Angular4实现动态添加删除表单输入框功能
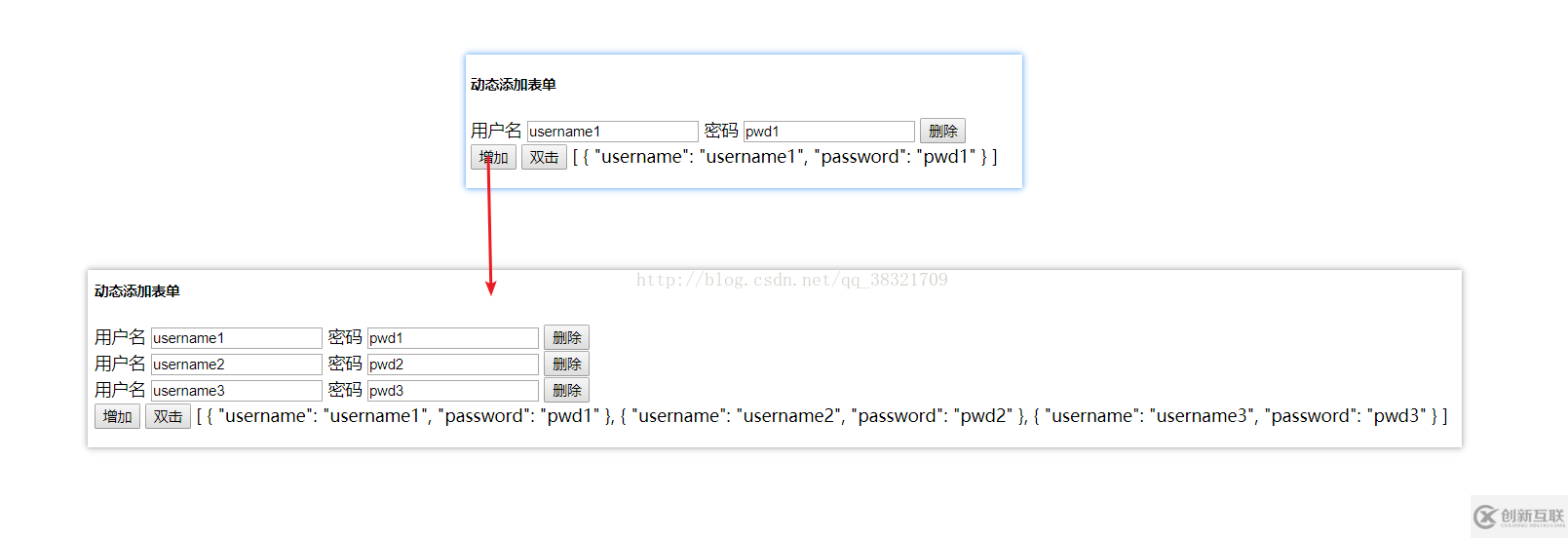
首先介绍一下实现的效果,就是单一表单能实现添加其他的,也能删除
创新互联公司为企业级客户提高一站式互联网+设计服务,主要包括做网站、成都网站建设、APP应用开发、微信小程序定制开发、宣传片制作、LOGO设计等,帮助客户快速提升营销能力和企业形象,创新互联各部门都有经验丰富的经验,可以确保每一个作品的质量和创作周期,同时每年都有很多新员工加入,为我们带来大量新的创意。

代码如下:
<h6>动态添加表单</h6>
<div class="form">
<div class="form-group form-group-sm" *ngFor="let i of login">
<label class="col-form-label">用户名</label>
<input class="form-control" [(ngModel)]="i.username" value="{{i.username}}">
<label class="col-form-label">密码</label>
<input class="form-control" [(ngModel)]="i.password" value="{{i.password}}">
<button class="btn btn-link" (click)="removeInput(i)">删除</button>
</div>
<button (click)="addInput()">增加</button>
<button (dblclick)="dbclick()">双击</button>
{{ login | json }}
</div> username: any;
id: number = 1;
login:any = [{"username": "username" + this.id,"password": "pwd" + this.id}];
addInput() {
console.log('点击');
console.log(this.login);
let number = this.login.length + 1;
this.login.push({"username": "username" + number, "password": "pwd" + number});
console.log(this.login);
}
removeInput(item) {
console.log(item);
let i = this.login.indexOf(item);
console.log(i);
this.login.splice(i, 1);
} 总结
以上所述是小编给大家介绍的Angular4实现动态添加删除表单输入框功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对创新互联网站的支持!
网页题目:Angular4实现动态添加删除表单输入框功能
文章分享:https://www.cdcxhl.com/article34/ihhdse.html
成都网站建设公司_创新互联,为您提供网站收录、定制开发、云服务器、手机网站建设、网页设计公司、网站改版
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 武汉网页制作中如何更好地把握客户动态需求? 2015-06-26
- 动态网页设计要注意什么 2016-06-26
- 动态网站制作的四种方法 2022-12-22
- 咸阳网站建设-动态网站静态化方法与制作优化技巧 2021-09-13
- 动态网站在静态网站缓存的艺术 2016-08-08
- 创新互联讲述什么是动态网站和静态网站 2013-07-25
- 企业网站建设PHP动态网站运行原理 2022-05-01
- 动态URl对搜索引擎真的不友好吗?理解是有偏见的 2016-04-02
- 静态页面-企业网站是使用动态还是静态好? 2016-11-10
- 动态网页与静态网页的区别 2016-05-06
- 成都网站建设怎样选择动态或伪静态 2016-08-22
- 行业动态网站日志分析 2021-10-16