js如何实现简单的网页换肤效果-创新互联
这篇文章给大家分享的是有关js如何实现简单的网页换肤效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。


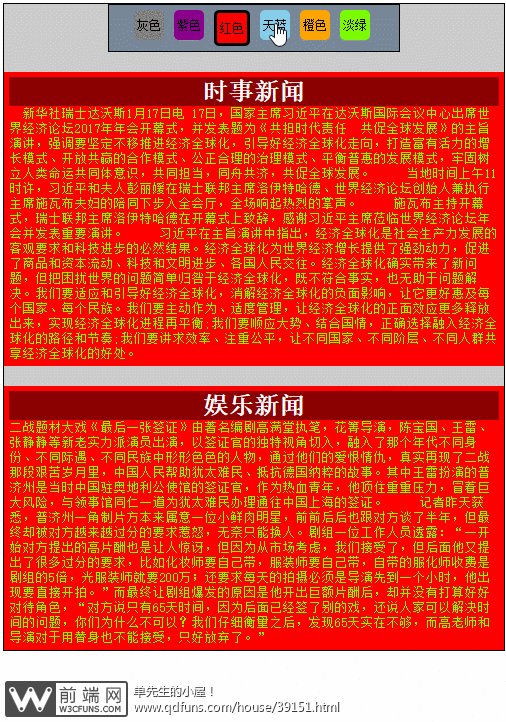
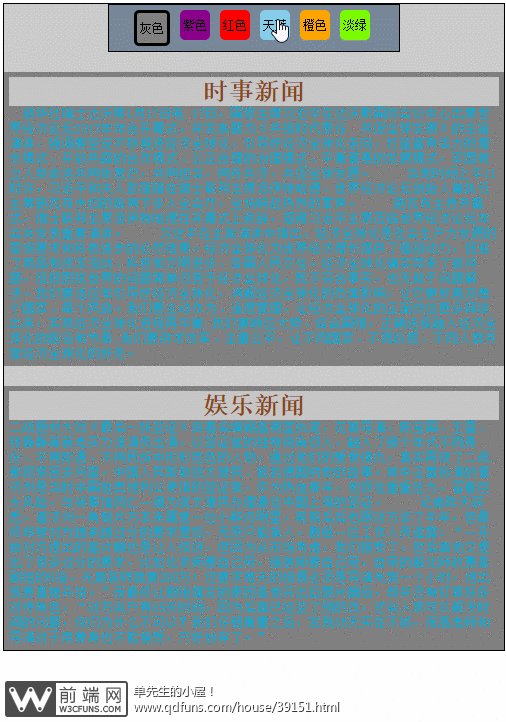
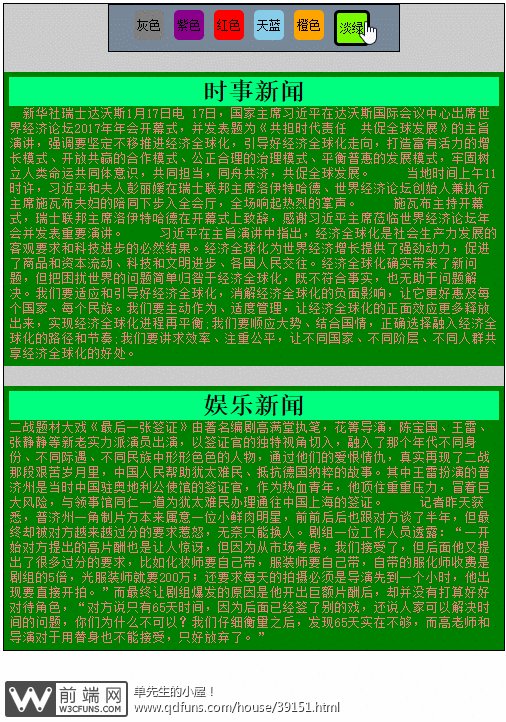
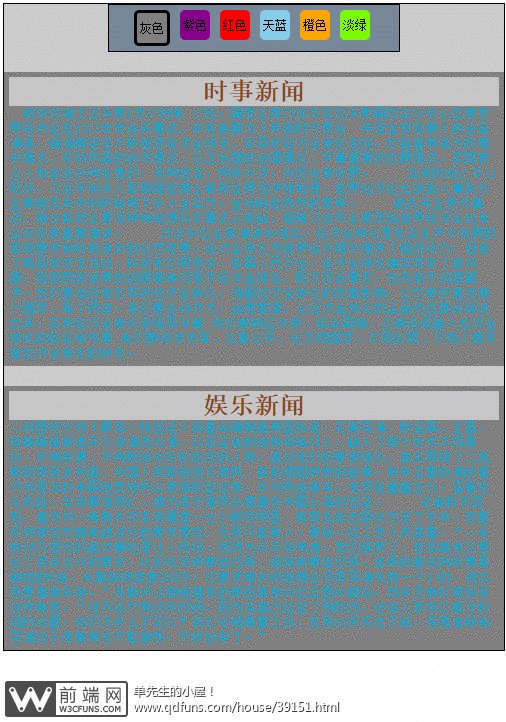
中心思想:网页换肤的原理就是通过调用不同的样式表文件来实现不同的皮肤切换,并且需要将换好的皮肤计入Cookie中,这样用户已下次访问时,就可以显示用户自定义皮肤了
步骤:
1.在设计HTML代码时,用了一些小技巧,就是将皮肤选择按钮<li>元素的id与网页皮肤的样式文件名称设置的相同。这样就可以使完成换肤操作简化很多。
2.HTML结构要有一个带id的样式表链接,通过操作该链接的herf属性的值,从而实现换肤
<link rel="stylesheet" href="css/skin_0.css" id="cssfile"/>
3. 根据当前的li的id,通过attr()方法为<link>元素的href属性设置不同的值代码如下:
var $li = $("#skin li");
$li.click(function () {
$("#"+this.id).addClass("selected")
.siblings().removeClass("selected");
$("#cssfile").attr("href","css/"+this.id+".css");
});4. 当单机皮肤选择按键时候就可以切开皮肤了。但是当用户刷新网页或者关闭浏览起后,皮肤会被初始化,因此需要将当前选择的皮肤进行保存(jQuery中有一款Cookie插件),它简化了Cookie的操作。
//将皮肤保存进cookie
$.cookie("myCssSkin",this.id,{path:'/',expires:10});保存后,就可以通过Cookie来获取当前的皮肤了,如果Cookie确实存在,则将当前设置为Cookie记录的值:
//获取Cookie中的皮肤
var cookie_skin = $.cookie("myCssSkin");
//判断皮肤存不存在
if (cookie_skin){
switchSkin(cookie_skin);
}
//设置cookid中的皮肤
function switchSkin(skinName) {
$("#"+skinName).addClass("selected")
.siblings().removeClass("selected");
$("#cssfile").attr("href","css/"+skinName+".css");
$.cookie("myCssSkin",skinName,{path:'/',expires:10});
}感谢各位的阅读!关于“js如何实现简单的网页换肤效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站栏目:js如何实现简单的网页换肤效果-创新互联
URL地址:https://www.cdcxhl.com/article36/dhohpg.html
成都网站建设公司_创新互联,为您提供网站改版、网站建设、网站策划、微信公众号、企业建站、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 我们为什么建议客户做定制网站?模板建站的弊端一起了解下 2022-05-22
- 个人定制网站用途有哪些?有哪些优势? 2023-02-16
- 成都定制网站如何降低错误的产生? 2022-07-14
- 定制网站建设必须注意的四点关键问题! 2020-11-13
- 上海嘉定网站制作:模板与定制网站区别在哪里? 2020-12-04
- 定制网站开发更有利于宣传企业形象 2022-10-01
- 成都定制网站开发都有哪些优势? 2023-05-03
- 定制网站-只有你想不到没有做不到 2015-04-03
- 成都网站建设中定制网站有什么好处 2022-06-28
- 成都网站建设中定制网站和模板网站的区别 2021-09-17
- 网站建设选自助建站,还是定制网站?我来给你整明白 2016-11-11
- 模板网站建设和定制网站设计选哪个 2022-12-08