DEV报表基础教程(二)-创新互联
嗯,最近客户需求变更,单据明细数量要超过一页。导致现在单据不符合需求(PS:这就是不参考以前成品的后果),还好,我想起来怎么改了,现在写出来,省的忘了。

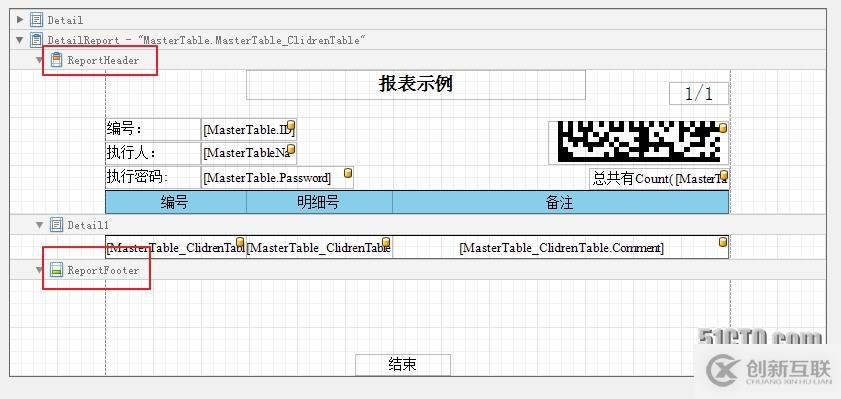
以前的单据样式(只能单页,还要写代码补空行。。。。。。)

注:红框里的ReportHeader和ReportFooter在一张单据只会出现一次,而ReportFooter回紧贴Detail之后
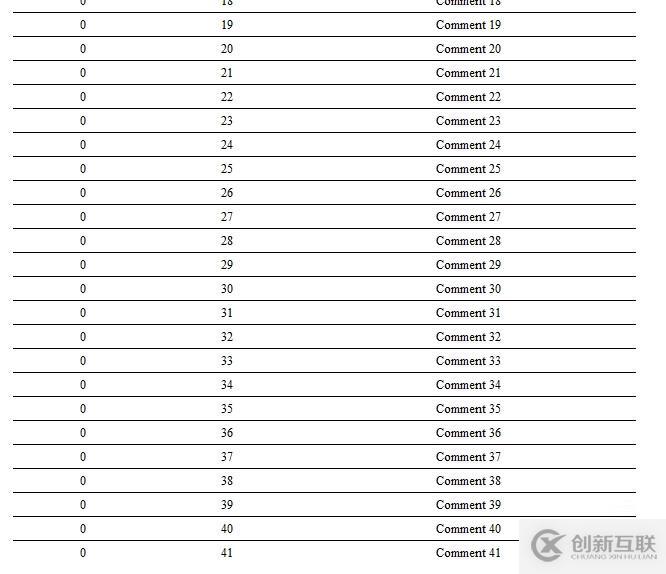
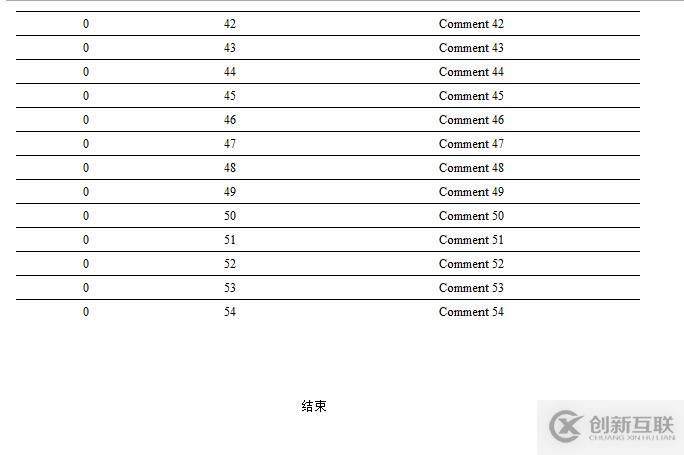
然后,如果超过每页的设定高度是,就成这样了
第一页

第二页

第三页

完全不能用啊。。。。。。
所以改造开始
注:如果想要自定义纸张大小,记得把报表的PaperKind的值选为Custom,然后PageHeight和PageWidth就可以修改了,单位是像素。

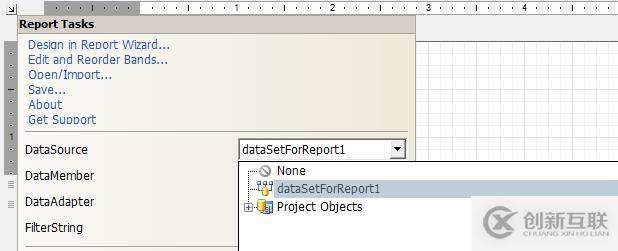
首先,点击左上角添加DataSourse

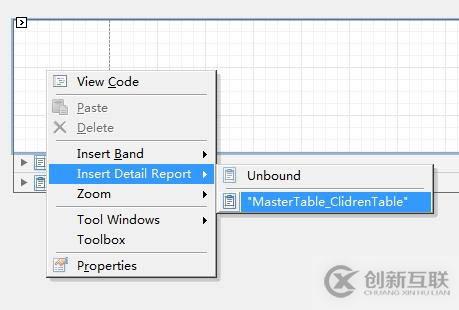
设计页面添加指定的报表明细

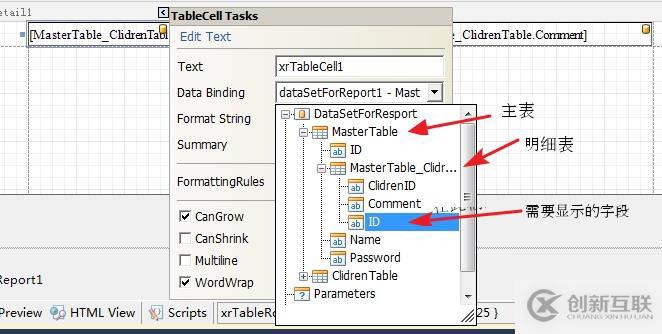
添加Table并绑定你想要的显示的明细数据(注意要绑定的是主表下的明细表字段)

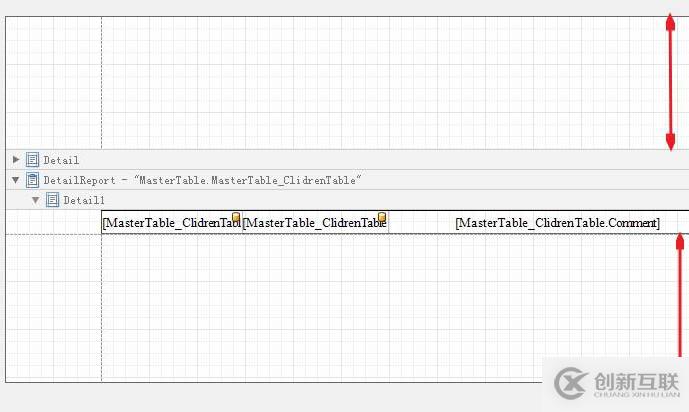
在最上方和最下方拉出一个空白区域
注意:最下方的是独立空白,和Detail没有任何关系,红色单箭头是表示分界线
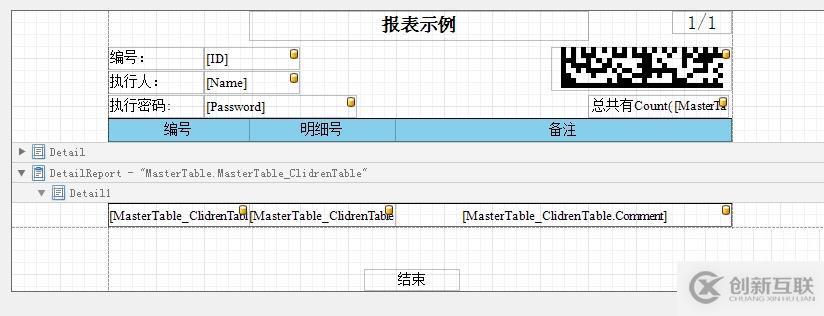
然后在上方和下方添加lable然后绑定想要显示的数据
(这样就不需要用代码补空行了,表头和表尾在每页都是固定位置)

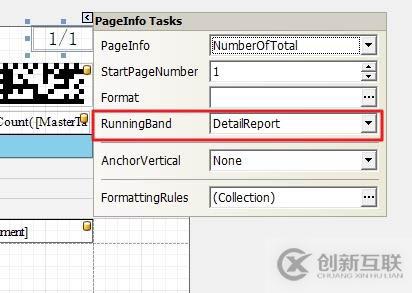
注意:右上角的XRPageInfo的RunningBand设为DetailReport
这样这个页数就会以该主表记录下明细所占的页数为分母

在报表的后台添加如下代码
public XtraReport1()
{
InitializeComponent();
//全部清空
this.dataSetForReport1.Clear();
//绑定MasterTable
DataBindMaster();
//绑定DataBindClidren
DataBindClidren();
}
#region DataBindMaster
private void DataBindMaster()
{
//清空MasterTable
this.dataSetForReport1.MasterTable.Clear();
DataTable dt = new DataTable();
dt.Columns.Add("ID");
dt.Columns.Add("Name");
dt.Columns.Add("Password");
//循环添加数据
for (int i = 0; i < 5; i++)
{
DataRow dr = dt.NewRow();
dr["ID"] = i;
dr["Name"] = i.ToString();
dr["Password"] ="YDNZ14111200810";
dt.Rows.Add(dr);
}
//映射数据源
this.dataSetForReport1.MasterTable.Merge(dt);
}
#endregion
#region DataBindClidren
private void DataBindClidren()
{
//清空DataBindClidren
this.dataSetForReport1.ClidrenTable.Clear();
DataTable dt = new DataTable();
dt.Columns.Add("ID");
dt.Columns.Add("ClidrenID");
dt.Columns.Add("Comment");
//循环添加数据
for (int i = 0; i < 5; i++)
{
for (int j = 0; j < 55; j++)
{
DataRow dr = dt.NewRow();
dr["ID"] = i;
dr["ClidrenID"] =j.ToString();
dr["Comment"] ="Comment " + j.ToString();
dt.Rows.Add(dr);
}
}
//映射数据源
this.dataSetForReport1.ClidrenTable.Merge(dt);
}
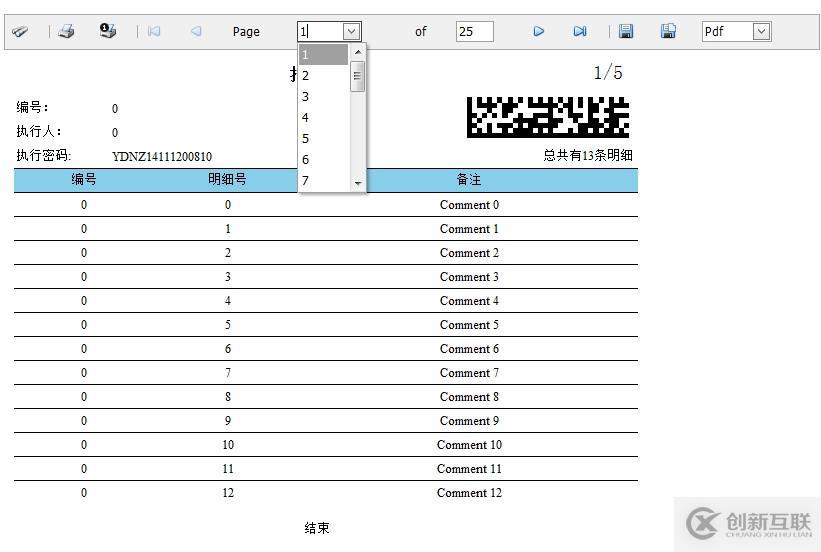
#endregion然后运行一下


总共5条主表记录,275条明细记录,
每页最多显示13条明细,总共25页
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
新闻名称:DEV报表基础教程(二)-创新互联
文章转载:https://www.cdcxhl.com/article34/jespe.html
成都网站建设公司_创新互联,为您提供外贸建站、面包屑导航、品牌网站设计、静态网站、网站导航、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站维护都是做哪些工作 2016-11-06
- 微信小程序给中小企业的帮助有多大 2016-08-18
- 做网站维护需要做哪些事情和具备什么技能 2020-12-08
- 小程序流量都从哪里来的? 2016-08-10
- 创新互联SEO网站优化:网站收录慢怎么办 2013-07-08
- 企业建站要坚持的四大基本原则 2016-10-07
- 做好网站维护需要注意什么? 2016-08-30
- 手机网站中面包屑导航是否有存在的必要? 2016-08-20
- 几款手机网站前端框架 2016-08-22
- 网站维护要怎么办?自己维护还是专业公司? 2016-09-18
- 企业站做优化,如何写文章可以让百度更快收录 2014-11-14
- 建网站应该从哪几个方面提升用户体验 2014-06-30