怎么调用BytomChrome插件钱包开发Dapp
这篇文章主要讲解了“怎么调用Bytom Chrome插件钱包开发Dapp”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么调用Bytom Chrome插件钱包开发Dapp”吧!
目前创新互联已为超过千家的企业提供了网站建设、域名、网页空间、网站托管、服务器托管、企业网站设计、榆中网站维护等服务,公司将坚持客户导向、应用为本的策略,正道将秉承"和谐、参与、激情"的文化,与客户和合作伙伴齐心协力一起成长,共同发展。
安装使用插件钱包
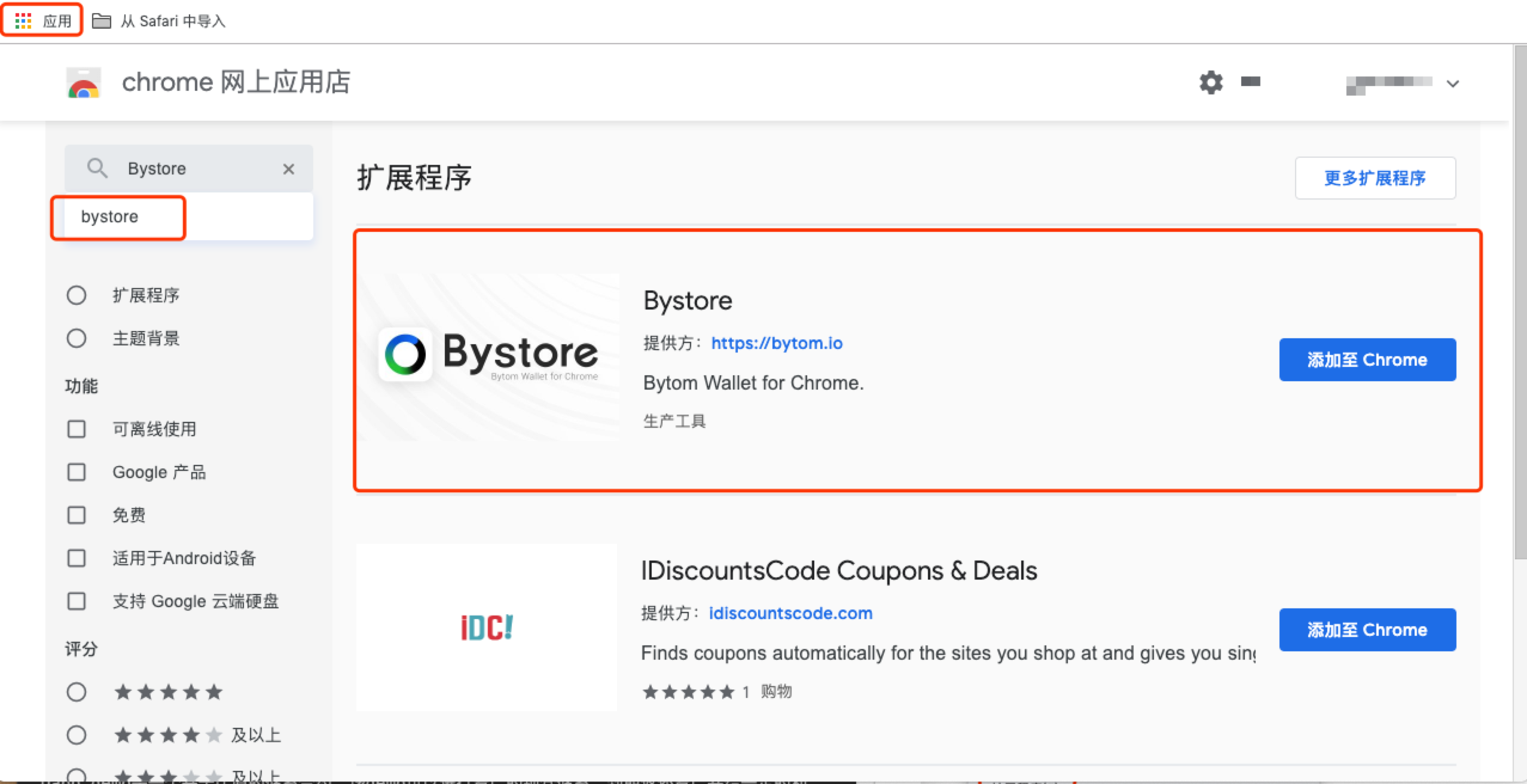
1. 打开Google浏览器的应用商店,搜索Bystore

下载链接:http://t.cn/E6cFFwb
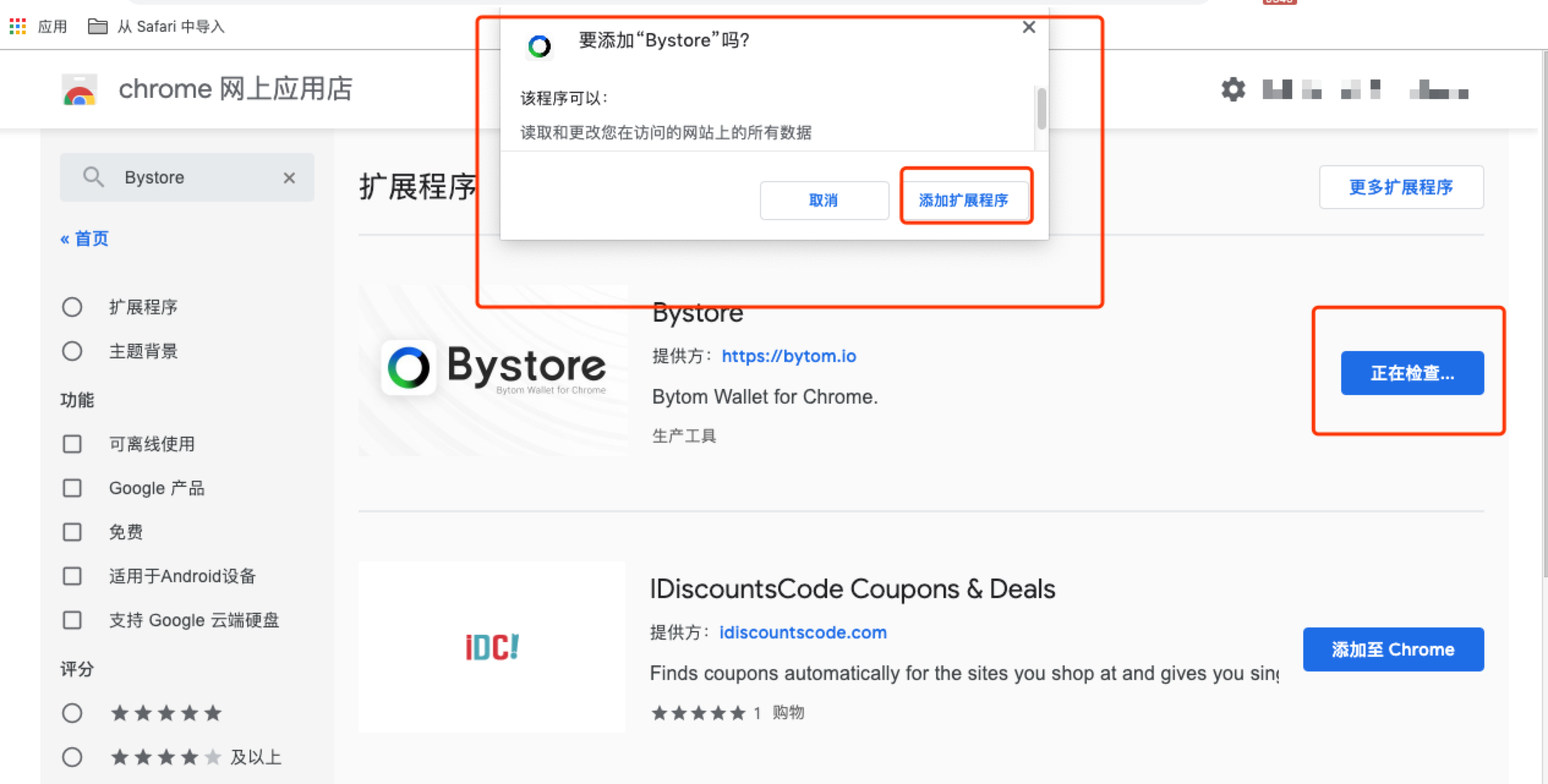
2. 然后点击添加到Chrome,就可以添加到我们的:

3. 使用google插件钱包
如果你使用的是测试网,可以去测试网水龙头领取BTM。 测试网水龙头:http://test.blockmeta.com/faucet.php
搭建Dapp demo
Dapp demo是一个基于比原的储蓄合约,该demo可以进行资产的锁仓储蓄,到期返还资产并给一定的利息。这个dapp很适合的场景就是股息分红,内部通过智能合约自动锁仓操作,到期资产自动解锁。所以我个人对这个dapp应用场景表示非常看好。
项目源码地址:https://github.com/Bytom/Bytom-Dapp-Demo
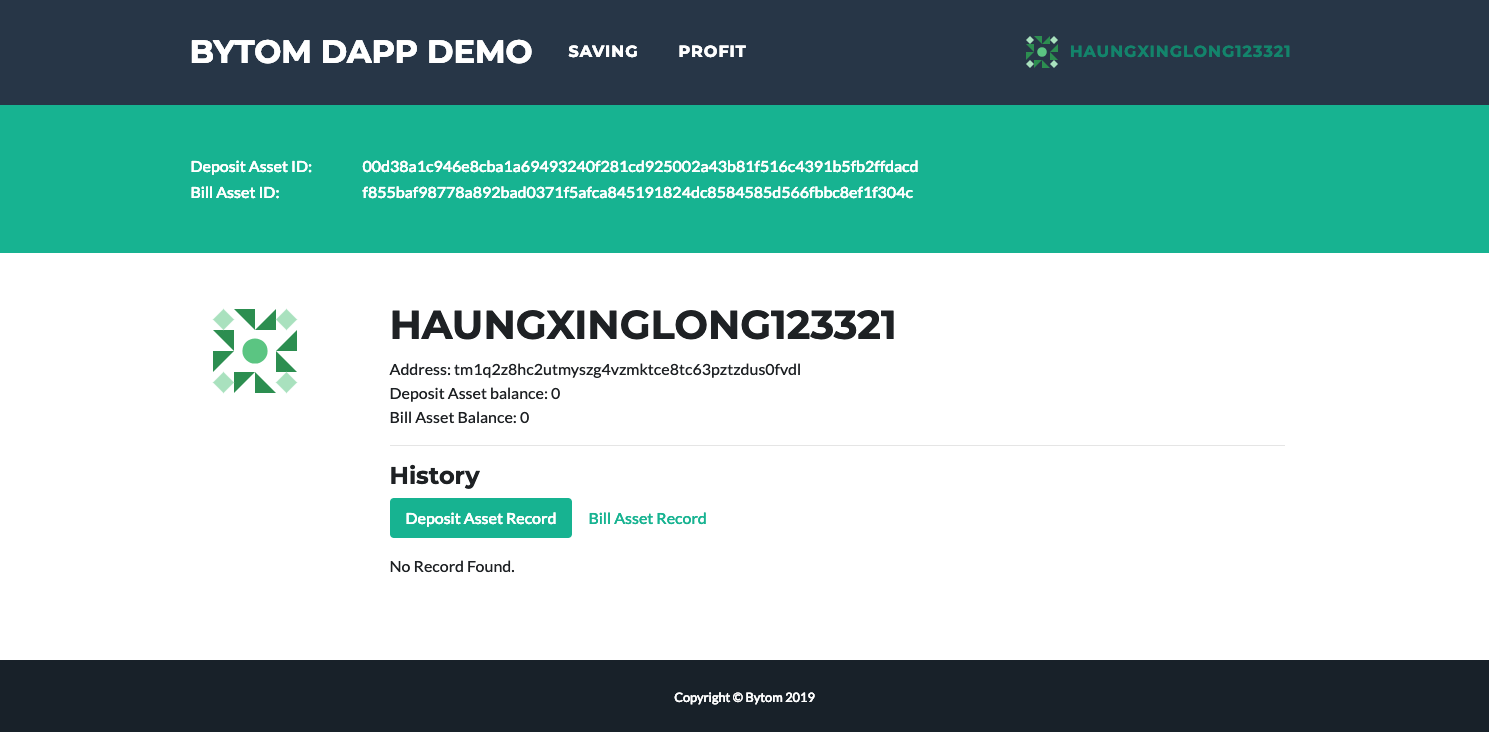
根据源码里面的readme.md文件进行搭建dapp,然后我们在本地打开http://127.0.0.1:8080 后就可以看该dapp应用。然后我们点开我们的账户如下图:

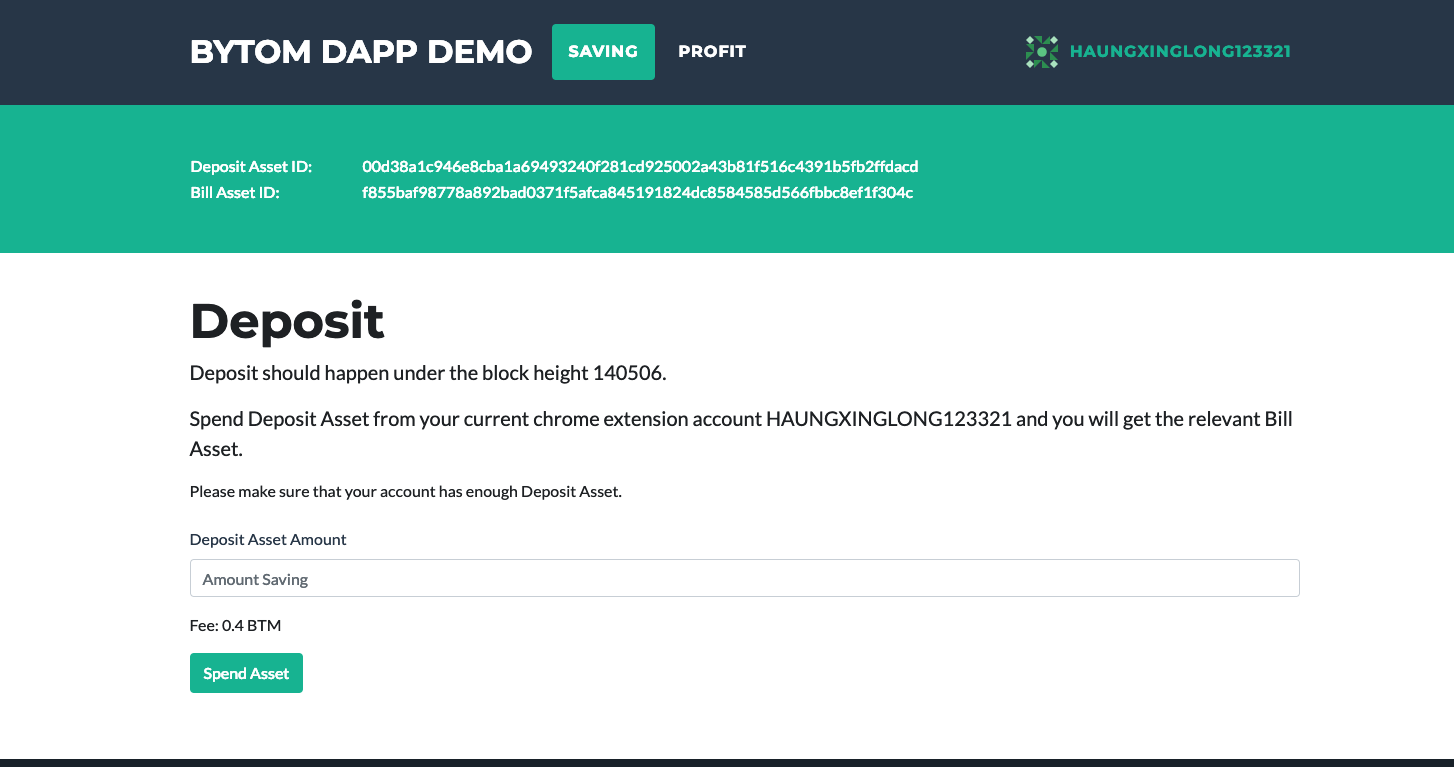
点击saving,我们看到的是储蓄资产界面,用户可以设置资产的金额,并储蓄资产

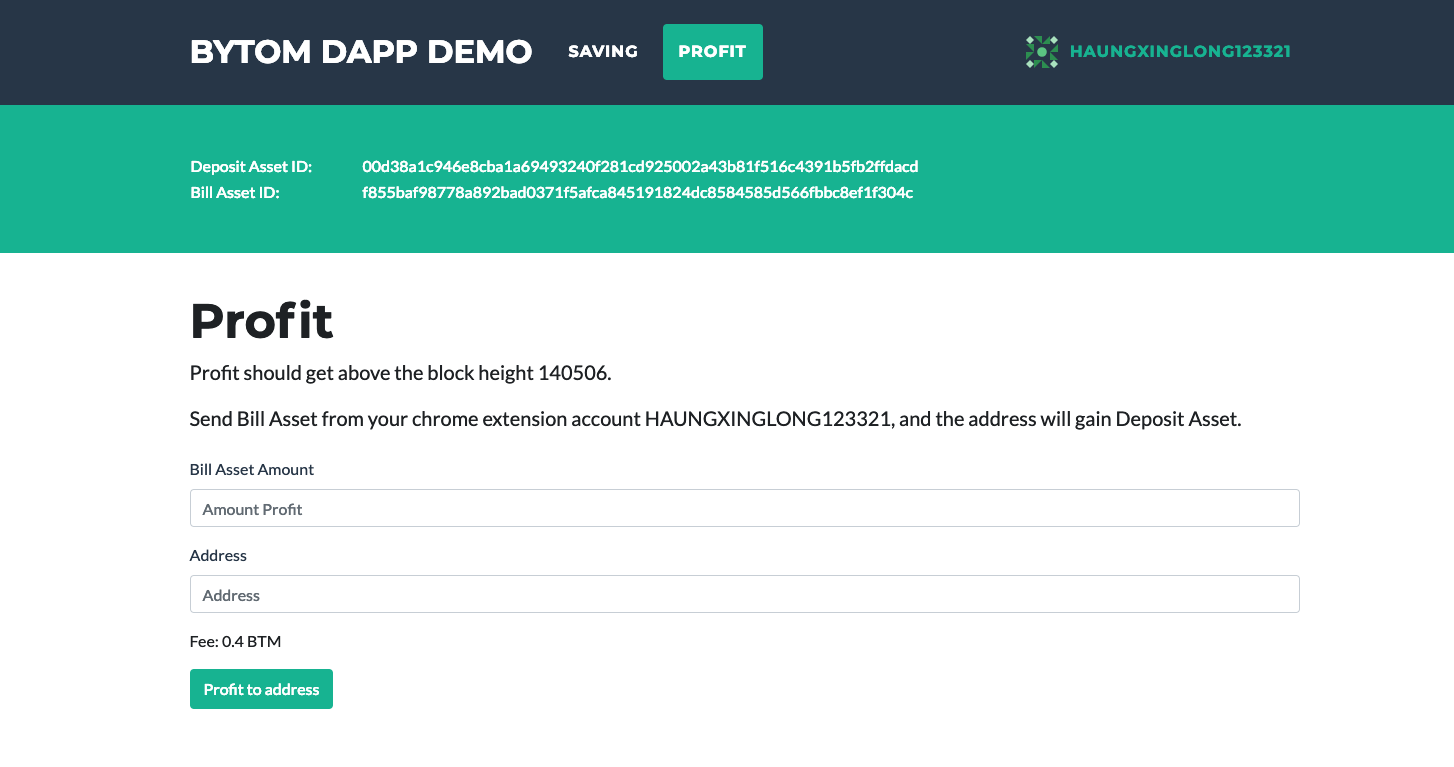
下图是我们收益的页面,我们可以看到自己储蓄的收益,如果是到期的话我们可以提出自己的收益。

Dapp调起Google插件的实现
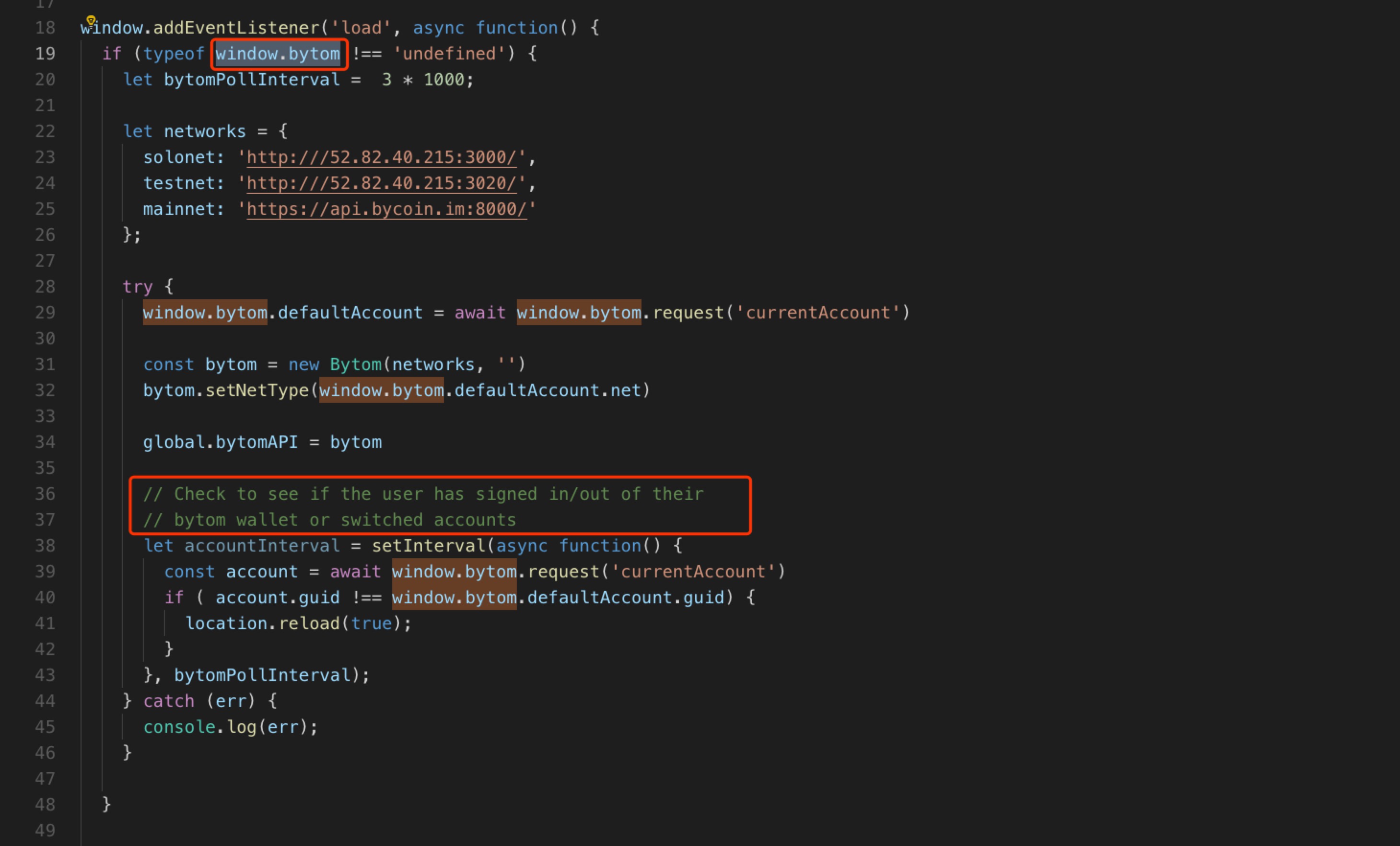
初始化注入

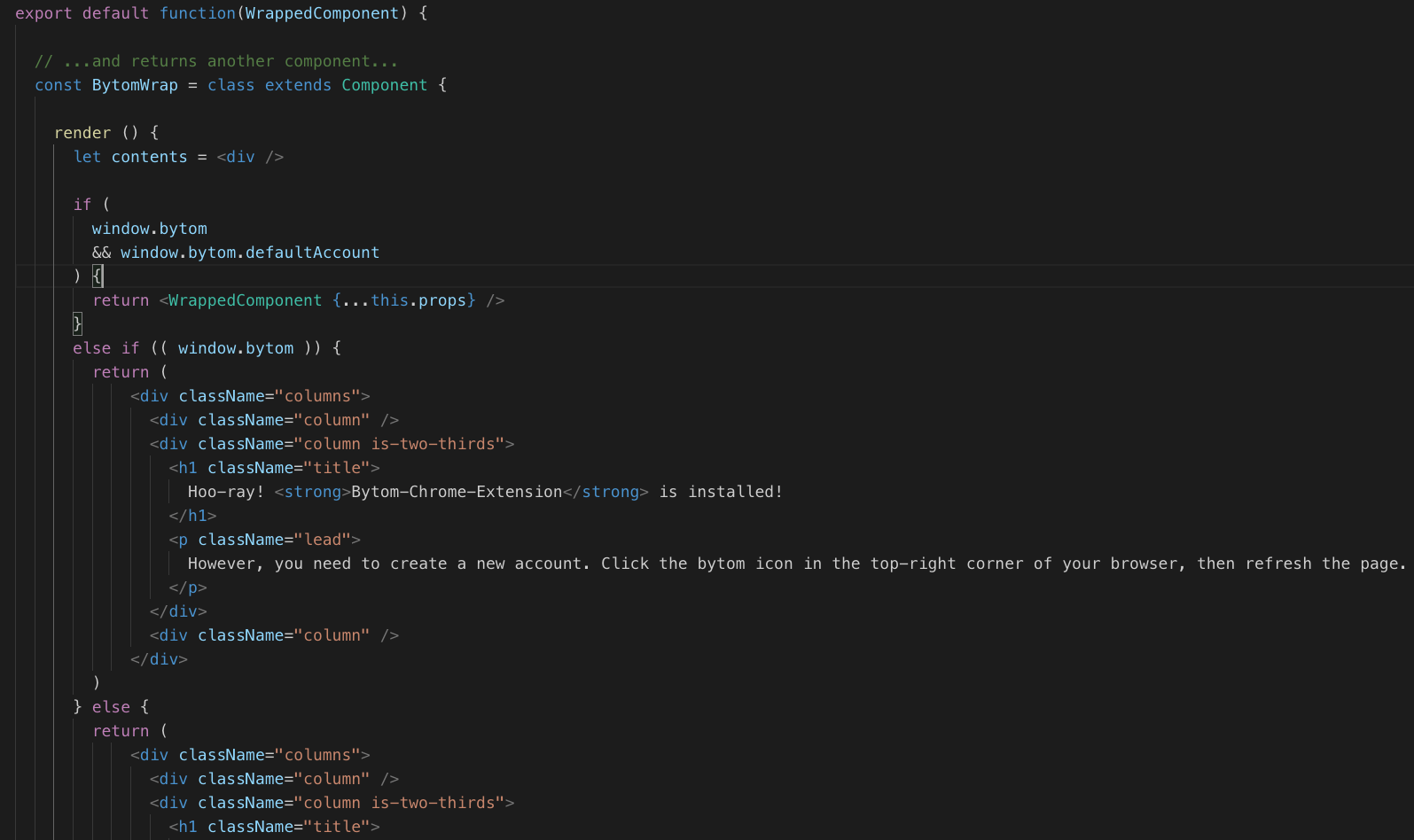
检查插件,账户

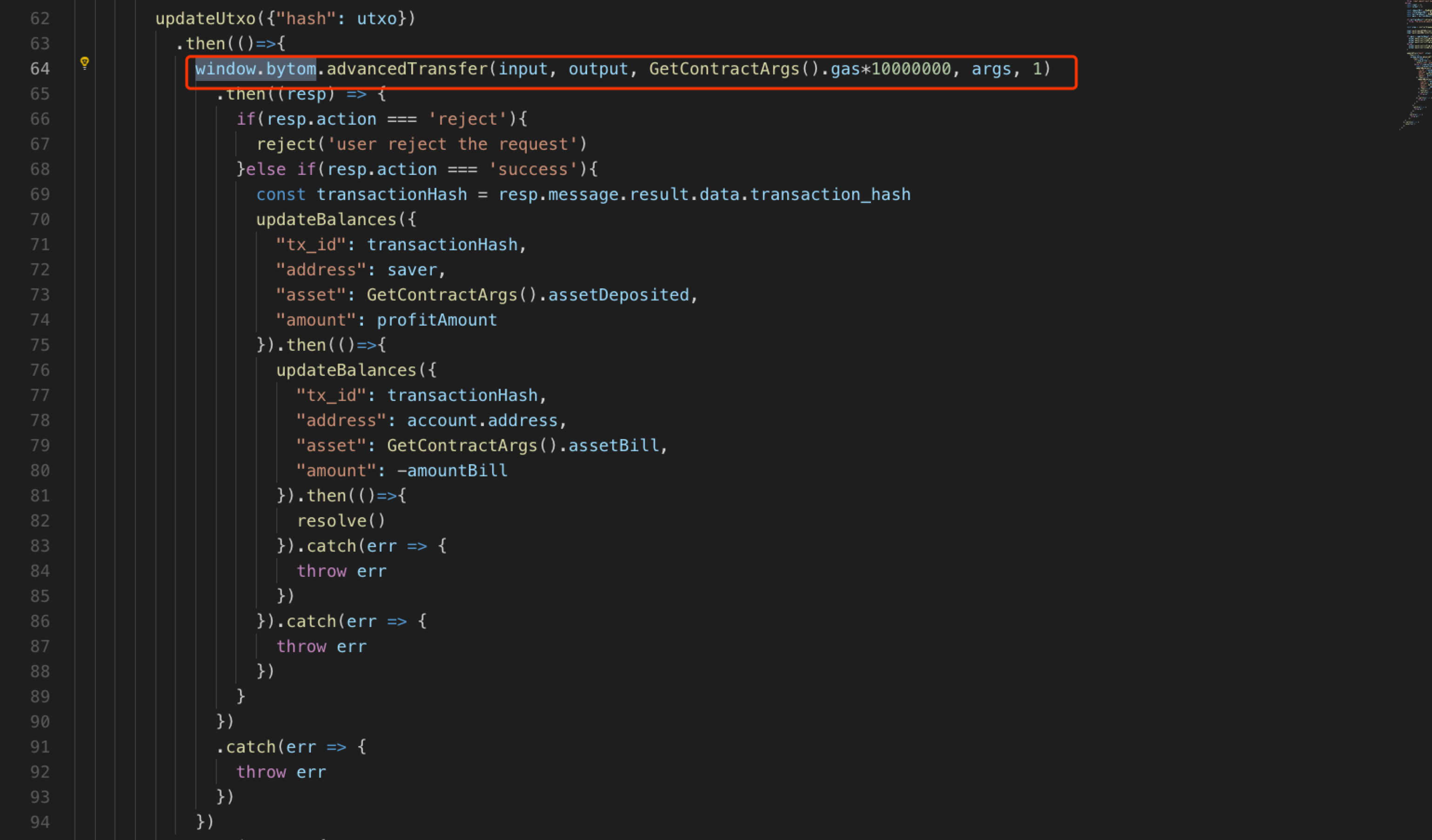
调交易接口
下图是发送交易的API接口,接口的具体文档参考:https://github.com/Bytom/Bystore/wiki/API-reference。还有其他的API接口都在该文档里面。监听事件接口bytom.request(eventName, options)。

后端服务器接口
由于比原链采用的UTXO模型,该模型没有状态。但是在开发dapp的过程中需要关联用户的的地址。所以后端服务器主要是封装一层类似账户模型,方便dapp跟链进行交互。开发者开发dapp可以搭建改项目作为与链交互的服务器,自己搭建参考项目的readme.
后端服务器项目地址:https://github.com/oysheng/bufferserver
Dapp开发流程梳理
通过上面的一系列步骤,我们已经大概明白基于比原链开发dapp的一个大致流程。流程总结就是:
step1: 下载安装Chrome插件钱包,如果自己的dapp不需要跳过这一步。
step2: 如果需要自己搭建BlockCenter后端服务器,参考项目说明文件安装。不想搭建的话,直接用官方的服务,直接远程调用即可。
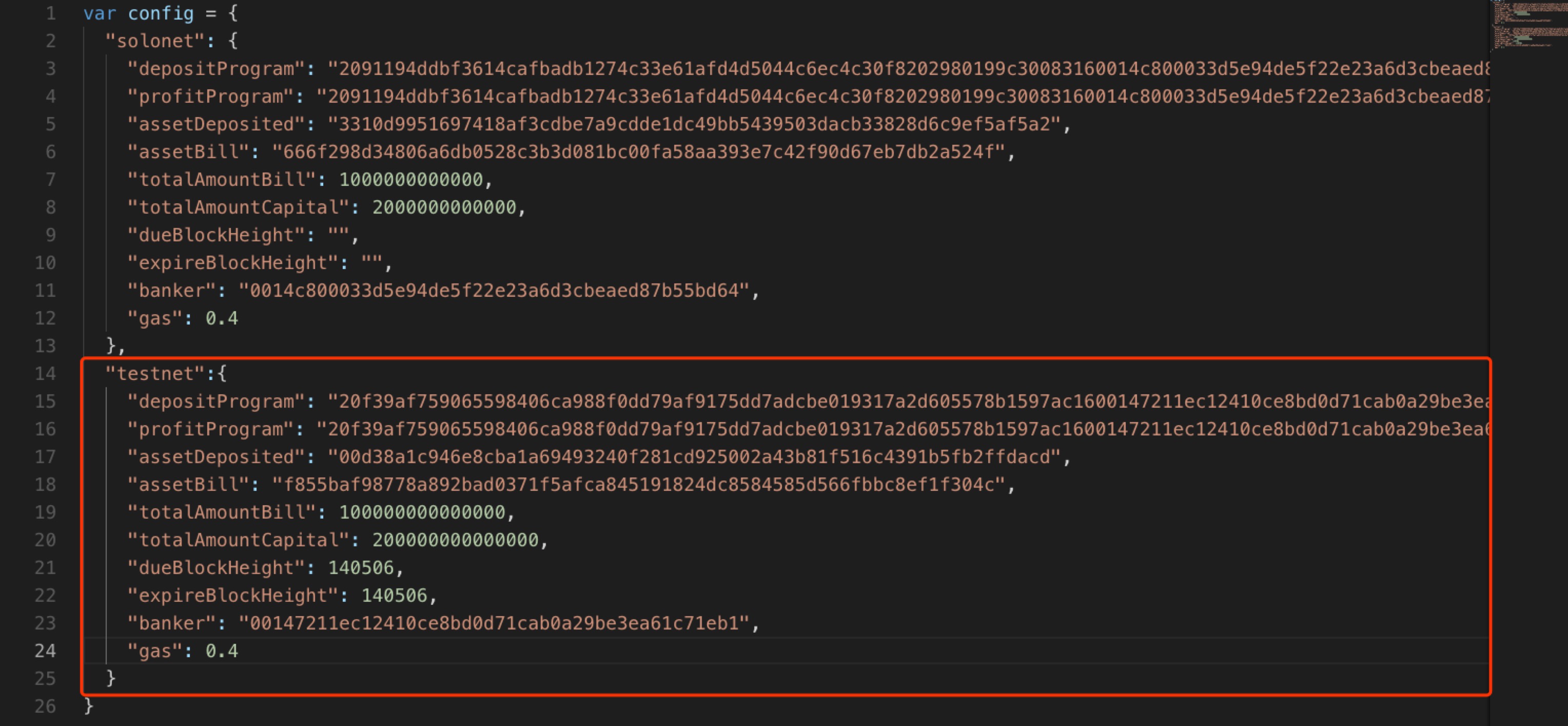
step3: 开发智能合约,并编译。然后将编译后的合约参数配置在dapp的配置文件,如下图:(全红部分是测试网合约配置参数)

step4:调用Chrome插件钱包。
感谢各位的阅读,以上就是“怎么调用Bytom Chrome插件钱包开发Dapp”的内容了,经过本文的学习后,相信大家对怎么调用Bytom Chrome插件钱包开发Dapp这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是创新互联,小编将为大家推送更多相关知识点的文章,欢迎关注!
文章名称:怎么调用BytomChrome插件钱包开发Dapp
路径分享:https://www.cdcxhl.com/article34/ihggse.html
成都网站建设公司_创新互联,为您提供App开发、网站导航、做网站、服务器托管、网站维护、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 预订民宿APP软件开发具有什么好处 2022-05-31
- 安卓APP软件开发大概需要多少钱? 2020-11-30
- 如何判断免费自助建站软件开发商是否值得选择 2017-06-20
- 传统软件开发架构向基于云平台转型之路 2016-08-02
- 平板电脑应用软件开发的当前趋势 2022-10-02
- 影响APP软件开发质量的关键是什么 2022-06-08
- 软件开发者必备的软技能有哪些? 2021-06-13
- 直播软件开发完成后关于推流的情况分析 2016-08-23
- 谷歌允许软件开发者扫描Gmail数据并将其分享给第三方 2016-08-31
- 选择软件开发的时容易犯的错误 2017-01-05
- 成都打车APP软件开发,成都打车APP软件制作 2022-06-05
- 物联网为软件开发带来的7大启示! 2016-08-29