Android开发-掌握ConstraintLayout(四)创建基本约束
上一篇我们介绍了编辑器的基本使用,本文我们介绍创建基本的约束。
目前创新互联已为超过千家的企业提供了网站建设、域名、雅安服务器托管、网站运营、企业网站设计、宕昌网站维护等服务,公司将坚持客户导向、应用为本的策略,正道将秉承"和谐、参与、激情"的文化,与客户和合作伙伴齐心协力一起成长,共同发展。
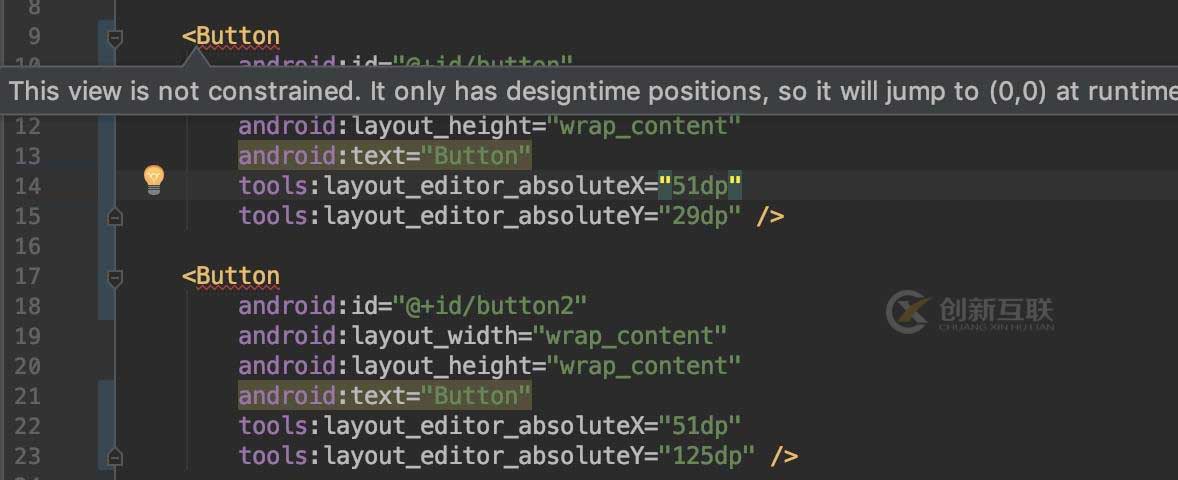
"约束"表示View之间的位置关系。当我们在ConstraintLayout布局中创建View时,如果我们没有添加任何约束,虽然在设计视图我们可以拖动它们到任意位置,但是运行后都会在左上角的原点位置,同时代码中也会给出警告:

所以我们必须确保我们的View都被添加了适当的约束。
我们常用的约束通常有两种,一种是相对父View的约束,一种是相对其它View的约束。
相对父布局的约束
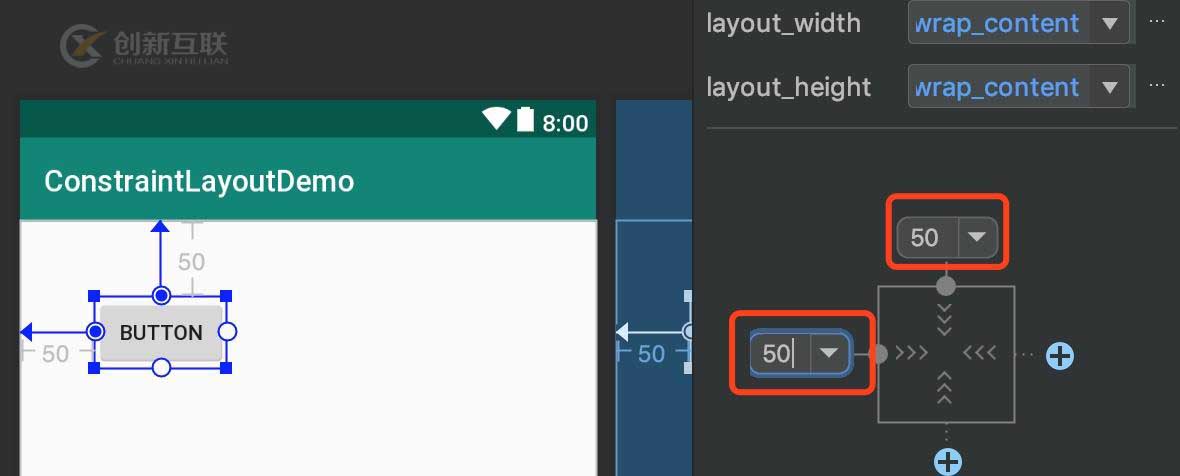
创建相对布局的约束时比较简单,将对象方位的锚点拖动到对应方位的布局上即可。

这里我将这个按钮放到左上角,距父布局的左方和上方为50dp,在红色方框处可以调整具体的数值。
相对其它布局的约束
创建相对其它View的布局的形式就比较多样化了,结合相对父布局的约束,可以实现出非常复杂的界面。
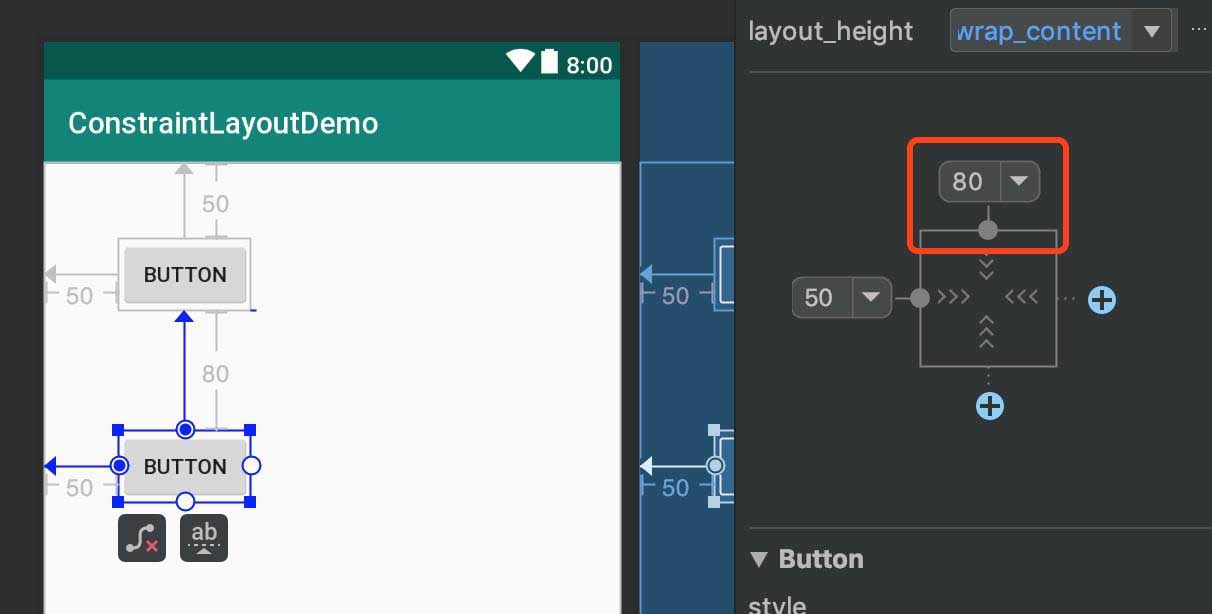
当创建一个相对其它View的约束时,将锚点拖动到其它View上面的锚点即可。

创建父View约束时将锚点拖到父View边缘即可,创建与其它View约束时是将锚点拖到其它View的锚点上。
我们来举个应用的例子:
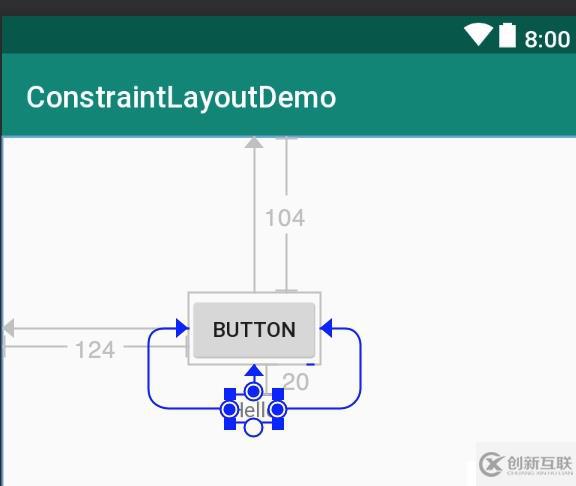
比如我们想要一个View相对另一个View居中显示,使用ConstraintLayout来实现就非常简单:

我们只需要将一个View(上图中的TextView)的左边锚点拖到目标View(上图中的Button)的左侧锚点,右边的锚点拖动到目标View的右侧锚点即可以实现。
总结
以前使用传统布局时基本上不愿意使用设计视图,布局时也基本上靠码代码。但是使用了ConstraintLayout后反而很少使用代码视图了,因为只需拖拖拽拽就可创建约束,实现复杂的布局,效率也相应地大大提升了。
下一篇:Android开发 - 使用ConstraintLayout(五)偏差(Bias)我们介绍偏差(Bias)的使用。
本文地址,如有更多疑问,请参考我的其它Android相关博客:我的博客地址
网页标题:Android开发-掌握ConstraintLayout(四)创建基本约束
本文来源:https://www.cdcxhl.com/article34/ihhipe.html
成都网站建设公司_创新互联,为您提供移动网站建设、App设计、网站策划、标签优化、网站维护、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站制作前期规划必须要考虑到的问题总结 2020-05-06
- 企业网站制作应该看重哪些方面的细节建设? 2016-01-18
- 创新互联网站建设介绍网站制作的几个重点? 2021-06-08
- 网站制作公司新业务:企业微信平台设计 2021-07-19
- 常见网站制作术语总结与解释 2021-11-28
- 网站制作中最容易忽略的细节 2021-11-27
- 网站制作的几个小细节 2016-10-27
- 企业网站制作的费用都在哪些方面? 2014-01-26
- Google最新收录规则,怎样才能让网站快速被Google收录 2015-02-07
- 创新互联网站制作公司分享:让网站快速收录的几个要点 2021-05-07
- 网站重建改版要考虑什么?成都网站制作公司告诉你需要考虑什么? 2013-05-01
- 伪静态与纯静态的区别是什么? 2016-10-30