html中的strong标签怎么用
小编给大家分享一下html中的strong标签怎么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
创新互联主营新和网站建设的网络公司,主营网站建设方案,成都app软件开发,新和h5成都小程序开发搭建,新和网站营销推广欢迎新和等地区企业咨询
<strong> 标签定义及用法
在html中,<strong>标签是用来定义计算机程序的样本重要的文本,是一个短语标签。如果只是为了达到视觉效果,没有特殊意义,不建议使用<strong>标签,一般用css来代替。
更多短语标签
<em>:被强调的文本。
<strong>:重要的文本。
<dfn>:一个定义项目。
<code>:计算机代码文本。
<samp>:样本文本。
<kbd>:键盘文本。
<var>:变量。
<strong>标签属性和事件
<strong>标签支持html全局属性和html事件属性
格式
1 | <strong>文本</strong> |
实例
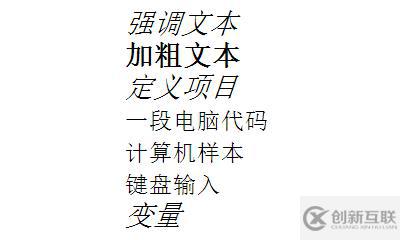
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< strong>标签笔记</title> </head> <body> <em>强调文本</em><br> <strong>加粗文本</strong><br> <dfn>定义项目</dfn><br> <code>一段电脑代码</code><br> <samp>计算机样本</samp><br> <kbd>键盘输入</kbd><br> <var>变量</var> </body> </html> |
运行结果:

以上是“html中的strong标签怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
分享题目:html中的strong标签怎么用
URL地址:https://www.cdcxhl.com/article34/jcjope.html
成都网站建设公司_创新互联,为您提供微信公众号、ChatGPT、全网营销推广、小程序开发、网站内链、企业网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站面包屑导航详情使用方法和作用 2014-10-10
- 细数面包屑导航的优点 2016-11-01
- 网站建设中面包屑导航的重要性 2013-09-18
- 网站设计中面包屑导航的作用 2023-03-12
- 网页设计公司:面包屑导航优化的必要性 2016-10-08
- 成都网站推广中使用面包屑导航有哪些优势 2023-04-06
- 网站面包屑导航应该复杂还是简化? 2022-07-26
- 【网站建设】网站建设中面包屑导航的设计技巧有哪些? 2022-03-22
- 网站建设中要考虑的面包屑导航问题有哪些? 2016-11-03
- 网页设计中面包屑导航是什么鬼?它有什么作用? 2016-08-26
- 面包屑导航优化技巧 2016-09-12
- 网站建设中面包屑导航的设计及使用 2022-08-07