SAPUI5应用里的页面路由怎么处理-创新互联
本篇内容主要讲解“SAP UI5应用里的页面路由怎么处理”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“SAP UI5应用里的页面路由怎么处理”吧!
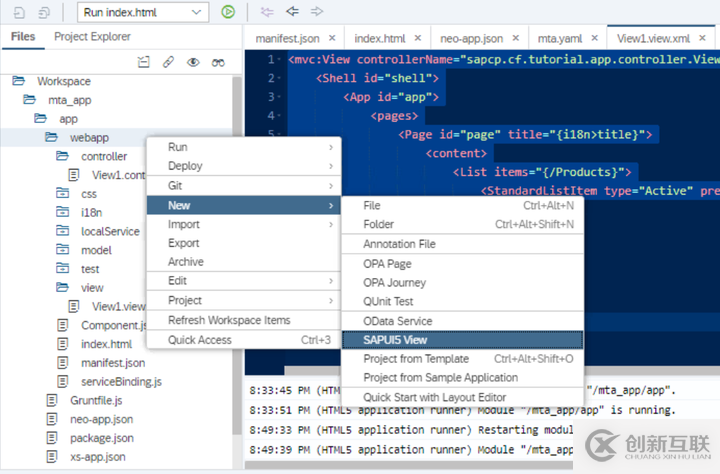
为绿园等地区用户提供了全套网页设计制作服务,及绿园网站建设行业解决方案。主营业务为成都做网站、网站设计、绿园网站设计,以传统方式定制建设网站,并提供域名空间备案等一条龙服务,秉承以专业、用心的态度为用户提供真诚的服务。我们深信只要达到每一位用户的要求,就会得到认可,从而选择与我们长期合作。这样,我们也可以走得更远!选择SAP UI5应用的webapp文件夹,右键,选择New->SAP UI5 View, 新建一个UI5视图:

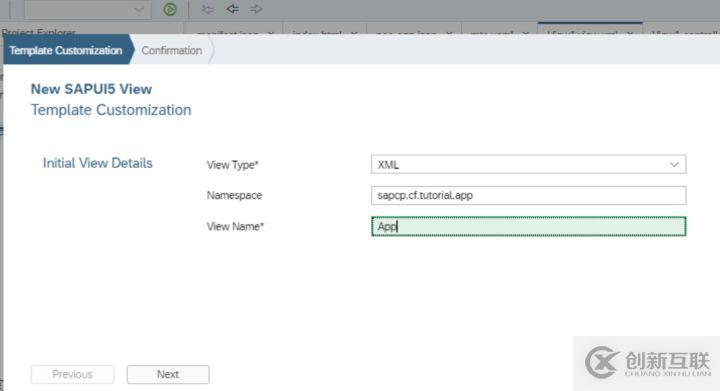
视图名称改成app:

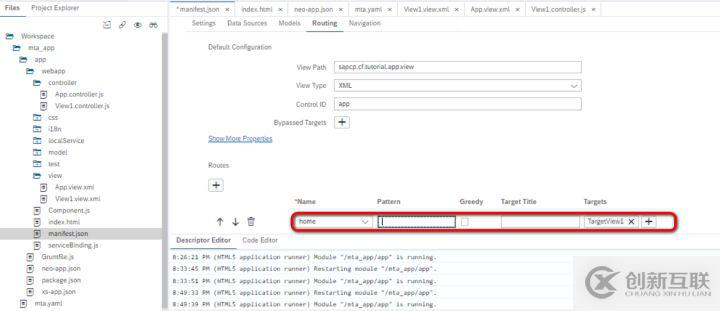
在manifest.json文件里编辑route区域,将默认的route重命名为home,清空Pattern字段,

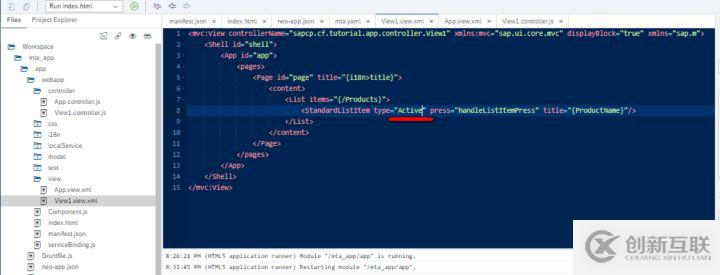
路由的目标,设置成我们UI5应用里的另一个视图View1:

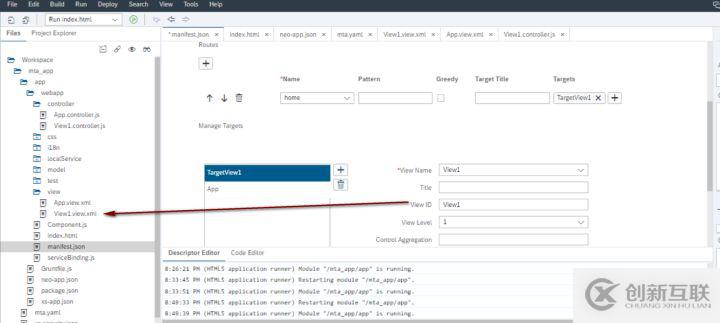
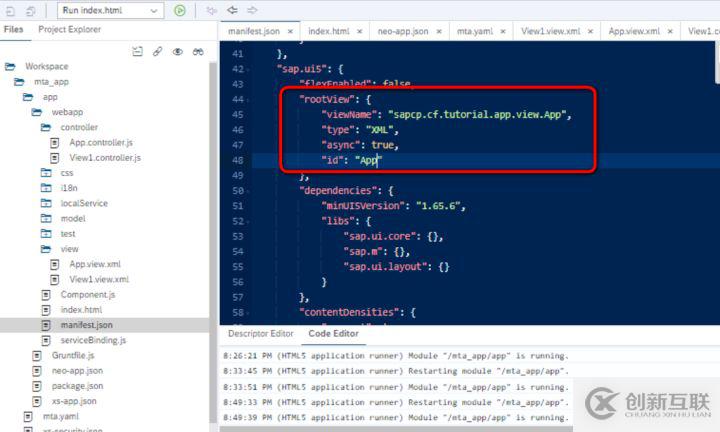
将我们刚才新建的视图设置成这个应用的root view:


```JavaScript
var oRouter = sap.ui.core.UIComponent.getRouterFor(this);
var selectedProductId = oEvent.getSource().getBindingContext().getProperty("ProductID");
oRouter.navTo("Detail", {
productId: selectedProductId
});
```

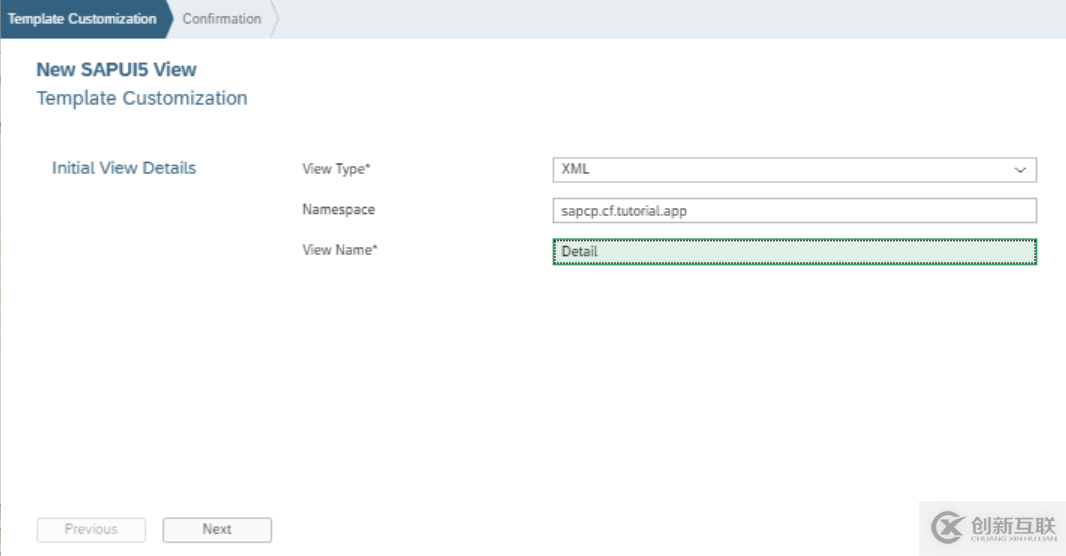
新建一个Detail view:


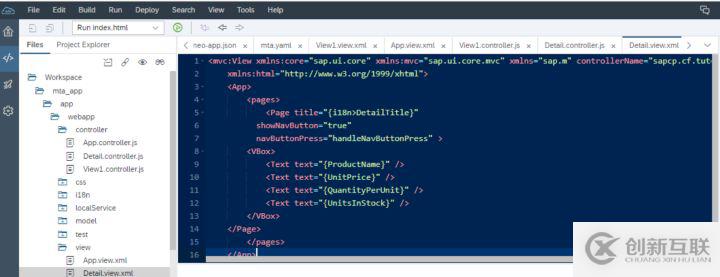
源代码:
```xml
<mvc:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m" controllerName="sapcp.cf.tutorial.app.controller.Detail"
xmlns:html="http://www.w3.org/1999/xhtml">
<App>
<pages>
<Page title="{i18n>DetailTitle}"
showNavButton="true"
navButtonPress="handleNavButtonPress" >
<VBox>
<Text text="{ProductName}" />
<Text text="{UnitPrice}" />
<Text text="{QuantityPerUnit}" />
<Text text="{UnitsInStock}" />
</VBox>
</Page>
</pages>
</App>
</mvc:View>```
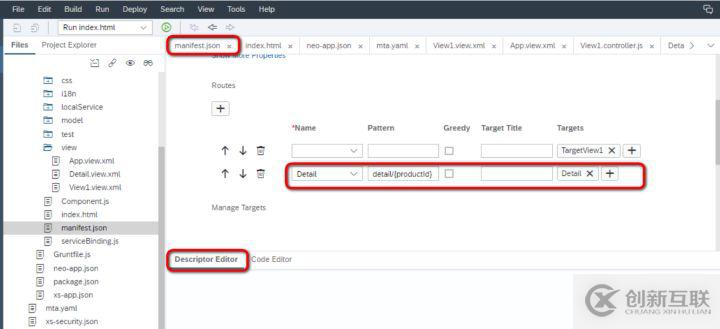
在manifest.json文件里,新建一条路由规则:

pattern:detail/{productId}
路由目标为Detail view,视图level为2:

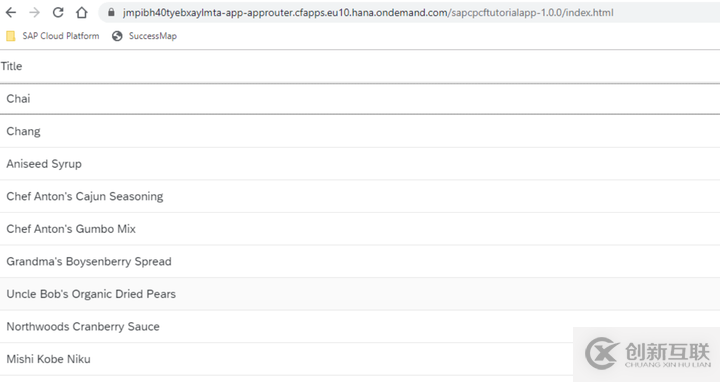
运行时测试,我点了某个列表行项目之后:

跳转到明细页面:

到此,相信大家对“SAP UI5应用里的页面路由怎么处理”有了更深的了解,不妨来实际操作一番吧!这里是创新互联网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
标题名称:SAPUI5应用里的页面路由怎么处理-创新互联
文章分享:https://www.cdcxhl.com/article36/cojipg.html
成都网站建设公司_创新互联,为您提供外贸网站建设、品牌网站制作、品牌网站设计、品牌网站建设、软件开发、标签优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 【上海网站建设】透析定制网站细说网站建设流程 2020-11-14
- 定制网站建设-什么是定制型网站有什么特点? 2016-11-13
- 我们为什么建议客户做定制网站?模板建站的弊端一起了解下 2022-05-22
- 定制网站有哪些优缺点? 2021-12-07
- 闵行做网站:模板网站建设与定制网站开发有哪些区别? 2020-11-29
- 什么是定制网站?创新互联告诉你! 2021-10-06
- 企业定制网站建设的流程与好处 2021-10-17
- 模板网站和定制网站哪个好 2015-08-25
- 定制网站建设公司的职务都有什么要求? 2016-11-07
- 做定制网站好不好 定制网站的基本价格 2021-04-29
- 广州定制网站建设为什么成为潮流? 2022-12-20
- 成都定制网站推广技术怎么找到靠谱的公司? 2014-11-21