使用Django框架怎么实现首页和登录页分离-创新互联
这篇文章将为大家详细讲解有关使用Django框架怎么实现首页和登录页分离,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
沙河ssl适用于网站、小程序/APP、API接口等需要进行数据传输应用场景,ssl证书未来市场广阔!成为创新互联的ssl证书销售渠道,可以享受市场价格4-6折优惠!如果有意向欢迎电话联系或者加微信:13518219792(备注:SSL证书合作)期待与您的合作!1.登录模板login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<form method="post">
<p>用户名:<input type="text" name="username"></p>
<p>密码:<input type="password" name="pwd"></p>
<p><input type="submit" value="提交"></p>
<hr>
</form>
<p> {{ result }}</p>
</body>
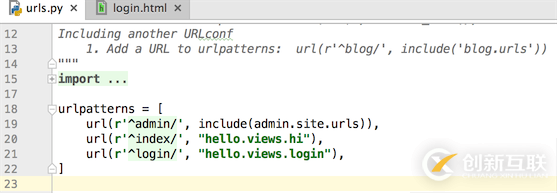
</html>2.URL设置

url(r'^login/', "hello.views.login")
表示浏览器访问login,就指向hello应用下views文件下login方法
3.在login方法下响应login模板和完成登录功能
def login(request):
msg = {'result': ''}
if request.method == 'POST':
getUserName = request.POST.get('username')
getPwd = request.POST.get('pwd')
# 实例化UserLogin类
loginObj = UserLogin(getUserName,getPwd)
if loginObj.isLogin():
myReponse = HttpResponse("<script>self.location='/index'</script>")
myReponse.set_cookie('userlogin_username',getUserName,3600)
return myReponse
else:
msg['result'] = '用户名或密码错误'
myReponse = render_to_response("login.html", msg)
return myReponse其中我们使用了UserLogin类,并用此类中的方法完成了用户是否已经登录的验证。
UserClass.py:
# coding:utf-8 class UserLogin: userName = '' pwd = '' # 构造方法 def __init__(self,username,pwd): self.userName = username self.pwd = pwd # 登录验证方法 def isLogin(self): if self.userName == 'jack' and self.pwd == '123': return True else: return False
在views.py中使用之前必须要引入:
from UserClass import UserLogin
表示从UserClass中导入UserLogin。
4.在login方法中,登录成功就跳转到了首页,首页显示登录用户名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h3>这是首页,当前登录用户是:{{ username }}</h3>
<p><a href="##" rel="external nofollow" >安装退出</a></p>
</body>
</html>def hi(request):
msg = {'username':'游客'}
if request.COOKIES.get('userlogin_username') != None :
msg['username'] = request.COOKIES.get('userlogin_username')
myReponse = render_to_response("index.html",msg)
return myReponse关于使用Django框架怎么实现首页和登录页分离就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站栏目:使用Django框架怎么实现首页和登录页分离-创新互联
网站网址:https://www.cdcxhl.com/article36/cchhsg.html
成都网站建设公司_创新互联,为您提供品牌网站建设、做网站、商城网站、云服务器、面包屑导航、建站公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 选择建站公司时可以参考哪几方面? 2021-09-18
- 建站公司需要注意哪些点才能做出客户满意的网站建设策划方案 2022-05-16
- 做好的网站有无必要交给建站公司去维护 2023-02-18
- 不同的营销型网站建站公司报价为何不一样? 2022-08-05
- 成都建站公司:做定制化网站有什么好? 2022-08-21
- 成都建站公司做网站的价钱一般在是多少? 2016-09-10
- 为什么企业建站都喜欢选择本地建站公司? 2016-11-24
- 为什么不同的建站公司报价差别这么大? 2021-06-15
- 优秀建站公司告诉你建设网站的好处是什么 2021-11-13
- 如何更好地选择网站建设建站公司? 2016-09-19
- 上海徐汇建站公司网站制作要多少钱? 2020-11-28
- 成都建站公司解答网站首页的常见方案 2023-02-08