html标签代码行内css样式是怎么样的
这篇文章主要为大家展示了“html标签代码行内css样式是怎么样的”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“html标签代码行内css样式是怎么样的”这篇文章吧。
从事成都西云数据中心,服务器租用,云主机,雅安服务器托管,域名注册,CDN,网络代维等服务。
行内技俩也是直接嵌入css代码花色的一种叫法称谓。
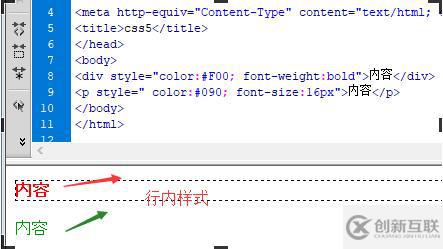
看看行内格式长甚么样:
<div style="color:#F00; font-weight:bold">模式</div> <p style=" color:#090; font-size:16px">模式</p>
对div和P直接运用style配置css,这即是“行内格局”。

截图说明:css行内格式 设置CSS款式
以上是“html标签代码行内css样式是怎么样的”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
新闻名称:html标签代码行内css样式是怎么样的
文章路径:https://www.cdcxhl.com/article34/iggise.html
成都网站建设公司_创新互联,为您提供App设计、网站设计、动态网站、网站收录、网站导航、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站建设注册域名的重要性 2017-02-07
- 域名注册使用中需要了解的几个问题 2021-02-08
- 做网站域名注册的坑,这些你应该知道 2016-09-10
- 域名注册中要怎样注意网络安全? 2021-02-22
- 企业网站建设注册域名的重要性 2016-11-09
- 域名注册哪家靠谱 2022-07-13
- 转移域名注册商注意什么? 2018-11-06
- 域名注册中的5个常见误区 2021-03-02
- 你知道注册域名要注意哪些事项吗? 2016-09-18
- 关于域名注册和选择的几点建议技巧 2021-08-03
- 成都域名注册如何挑选网站域名? 2016-10-26
- 注册域名应该选择企业还是个人? 2016-08-19