详解NodeJs开发微信公众号
古话说: 万事开头难, 回头细想想还真是这样,在没有开始做微信公众号开发之前我以为它很复杂,但是学过之后只想说原来just so so~
创新互联建站专注为客户提供全方位的互联网综合服务,包含不限于做网站、网站设计、辽阳网络推广、微信小程序定制开发、辽阳网络营销、辽阳企业策划、辽阳品牌公关、搜索引擎seo、人物专访、企业宣传片、企业代运营等,从售前售中售后,我们都将竭诚为您服务,您的肯定,是我们最大的嘉奖;创新互联建站为所有大学生创业者提供辽阳建站搭建服务,24小时服务热线:13518219792,官方网址:www.cdcxhl.com
这里是我的项目的github地址: https://github.com/muzishuiji/wechat
下面我就把我的学习过程做一下总结,希望可以帮助到有需要的人儿.粗鄙之见,恐有不足,欢迎指教(PS: 在阅读下文之前,你应该对NodeJs和koa框架有一定的了解,会编写简单的项目,如果不是,建议你暂放这篇文章,来这里看看)!
我把我们这次的学习之旅比做一次烹饪美食的过程,那么首先,我们要准备好"烹饪"所需要的素材,如下(由于微信公众号的认证流程很复杂,我一肉体凡胎恐无法解决,所以只有退而求其次,申请测试公众号进行开发):
(1) node环境(我的node版本是8.8.0,npm 版本是4.5.2, windows系统)
(2) 一个微信开放平台的账号
(3) 一台服务器(嗯哼?没有,我们有ngrok内网穿透)
额,似乎就没有啥了,接下来,我们就要开始了,新鲜美味即将出炉,好激动,有木有?
首先,我们不得不大致了解一下这枯燥无味的开发者文档,如果你实现看不进去也不要紧,和我一起,需要的时候再去看也行.
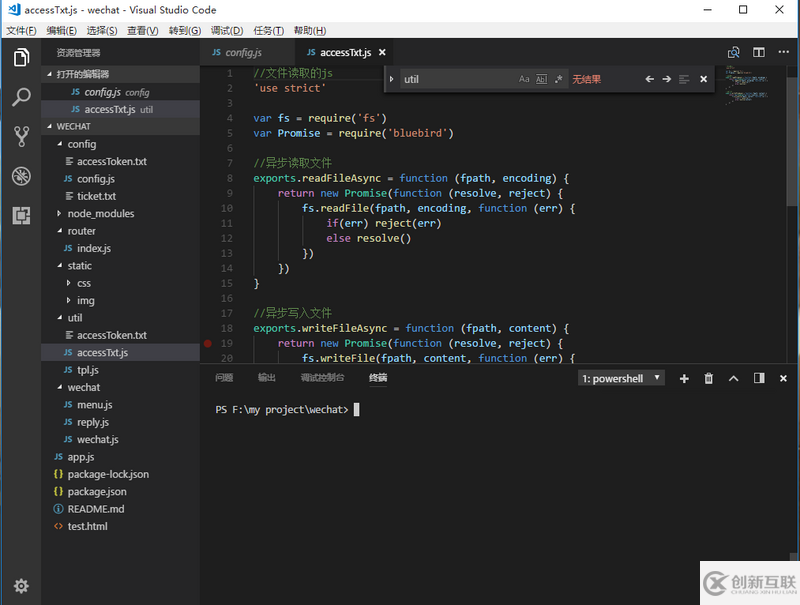
1.使用koa搭建一个后台服务器,以下是我的入口文件和文件目录截图

//项目中用到的模块都可在项目文件的package.json中查看, 你可以一次向安装,也可以用到的时候再安装.
2.接入微信公众平台及开发
微信公众号的开发说白了就是我们搭建的服务器和微信服务器进行交互,我们的服务器根据需要调用微信开放平台提供的相关接口,然后微信服务器在接收到我们服务器发送的请求后,会进行处理并将相关结果返回给微信公众号的客户端,从而实现相关功能.
点击绑定测试号,进入一个绑定测试号的表单页,然后点击查看appID,得到接入认证需要的appID和appSecret,可以暂时不绑定,不影响测试.

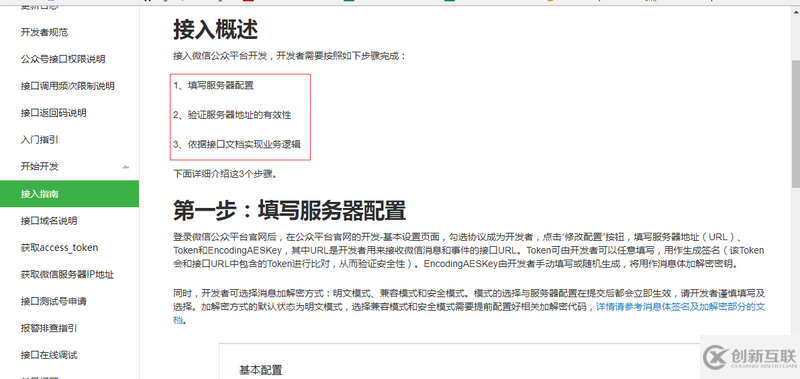
然后一起来看文档

这就是接入微信公众平台开发的相关文档,在这过程中,我们需要一个代理域名来映射到我们本地的服务器,已使得微信的服务器可以通过域名与我们的本地服务器进行数据通信.
现在假设你已经有了一个代理(如果没有,先去看3),接下来,微信接入验证.

接入示例代码:
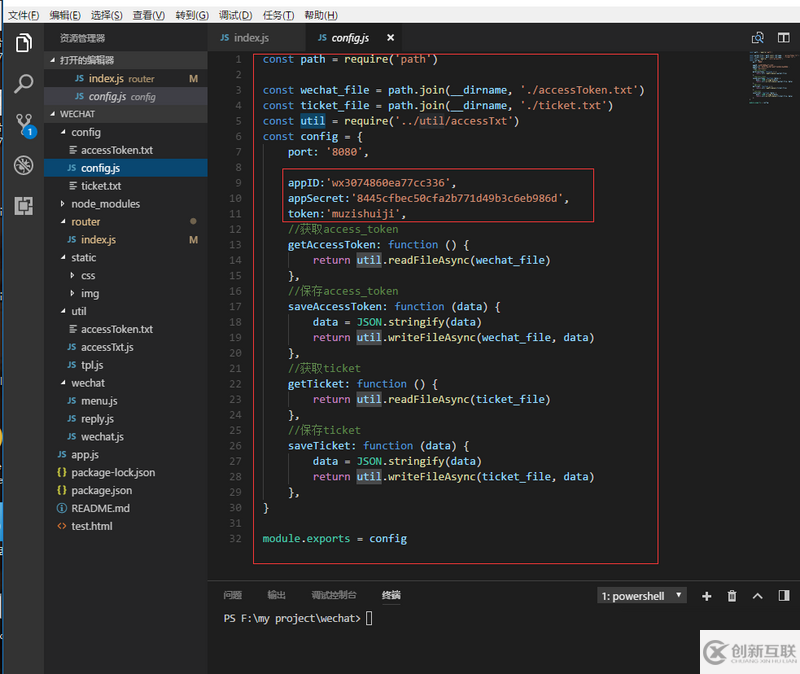
我所有用到的配置项都下载cofig文件夹下的cofig.js里

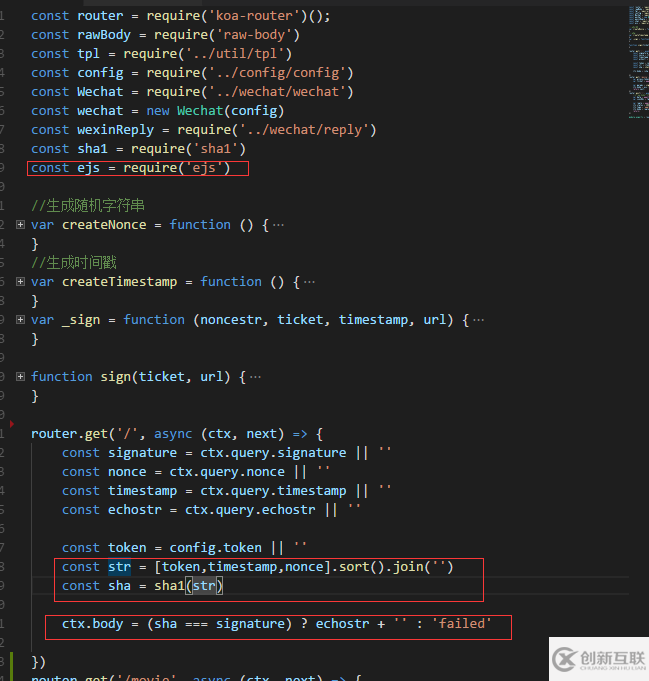
然后在router文件夹下的index.js中应用配置项,编写路由的相关处理逻辑,代码如下:

这些都编写完毕就可以去微信开放平台修改你测试公众号的相关配置了,修改完成后点击提交,知道看到配置成功的提示就说明修改成功了.因为使用的是代理服务器,所以有一两次配置失败属正常现象.

接下里,你就可以获取access_token,调用相关接口,实现功能了.
3.使用ngrok进行内网转发
首先去这个网站 https://ngrok.com/ 下载一个跟你操作系统相匹配的ngrok.exe,放到一个比较好找的地方.
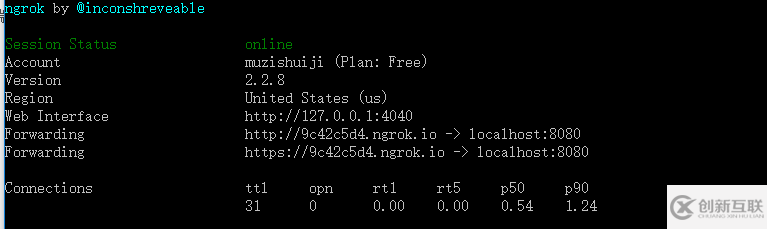
然后运行你搭建的本地服务器,然后在你存放ngrok.exe的文件夹下,打开命令行窗口,执行一下命令就可以得到一个代理域名.(具体命令由系统决定)
.\ngrok.exe http <你的node服务器的端口号>
然后将你得到的域名,执行成功后的截图,成功后转去 2

好了,已成功接入微信公众平台,火已经开了,油也已经热了,可以放菜了.
本文标题:详解NodeJs开发微信公众号
当前链接:https://www.cdcxhl.com/article35/iiphsi.html
成都网站建设公司_创新互联,为您提供域名注册、手机网站建设、面包屑导航、网站排名、品牌网站设计、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 做网站的时候是制作动态网站好还是制作静态网站好呢? 2016-11-14
- 静态网页-静态页面制作的特点与方法 2016-11-10
- SEO纯静态网站的优势在哪里 2021-12-18
- 动态网站与静态网站相对比有哪些优缺点 2023-04-02
- 动态网站和静态网站的区别 2016-11-07
- 网站生成静态的好处 2016-10-30
- 百度SEO优化-为什么网站伪静态有利于优化、动态链接不利于优化 2016-11-07
- 所谓动态网站和静态网站的两种解释 2020-04-22
- 创新互联讲述什么是动态网站和静态网站 2013-07-25
- 企业站使用静态网页还是使用动态网页分析 2016-08-08
- 智能生成静态HTM与传统ASP页面的区别 2016-10-30
- 成都网站建设怎样选择动态或伪静态 2016-08-22