Android适配器的概念是什么
本篇内容介绍了“Android适配器的概念是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
创新互联公司成立10余年来,这条路我们正越走越好,积累了技术与客户资源,形成了良好的口碑。为客户提供成都网站设计、成都网站建设、网站策划、网页设计、域名与空间、网络营销、VI设计、网站改版、漏洞修补等服务。网站是否美观、功能强大、用户体验好、性价比高、打开快等等,这些对于网站建设都非常重要,创新互联公司通过对建站技术性的掌握、对创意设计的研究为客户提供一站式互联网解决方案,携手广大客户,共同发展进步。
一、什么是适配器
在常见软件中,往往能看到列表一样的信息流,例如:

如果在xml中将信息写死,那显然是不合适的,无法做到上拉刷新的效果。
这个时候,就需要用到适配器。

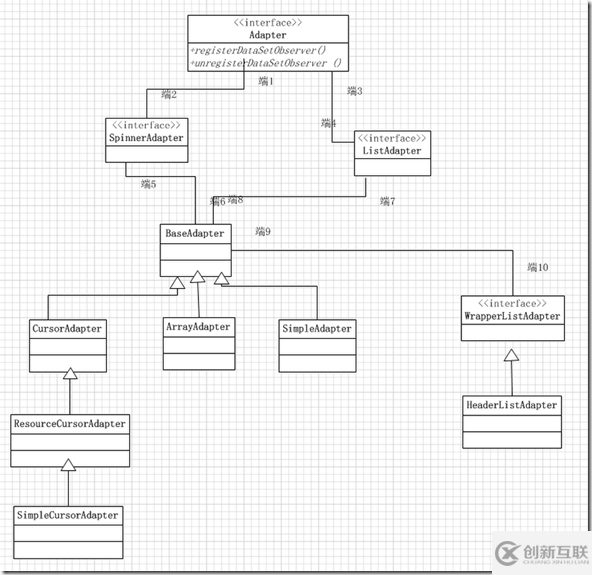
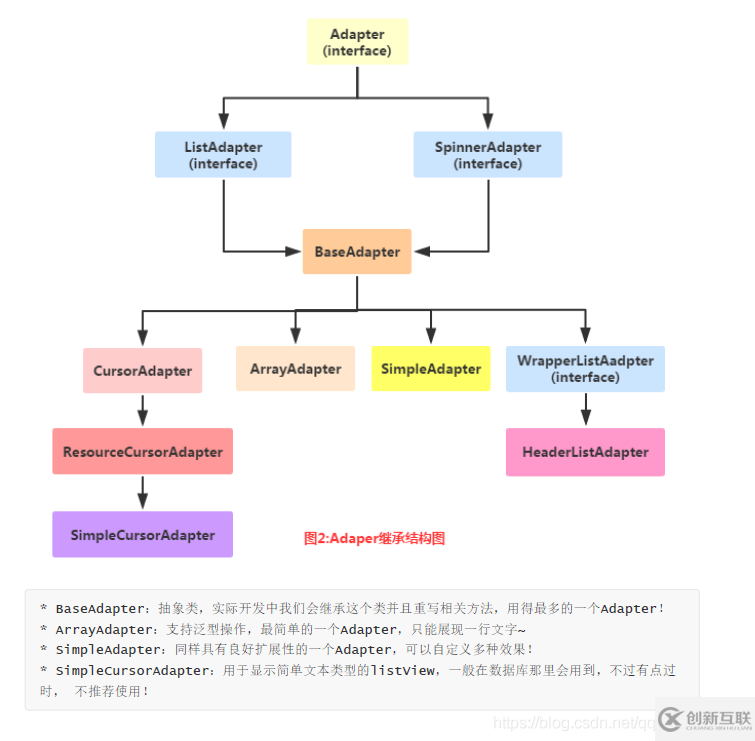
Android中有很多的适配器,首先看看这些适配器的继承结构

这些适配器中,BaseAdapter用的最多,也用的最熟
二、Adapter基本概念和继承关系

三、自定义适配器实例
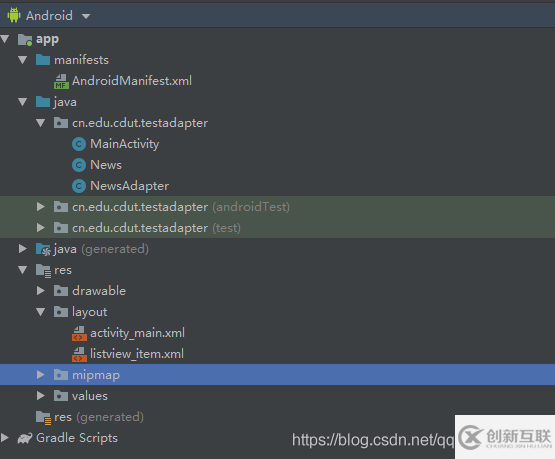
1.文件结构

2.xml内容
main.xml:
<?xml version="1.0" encoding="utf-8"?> <ListView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/listview" android:layout_height="match_parent" android:layout_width="match_parent" android:orientation="vertical"> </ListView>
listview_item.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="100dp" android:gravity="center_vertical" android:orientation="horizontal" android:padding="15dp"> <ImageView android:id="@+id/img_icon" android:layout_width="130dp" android:layout_height="80dp" android:src="@mipmap/news"/> <RelativeLayout android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_weight="1"> <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:text="我是一个新闻标题---- 1" android:textColor="#000000" android:textSize="18dp" /> <TextView android:id="@+id/tv_content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:text="我是新闻内容---- 1" android:textColor="#000000" android:textSize="14dp" /> </RelativeLayout> </LinearLayout>
3.java内容
MainActivity
package cn.edu.cdut.testadapter;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.Toast;
import java.util.LinkedList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<News> mData = null;
private Context mContext;
private NewsAdapter mAdapter = null;
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = this;
listView = (ListView) findViewById(R.id.listview);
mData = new LinkedList<News>();
for (int i = 0; i < 10; i++) {
mData.add(new News("我是一个新闻标题---- " + i, "我是一个新闻内容---- " + i, R.mipmap.news));
}
mAdapter = new NewsAdapter(mData, mContext);
listView.setAdapter(mAdapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int
position, long id) {
Toast.makeText(mContext, "点击了第" + position + "条数据",
Toast.LENGTH_SHORT).show();
}
});
}
}News.java
package cn.edu.cdut.testadapter;
public class News {
private String title;
private String content;
private int aIcon;
public News() {
}
public News(String title, String content, int aIcon) {
this.title = title;
this.content = content;
this.aIcon = aIcon;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public int getaIcon() {
return aIcon;
}
public void setaIcon(int aIcon) {
this.aIcon = aIcon;
}
}NewsAdapter
package cn.edu.cdut.testadapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class NewsAdapter extends BaseAdapter {
private List<News> mData;
private Context mContext;
public NewsAdapter(List<News> mData, Context mContext) {
this.mData = mData;
this.mContext = mContext;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return mData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView =
LayoutInflater.from(mContext).inflate(R.layout.listview_item,
parent, false);
ImageView img_icon = (ImageView)
convertView.findViewById(R.id.img_icon);
TextView title = (TextView)
convertView.findViewById(R.id.tv_title);
TextView content = (TextView)
convertView.findViewById(R.id.tv_content);
img_icon.setBackgroundResource(mData.get(position).getaIcon());
title.setText(mData.get(position).getTitle());
content.setText(mData.get(position).getContent());
return convertView;
}
}“Android适配器的概念是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注创新互联网站,小编将为大家输出更多高质量的实用文章!
当前文章:Android适配器的概念是什么
当前链接:https://www.cdcxhl.com/article34/jsihse.html
成都网站建设公司_创新互联,为您提供电子商务、网站内链、静态网站、微信公众号、商城网站、移动网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 建站分析:动态页面和静态页面的区别 2016-10-22
- 动态内容的平衡有妙招! 2014-02-21
- 什么是动态网页,动态网页有什么特点? 2013-08-02
- 企业站使用静态网页还是使用动态网页 2016-11-11
- Web服务器与动态网页 2016-11-09
- 静态路径和动态路径有何区别,如何进行SEO优化? 2016-10-29
- 行业动态网站定位与存在问题 2022-05-02
- 网站排名:动态页面的开发方式 2016-11-13
- 伪静态与动态页面对于网站SEO优化的影响 2013-04-24
- 动态网站是什么?动态好还是静态好 2022-12-11
- 行业动态网站建设中平面设计的应用 2022-05-02
- 静态网站与动态网站之间的区别 2022-06-05