css中margin属性的使用方法
这篇文章给大家分享的是有关css中margin属性的使用方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
创新互联专注于企业全网整合营销推广、网站重做改版、于田网站定制设计、自适应品牌网站建设、H5高端网站建设、商城开发、集团公司官网建设、外贸营销网站建设、高端网站制作、响应式网页设计等建站业务,价格优惠性价比高,为于田等各大城市提供网站开发制作服务。
css margin属性是一个简写属性,在一个声明中设置所有外边距属性。该属性可以有1到4个值,这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。
css margin属性怎么用?
定义和用法
margin 简写属性在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。
说明
这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。
块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心。
注释:允许使用负值。
例子 1
margin:10px 5px 15px 20px;
上外边距是 10px
右外边距是 5px
下外边距是 15px
左外边距是 20px
例子 2
margin:10px 5px 15px;
上外边距是 10px
右外边距和左外边距是 5px
下外边距是 15px
例子 3
margin:10px 5px;
上外边距和下外边距是 10px
右外边距和左外边距是 5px
例子 4
margin:10px;
所有 4 个外边距都是 10px
默认值: 0
继承性: no
版本: CSS1
JavaScript 语法:
object.style.margin="10px 5px"
可能的值
auto ,浏览器计算外边距。
length, 规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。
%, 规定基于父元素的宽度的百分比的外边距。
inherit ,规定应该从父元素继承外边距。
实例
设置 p 元素的 4 个外边距:
<html>
<head>
<style type="text/css">
p.margin {margin: 2cm 4cm 3cm 4cm}
</style>
</head>
<body>
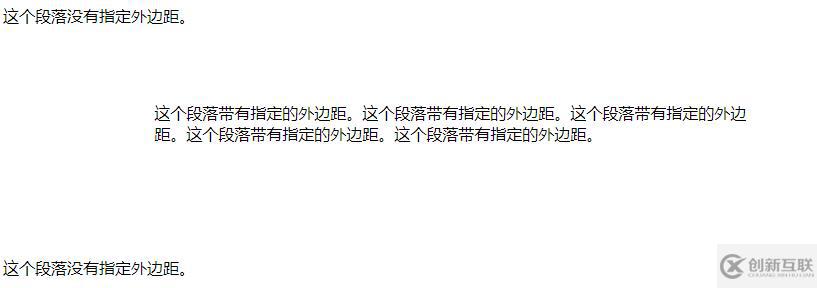
<p>这个段落没有指定外边距。</p>
<p class="margin">这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>效果输出:

浏览器支持:所有浏览器都支持 margin 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
感谢各位的阅读!关于css中margin属性的使用方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
分享文章:css中margin属性的使用方法
当前URL:https://www.cdcxhl.com/article34/igcjse.html
成都网站建设公司_创新互联,为您提供网站改版、品牌网站制作、建站公司、服务器托管、关键词优化、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都网页设计中如何更好地把握客户动态需求? 2016-09-17
- 网站seo怎么优化动态网页 2013-12-02
- 动态参数对SEO有什么影响? 2015-07-07
- 新闻动态网站、网页制作中需要注意的问题 2021-09-05
- 新闻动态图片素材网站的发展现状 2016-08-17
- 网站建设基础知识之静态和动态网站(一) 2016-09-16
- 谈谈网站建设静态网站与动态网站的区别-网站建设创新互联科技 2021-09-27
- 成都SEO优化:动态URL和静态URL那种更利于网站优 2016-11-14
- 做网站的时候是制作动态网站好还是制作静态网站好呢? 2016-11-14
- 网页静动态利弊性知多少 2016-11-06
- 行业动态网站后台管理系统的安全隐患 2021-08-23
- 做动态网站好还是静态网站好 2021-10-18