mpvue页面预加载新增preLoad生命周期的方式有哪些-创新互联
这篇文章主要介绍mpvue页面预加载新增preLoad生命周期的方式有哪些,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!

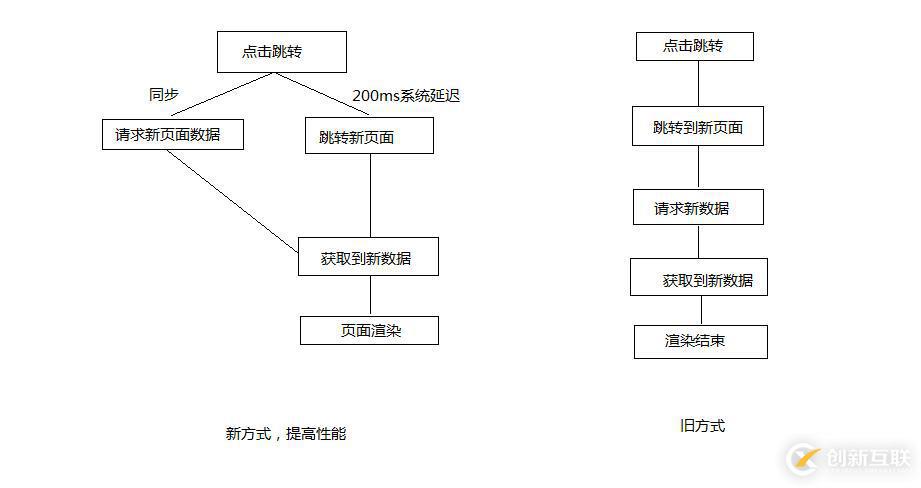
存在的必要性:mpvue开发微信小程序,在页面跳转到新页面的过程中会有200ms左右的延迟,这个200ms如果用来请求新页面的接口,那么跳转到新页面或许已经渲染好了页面。
就是两种方式:
1.新页面跳转之前,就请求新页面数据。
2.跳转到新页面后,再请求数据,可能还会有一个loading的状态。

第二种方式是正常的的页面跳转,不say了。
这里讲解的都是第一种方式:
从上面结构图可以看出系统跳转的延时时间可以用来请求新数据,大大提高了用户体验性。
方案是有了,该怎么实现呢。
我们知道mpvue的生命周期有onLoad mounted onShow 等。
我们自建一个preLoad生命周期进行页面预加载逻辑处理。
是不是有个疑问,怎么让程序执行我们的这个preLoad生命周期呢?
讲解一下vue的执行机制:

mpvue创建每个页面都会有个main.js文件,执行了app = new Vue(app);在项目初始化时,都会先被执行,push到一个数组里,这就是小程序页面堆栈的原理了。
原先的页面跳转,会执行这个App中的生命周期函数。找到一点灵感有没有,我们可以在初始化时,对这个 App from './index' 的App对象进行全局储存。在跳转时同时对执行App中preLoad函数进行调用,而小程序正常执行App生命周期,
当preLoad执行完后把数据传给App return 中的这个对象,就实现了渲染更新。
export default{
data(){
return {} //把数据传到这个对象上
}
}上代码:

两个页面,展示从joy-material 跳转到home的过程
global.js
let $navs = { //作用收集每个页面的实例App;
};
let $router =(path,className)=>{ //每个页面实例都会有个name字段,进行$navs匹配
setTimeout(()=>{
wx.navigateTo({
url:path
});
},150);
$navs[className].preLoad(); //匹配到新页面的实例,调用preLoad函数,不影响正常跳转。
};
export default {
$navs:$navs,
$router:$router
};joy-material index.vue
<template>
<div class="joy-content">
<h5 class="normal-style" hover-stay-time="100" @tap="to">{{name}}</h5>
</div>
</template>
<script>
import pre from "@/utils/global"
let m = {
name:"material",
data(){
return {
name:"大苹果"
}
},
mounted(){
},
methods :{
to(){
pre.$router("/pages/home/main","home"); //第二个参数是这个新页面name字段值,用来从$navs从匹配此实例。
}
}
};
pre.$navs[m.name] = m; //把实例存储到全局$navs中;
export default m;
</script>
<style scoped lang="scss">
</style>home index.vue
<template>
<div>{{info}}</div>
</template>
<script>
import pre from "@/utils/global"
let data = {
info:"1111"
}
let h = {
name:"home",
data(){
return data;
},
mounted(){
},
preLoad(){
data.info = "pppppp";
}
};
pre.$navs[h.name] = h;
export default h;
</script>
<style scoped>
</style>以上是“mpvue页面预加载新增preLoad生命周期的方式有哪些”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
分享名称:mpvue页面预加载新增preLoad生命周期的方式有哪些-创新互联
文章转载:https://www.cdcxhl.com/article34/hggpe.html
成都网站建设公司_创新互联,为您提供云服务器、App设计、电子商务、搜索引擎优化、静态网站、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 上海网站设计公司,能够值得信赖的建站公司 2020-11-08
- 上海网站建设公司、上海网站设计公司所遵循的原则 2020-11-04
- 网站设计公司有哪些设计规范 2018-04-27
- 选择网站设计公司时要注意什么 2021-04-27
- 上海网站建设公司、上海网站设计公司在建立小说网站上面主要开发程序是什么 2020-11-07
- 上海网站建设公司、上海网站设计公司网站建设实惠又可靠 2020-11-07
- 网站设计公司:网站搜索框架的设计原则 2017-02-14
- 专业网站设计公司怎样选择 2022-08-10
- 成都网站设计公司谈个性化设计 2016-11-07
- 选择网站设计公司需注意事项 2022-06-27
- 如何选择网站设计公司服务 2023-04-11
- 如何与网站建设公司沟通,跟网站设计公司怎么沟通 2022-11-23