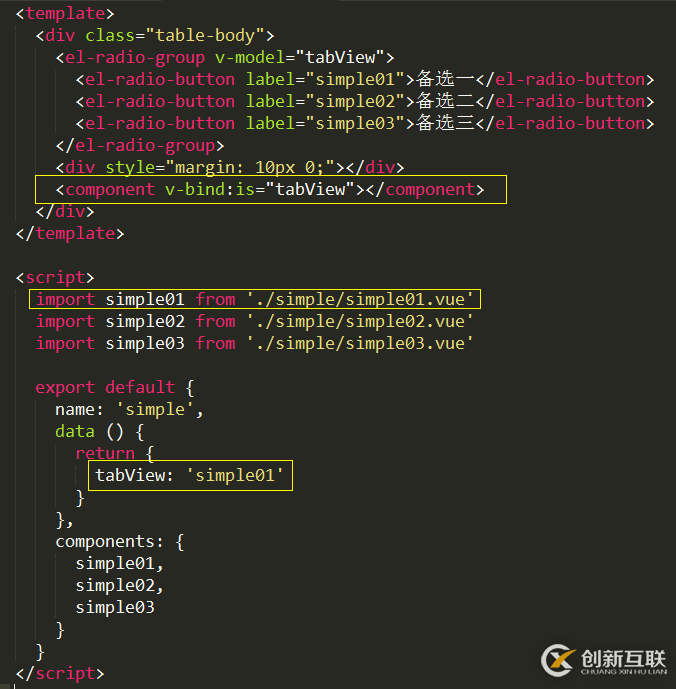
Vue 自身保留的 <component> 元素,可以将组件动态绑定到 is 特性上,从而很方便的实现动态组件切换

上例中,当 tabView 的值改变,<component> 就会渲染对应的组件,和路由的效果十分类似,但是地址栏并没有发生改变
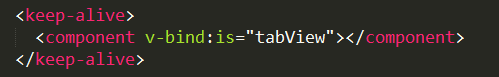
但这样一来,每次切换组件都会重新渲染,无法保留组件上的数据。这时可以使用 keep-alive 将组件保留在内存中,避免重新渲染


四、递归组件
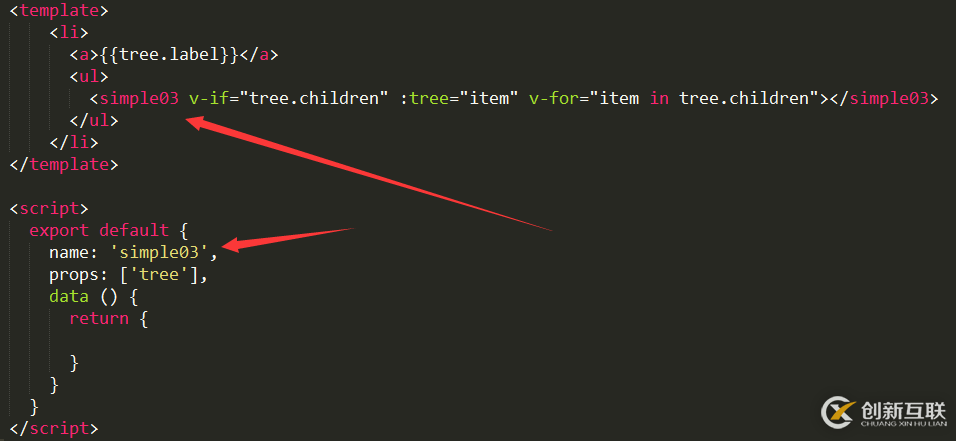
当组件拥有 name 属性的时候,就可以在它的模板内递归的调用自己,这在开发树形组件的时候十分有效

上面是一个子组件,定义了 name 为 simple03,然后在模板中调用自身,结合 v-for 实现递归
为了防止出现死循环,在调用自身的时候,加入了 v-if 作为判定条件
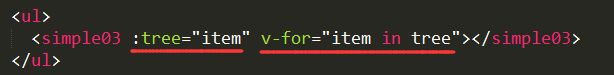
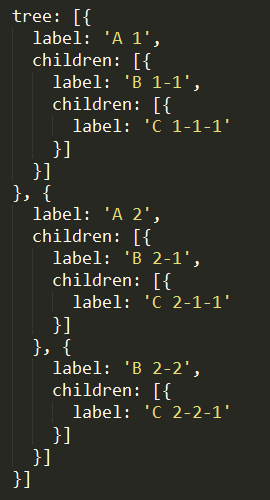
父组件中调用的时候,需要通过 props 传入一个 tree:


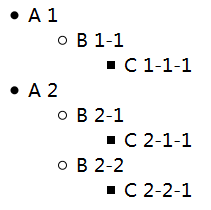
最终渲染结果:

以上是“Vue.js中组件怎么用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联网站建设公司行业资讯频道!
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
当前文章:Vue.js中组件怎么用-创新互联
文章源于:https://www.cdcxhl.com/article36/dohcpg.html
成都网站建设公司_创新互联,为您提供用户体验、搜索引擎优化、云服务器、面包屑导航、定制网站、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 手机网站与自适应网站的区别? 2016-11-10
- 如何判断响应式网站和自适应网站 2016-10-07
- 手机电脑一体自适应网站该如何制作呢? 2016-10-28
- 响应式网站建设和自适应网站建设有哪些不同? 2016-09-03
- 响应式网站建设和自适应网站建设之间的区别 2014-10-17
- 解读自适应网站有哪些优缺点 2021-12-09
- 网站建造与自适应网站建设 2023-03-24
- 自适应网站建设一般要注意哪些细节 2016-10-26
- 合肥自适应网站建设的注意事项介绍 2021-11-05
- 企业网站建设为什么要做手机站自适应网站有什么优势 2022-11-05
- 创新互联介绍自适应网站建设的特点 2016-12-15
- 自适应网站设计的特点是什么? 2015-05-20