如何调试vuejs
这篇文章主要讲解了“如何调试vuejs”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何调试vuejs”吧!
成都创新互联是专业的鄞州网站建设公司,鄞州接单;提供成都网站设计、网站建设,网页设计,网站设计,建网站,PHP网站建设等专业做网站服务;采用PHP框架,可快速的进行鄞州网站开发网页制作和功能扩展;专业做搜索引擎喜爱的网站,专业的做网站团队,希望更多企业前来合作!
vuejs调试的方法:1、使用Vue-cli命令行工具初始化基于wabpack模板的项目,并更改devtool配置为source-map;2、在vue.config.js文件中添加配置“module.exports = {...}”即可。

本文操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vuejs怎么调试?vuejs如何调试代码
基于webpack的配置调试
使用Vue-cli命令行工具初始化基于wabpack模板的项目的命令语法:
npm install -g @vue/cli # 全局安装vue-cli,版本vue3.x vue init webpack [my-project] [app-name] # 使用vue-cli初始化一个完整的webpack项目。 cd my-project # 进入目录 npm install # 安装依赖 (package.json) npm start # 启动开发环境版本
在config/index.js文件中更改devtool配置为source-map:
module.exports = {
devtool: 'source-map',//默认是:cheap-module-eval-source-map
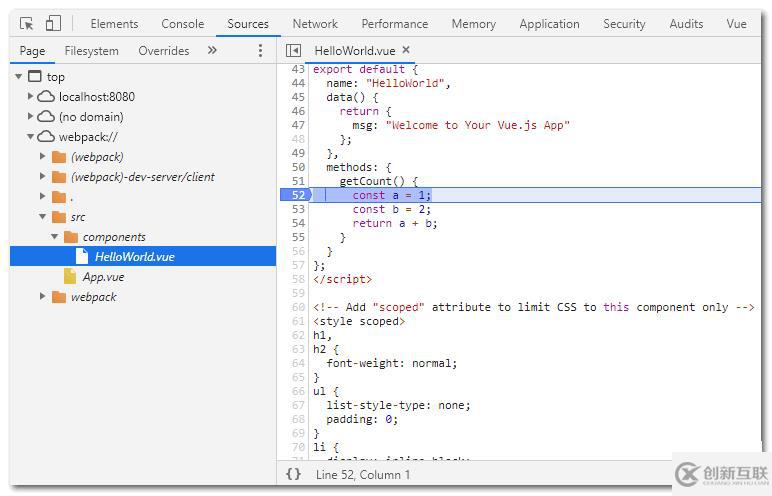
}设置为 source-map,则可以生成.map文件,在chrome浏览器中调试的时候可以显示源代码,效果如下:

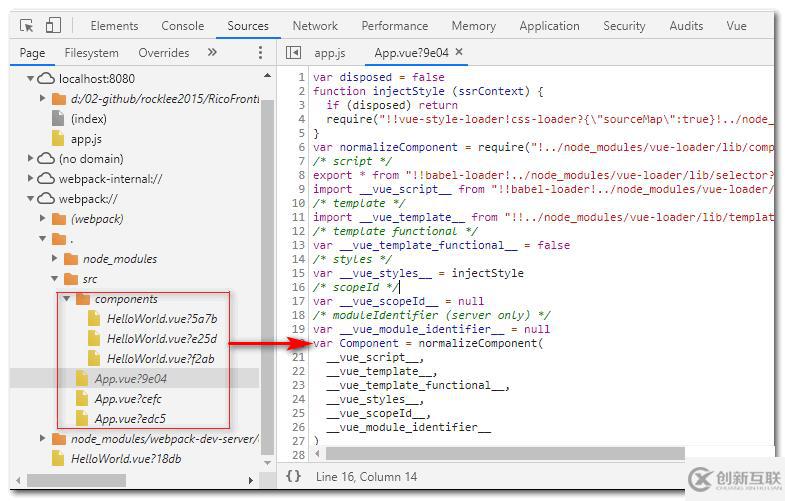
cheap-module-eval-source-map选项效果:

webpack中devtool的其它选项各代表什么呢:
eval:文档上解释的很明白,每个模块都封装到 eval 包裹起来,并在后面添加 //# sourceURLsource-map:这是最原始的 source-map 实现方式,其实现是打包代码同时创建一个新的 sourcemap 文件, 并在打包文件的末尾添加 //# sourceURL 注释行告诉 JS 引擎文件在哪儿hidden-source-map:文档上也说了,就是 soucremap 但没注释,没注释怎么找文件呢?貌似只能靠后缀,譬如 xxx/bundle.js 文件,某些引擎会尝试去找 xxx/bundle.js.mapinline-source-map:为每一个文件添加 sourcemap 的 DataUrl,注意这里的文件是打包前的每一个文件而不是最后打包出来的,同时这个 DataUrl 是包含一个文件完整 souremap 信息的 Base64 格式化后的字符串,而不是一个 url。eval-source-map:这个就是把 eval 的 sourceURL 换成了完整 souremap 信息的 DataUrlcheap-source-map:不包含列信息,不包含 loader 的 sourcemap,(譬如 babel 的 sourcemap)cheap-module-source-map:不包含列信息,同时 loader 的 sourcemap 也被简化为只包含对应行的。最终的 sourcemap 只有一份,它是 webpack 对 loader 生成的 sourcemap 进行简化,然后再次生成的。
基于vue-cli的配置调试
vue-cli是基于webpack的打包的效果和上面的一样,只是配置不一样。
在vue.config.js文件中加如下配置即可:
module.exports = {
configureWebpack: {
devtool:'souce-map'
}
}vscode编辑器调试
vscode 调试一直有问题,debug模式已启动一会就一定卡死,尝试很多方式没成功过,待续吧......
感谢各位的阅读,以上就是“如何调试vuejs”的内容了,经过本文的学习后,相信大家对如何调试vuejs这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是创新互联,小编将为大家推送更多相关知识点的文章,欢迎关注!
文章题目:如何调试vuejs
浏览地址:https://www.cdcxhl.com/article34/jgcppe.html
成都网站建设公司_创新互联,为您提供网站导航、网站制作、虚拟主机、电子商务、网站营销、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站排名:动态页面的开发方式 2016-11-13
- 动态网站技术 2022-07-28
- 动态网站制作了然于心才能更好选择 2022-10-28
- 高端动态网站我们要如何优化 2017-02-26
- 网站建设选择动态网站还是静态网站? 2023-02-01
- 动态网站有着什么样的特点呢?-网站建设创新互联科技 2021-08-13
- 新闻动态网站建设目的的确定 2022-05-07
- 企业网站建设PHP动态网站运行原理 2022-05-01
- 如何去做动态网站优化排名 2022-05-28
- 动态网站建设相比静态的优势是什么 2022-08-22
- 成都网站建设有限公司谈动态网站和静态网站的优劣势 2016-07-06
- 静态网页与动态网页的区别和优势 2016-11-11