iOS培训教程——UITableViewCell的高亮和选中-创新互联
由于时间的问题,就给大家先少说一点有关UITableViewCell的问题,再说如果写的越多,也许会不能消化,那么还是少来点吧!
创新互联坚持“要么做到,要么别承诺”的工作理念,服务领域包括:成都网站设计、网站制作、企业官网、英文网站、手机端网站、网站推广等服务,满足客户于互联网时代的南华网站设计、移动媒体设计的需求,帮助企业找到有效的互联网解决方案。努力成为您成熟可靠的网络建设合作伙伴!一起来看看UITableView的最重要的组成部分。
一、UITableViewCell的高亮和选中
当我们打开一个tableView的页面,上面布满了一个个cell,tableview允许我们通过datasource为这些
cell提供数据,通过delegate来控制点击cell时候如何响应。查看UITableViewCell的帮助文档我们可以
看到它有两个属性highLighted、selected。这两者之间到底又怎么样的联系呢?当我们点击cell的时候
都发生了什么呢?要达到这个目的,很简单我们只要自定义一个cell继承自UITableViewCell。
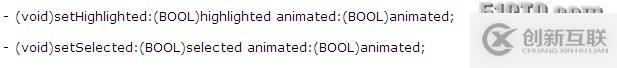
二、然后重载它的以下两个方法

这两个方法一个是设置cell的高亮状态,另一个是设置cell的选中状态,我们只需要在这两个方法里面打印信息就可以看出点击cell时这些状态是怎么变化的了。
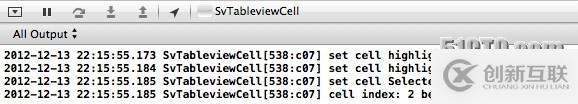
测试的程序很简单,直接重载了这两个方法,打印设置的选中和高亮的状态。当我们点击任何一个cell的时候,输出如下:

我们可以看出,当我们点击cell的时候,其实是先设置cell的高亮状态为YES,然后松手的时候再将cell
的高亮状态设置为NO,接着才是设置cell的选中状态为YES,最后才会去调用delegate中的
tableview:didSelectRowAtIndexPath:方法。
此处我们delegate的tableview:didSelectRowAtIndexPath:方法中只是做了打印(没有遵照设计规范,在
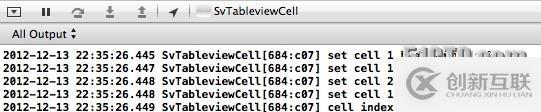
该方法中取消选中),这个时候已经有一个cell处于选中状态时,我们再去点击另外一个cell时,输出如
下:

通过截图我们可以看出,前两布还是和第一次点击cell时类似,但是紧接着是首先设置前一个cell为非选中状态,然后在设置当前点击的cell为选中状态,最后再调用delegate的方法。为什么会先取消上一个cell的选中状态呢?因为tableView默认是不支持多选的,我们可以通过设置allowsMultipleSelection为YES来设置支持多选。
总结上面两种情况,我们发现cell的高亮状态是不能持久的,即tap的时候会变成高亮,松手的时候就会自动设置为非高亮状态。而cell的选中状态则是可以持久的,我们不去触发它改变状态,则选中状态就不会改变。
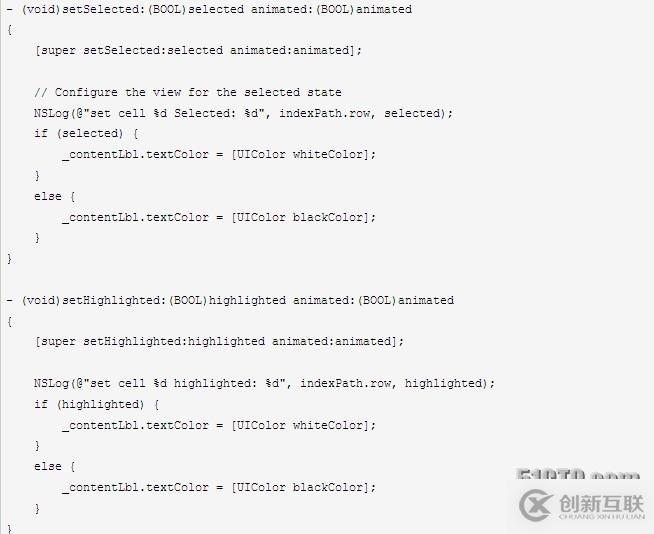
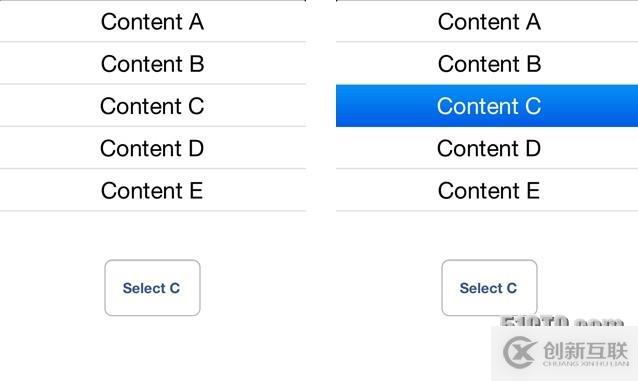
通常cell非选中且非高亮状态时候cell上的字体是黑色的,但是高亮或者选中状态时我们可能希望改变字体的颜色为白色或者其他颜色,这个时候就可以通过重载这两个方法来实现,下面是代码片段,如图:

如图所示,左边是正常情况下,右边是选中状态下:

如果有说的不对的地方,希望大家能够给我指出来,也欢迎和各位大师一起讨论关于iOS开发方面的知识,还可继续关注我,蓝鸥讲师——张浩!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网页标题:iOS培训教程——UITableViewCell的高亮和选中-创新互联
文章位置:https://www.cdcxhl.com/article36/csjcpg.html
成都网站建设公司_创新互联,为您提供用户体验、虚拟主机、ChatGPT、标签优化、关键词优化、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 响应式网站建设要注意哪些要点 2019-02-14
- 什么是响应式网站?有哪些优势? 2016-10-29
- 响应式网站优化的优点和缺点 2014-11-27
- 为何更多人的喜欢自适应网站而不是响应式网站建设? 2022-08-25
- 响应式网站如何设计? 2016-09-28
- H5响应式网站建设,高端定制下的随心所欲 2023-03-27
- 响应式网站建设的优势是什么? 2022-12-29
- 如何为响应式网站建设引流百万转化率? 2021-04-30
- 制作响应式网站的常用分辨率尺寸 2017-07-22
- 为什么响应式网站越来越流行? 2022-12-29
- 一个高质量的H5响应式网站该怎么做 2022-12-01
- 与传统网站相比响应式网站建设有啥优势 2022-12-13