node.js是如何安装和配置环境的-创新互联
这篇文章主要介绍node.js是如何安装和配置环境的,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
为凌海等地区用户提供了全套网页设计制作服务,及凌海网站建设行业解决方案。主营业务为成都做网站、成都网站制作、凌海网站设计,以传统方式定制建设网站,并提供域名空间备案等一条龙服务,秉承以专业、用心的态度为用户提供真诚的服务。我们深信只要达到每一位用户的要求,就会得到认可,从而选择与我们长期合作。这样,我们也可以走得更远!一、操作步骤
①下载node.js
②安装配置环境变量
③部署项目启动访问
【视频教程推荐:nodejs视频教程 】
二、详细步骤
1、选择对应系统下载:https://nodejs.org/en/download/

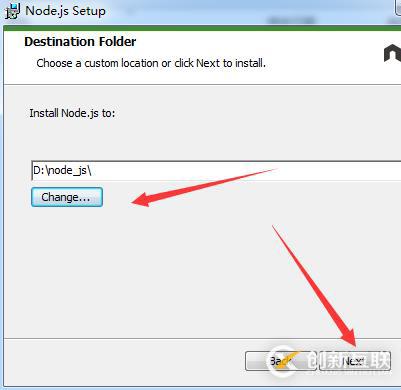
2、双击安装








3、安装好了cmd

node -v 显示Node.js的版本说明已经安装成功 npm -v 自带的npm已经安装成功

安装好如图所示:
此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西。

4、环境变量配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

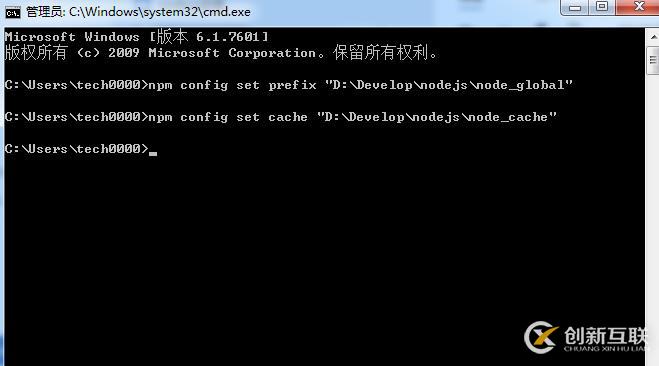
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"

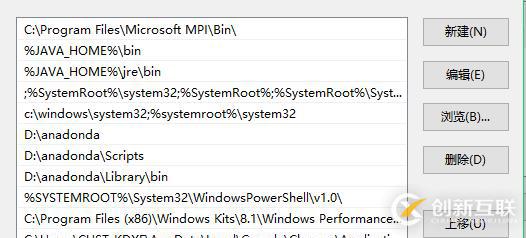
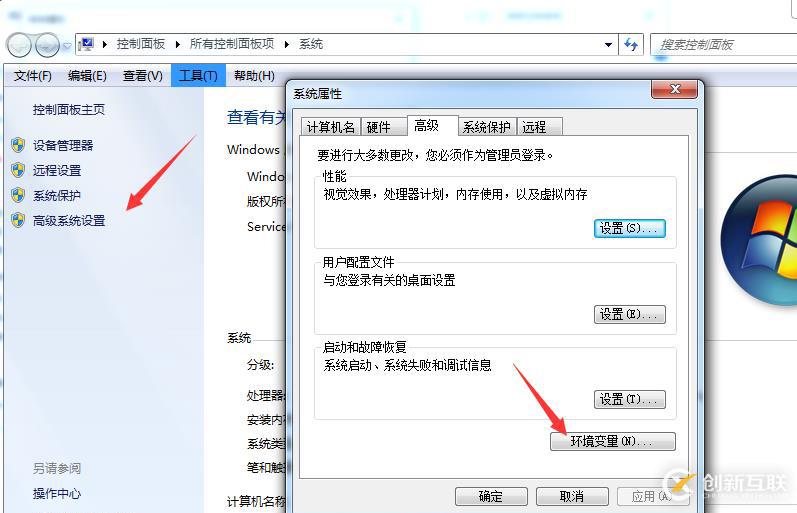
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”



5、测试
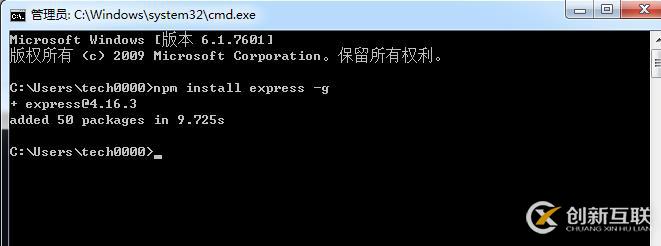
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

安装完可以看到express版本



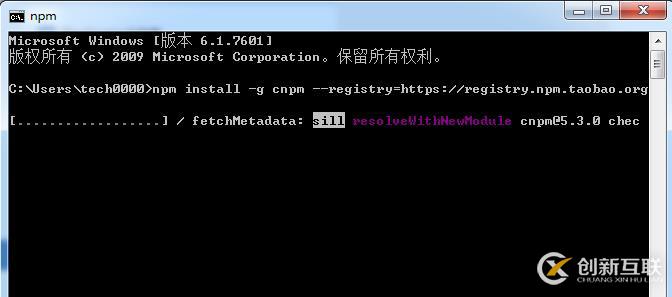
6、安装cnpm 下载国内资源
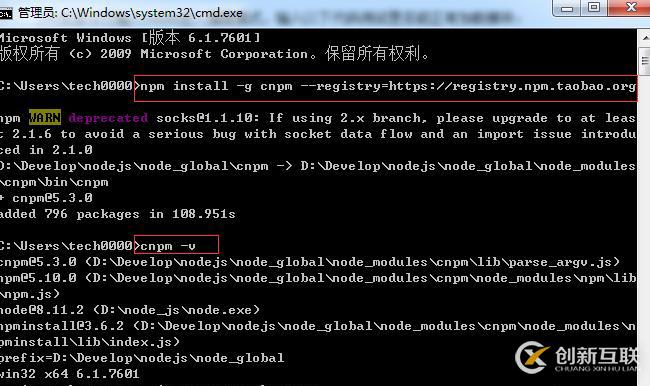
npm install -g cnpm --registry=https://registry.npm.taobao.org

输入cnpm -v输入是否正常
cnpm -v

如果有错
添加系统变量path的内容
因为cnpm会被安装到D:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
7、部署项目
cnpm install


8、启动项目
npm run dev

启动成功

访问项目

以上是node.js是如何安装和配置环境的的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联-成都网站建设公司行业资讯频道!
网页名称:node.js是如何安装和配置环境的-创新互联
网址分享:https://www.cdcxhl.com/article36/cojgsg.html
成都网站建设公司_创新互联,为您提供Google、网站维护、网站收录、软件开发、做网站、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 微信小程序对企业的发展有何帮助 2022-08-05
- 浅析什么是微信小程序? 2016-10-20
- 微信小程序如何进行推广?有哪些好处? 2022-05-02
- 微信小程序流量有了,那如何变现你了解吗? 2021-03-05
- 企业为什要开发微信小程序? 2022-05-08
- 微信小程序真的可以代替APP,改变行业生态吗? 2022-11-17
- 微信小程序赚钱的方式,通过小程序怎么赚钱? 2022-05-06
- 微信小程序开发的价格分析 2023-03-27
- 微网站、微信小程序和公众号的区别 2016-08-17
- 微信小程序开发三大陷阱 2022-11-02
- 浅析:微信小程序开发对传统企业的影响 2014-07-26
- 搞懂微信小程序只要三步 2022-07-16