bootstrap4设置进度条的方法-创新互联
这篇文章将为大家详细讲解有关bootstrap4设置进度条的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

bootstrap组件在前端开发中经常会用到,今天本文给大家分享bootstrap组件之进度条的基本用法,需要的朋友参考下吧

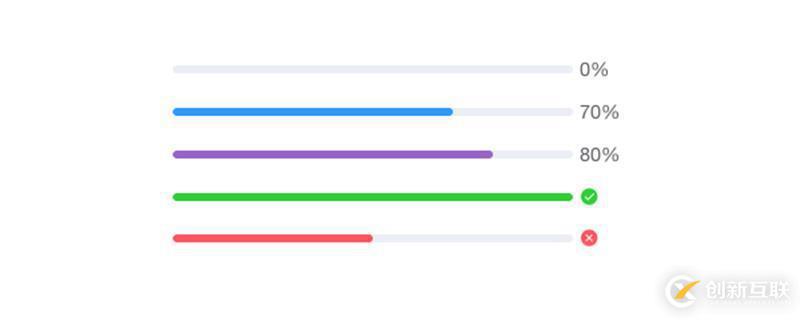
进度条基本用法
主要依赖.progress和.progress-bar
aria-valuenow表示当前值
aria-valuemin表示最小值
aria-valuemax表示大值
width:60%表示当前进度条位置
进度条可以显示用户任务的完成过程。
创建一个基本的进度条的步骤如下:
添加一个带有 .progress 类的 <div>。
接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>。
添加一个带有百分比表示的宽度的 style 属性,例如 style="width:70%" 表示进度条在 70% 的位置。
实例:
<div class="progress"> <div class="progress-bar" style="width:70%"></div> </div>
关于bootstrap4设置进度条的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
当前标题:bootstrap4设置进度条的方法-创新互联
转载源于:https://www.cdcxhl.com/article36/didgsg.html
成都网站建设公司_创新互联,为您提供网站内链、响应式网站、网站改版、服务器托管、微信小程序、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都手机网站建设的四个小技巧 2016-10-28
- 成功的手机网站建设都遵循了哪些法则 2022-04-27
- 企业选择手机网站建设的几点重要作用 2022-05-22
- 手机建站的优点与主要特点是啥 2016-11-16
- 重庆手机网站建设有哪些作用 2021-01-19
- 企业手机网站建设的重要性 2020-11-21
- 制作手机网站优化的案例 2014-12-25
- 企业如何获得好的手机网站建设排名 2022-06-24
- 手机网站基本建设一般全是怎样收费的? 2016-11-13
- 手机网站建设应该注意那些事项? 2021-12-16
- 成都制作手机网站制作建设需要注意哪些事项呢? 2017-01-01
- 手机网站建设伴随的一些问题 2022-08-14