vscode断点加不上的解决方法-创新互联
这篇文章给大家分享的是有关vscode断点加不上的解决方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
创新互联公司是一家集网站建设,安徽企业网站建设,安徽品牌网站建设,网站定制,安徽网站建设报价,网络营销,网络优化,安徽网站推广为一体的创新建站企业,帮助传统企业提升企业形象加强企业竞争力。可充分满足这一群体相比中小企业更为丰富、高端、多元的互联网需求。同时我们时刻保持专业、时尚、前沿,时刻以成就客户成长自我,坚持不断学习、思考、沉淀、净化自己,让我们为更多的企业打造出实用型网站。创新互联公司专注于民乐网站建设服务及定制,我们拥有丰富的企业做网站经验。 热诚为您提供民乐营销型网站建设,民乐网站制作、民乐网页设计、民乐网站官网定制、小程序设计服务,打造民乐网络公司原创品牌,更为您提供民乐网站排名全网营销落地服务。vscode断点加不上的解决方法
1,VS CODE 安装扩展Debugger for Chrome 。
2,打开launch.json,在configurations的数组中添加配置:
{
"type": "chrome",
"request": "launch",
"name": "使用Chrome 调试",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}",
"sourceMaps": true
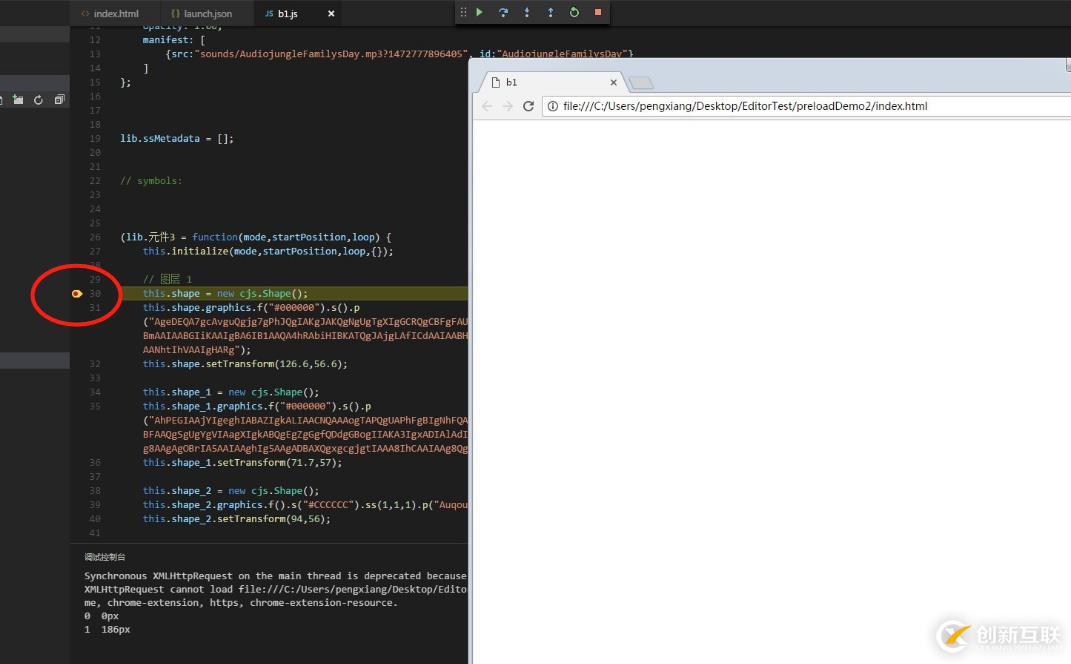
}3,回到代码中,鼠标在VS CODE 的做左侧移动会发现一个暗红色的小圆点,想要在哪里调试,就在哪里点亮这个小红点。
相关文章教程推荐:vscode教程
4,点亮相关业务中的断点后,按F5,会自动打开chrome浏览器,访问相关业务,即可进入断点中。

感谢各位的阅读!关于“vscode断点加不上的解决方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
本文标题:vscode断点加不上的解决方法-创新互联
分享URL:https://www.cdcxhl.com/article36/cehcpg.html
成都网站建设公司_创新互联,为您提供营销型网站建设、静态网站、面包屑导航、外贸建站、微信小程序、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 做动态网站好还是静态网站好 2021-10-18
- 网页设计如何进行动态内容的平衡 2015-05-13
- 动态网页和静态网页的区别 2016-08-05
- 广州网站建设静态页面和动态页面的优缺点与区别? 2016-01-03
- PHP动态网站制作 2022-05-13
- 动态网站和静态网站之间的区别 2016-10-30
- 建设动态网站需要注意什么 2021-03-26
- 老生常谈,动态网站和静态网站的优劣势 2022-12-07
- 【网站建设】提高新闻动态页质量的方法 2016-11-14
- 静态网站和动态网站的区别以优劣点? 2022-09-24
- 静态网站生成和动态网站生成有什么区别? 2021-09-18
- 网站运营的能力和网站建设动态 2017-03-03