Ionic3如何实现图片瀑布流布局-创新互联
小编给大家分享一下Ionic3如何实现图片瀑布流布局,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

首先创建一个项目,这里不多做介绍。我们用about这个模块来进行瀑布流的开发。
这里先介绍一下实现的流程:

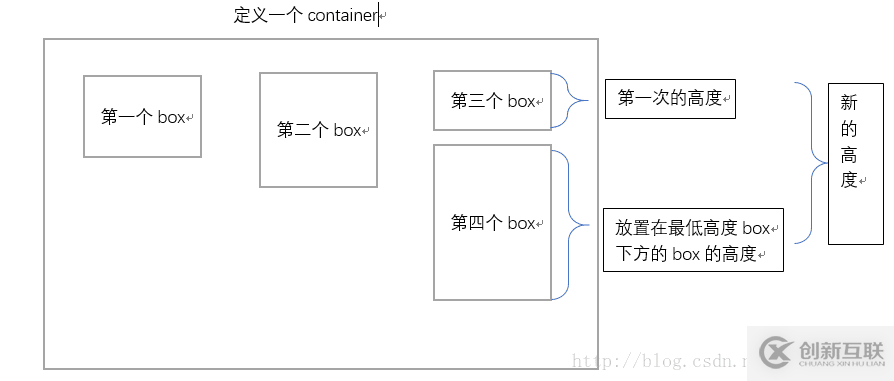
我们先要定义一个container,在container中存在有多个box,box里面放置图片。
1、首先获取container中的所有box。
2、获取box的宽度和屏幕的宽度。
3、获取在当前屏幕宽度下一行可以放置多少个box。
4、将所有的box的高度放到一个数组当中。
5、遍历数组,获取到第一行中最高度最小的box。
6、遍历数组的下标到达第二行的时候将第二排的首元素放在第一行的高度最低的元素下面。(比如一行放了三个box,其中第三个高度最低,那么第四个就放在第三个box的下面。)
7、将元素放在最低元素下面后,则将第三个元素和第四个元素高度相加成为一个新的第三个元素,同样重复即可实现。
下面是详细代码
about.html
<ion-content>
<div id="container">
<div class="box" *ngFor="let image of img_data">
<div class="box_img">

</div>
</div>
</div>
<ion-infinite-scroll (ionInfinite)="doInfinite($event)">
<ion-infinite-scroll-content loadingSpinner="circles" loadingText="正在加载...">
</ion-infinite-scroll-content>
</ion-infinite-scroll>
</ion-content>about.scss
page-about {
ion-content {
#container {
position: relative;
.box {
padding: 5px;
float: left;
.box_img {
padding: 5px;
border: 1px solid #cccccc;
box-shadow: 0 0 5px #ccc;
border-radius: 5px;
img {
width: 150px!important;
height: auto;
}
}
}
}
}
}about.ts
import { Component } from '@angular/core';
import { NavController, IonicPage } from 'ionic-angular';
@IonicPage({
name: 'about'
})
@Component({
selector: 'page-about',
templateUrl: 'about.html'
})
export class AboutPage {
img_data = [{
src: "assets/images/a.jpg"
}, {
src: "assets/images/b.jpg"
}, {
src: "assets/images/c.jpg"
}, {
src: "assets/images/d.jpg"
}, {
src: "assets/images/e.jpg"
}, {
src: "assets/images/f.jpg"
}, {
src: "assets/images/g.jpg"
}, {
src: "assets/images/h.jpg"
}, {
src: "assets/images/i.jpg"
}, {
src: "assets/images/j.jpg"
}, {
src: "assets/images/k.jpg"
}, {
src: "assets/images/l.jpg"
}, {
src: "assets/images/m.jpg"
}, {
src: "assets/images/n.jpg"
}, {
src: "assets/images/o.jpg"
}]
constructor(public navCtrl: NavController) {
}
ngAfterViewInit() {
}
ionViewWillEnter() {
this.getNode();
}
getNode() {
let parentNode = document.getElementById("container");
let childNodeArray: any = parentNode.getElementsByClassName("box");
let screenWidth = document.documentElement.clientWidth;
let childWidth = childNodeArray[0].offsetWidth;
let num = Math.floor(screenWidth / childWidth); //获得一排摆的个数 用Math.floor()转换为整数
parentNode.style.cssText = "width:" + childWidth * num + "px; margin:0 auto"; //固定container的宽并设置居中
this.setImagePosition(num, childNodeArray);
}
setImagePosition(num, childArray) {
var imgHeightArray = [];//定义数组用于存放所有图片的高度
for (var i = 0; i < childArray.length; i++) { //遍历所有图片
if (i < num) {
imgHeightArray[i] = childArray[i].offsetHeight; //取得第一排图片的高度
} else {
var minHeight = Math.min.apply(null, imgHeightArray); //获取第一排图片中高度最小的图片
var minIndex = this.getMinHeight(imgHeightArray, minHeight); //函数获得高度最小的图片的位置
childArray[i].style.position = "absolute"; //绝对定位图片
childArray[i].style.top = minHeight + "px"; //图片距顶部像素
childArray[i].style.left = childArray[minIndex].offsetLeft + "px"; //图片距左的像素
imgHeightArray[minIndex] = imgHeightArray[minIndex] + childArray[i].offsetHeight; //将最低高度的box的高度加上它下方的box高度
}
}
}
getMinHeight(imgHeightArray, minHeight) {
for (var i in imgHeightArray) {
if (imgHeightArray[i] == minHeight) { //循环所有数组的高度 让它等于最小图片的高度 返回i值
return i;
}
}
}
//这里是借助ionic的上拉加载代替网页的滚动监听实现加载更多
doInfinite(infiniteScroll) {
let parentNode = document.getElementById("container");
for (var i = 0; i < this.img_data.length; i++) {
let divNode = document.createElement("div"); //创建div节点
divNode.className = "box";//为节点添加box类名
parentNode.appendChild(divNode);//添加根元素
let subDivNode = document.createElement("div");//创建节点
subDivNode.className = "box_img";//为节点添加类名
divNode.appendChild(subDivNode);//添加根元素
var img = document.createElement("img");//创建节点
img.src = this.img_data[i].src;//图片加载路径
subDivNode.appendChild(img);//添加根元素
}
this.getNode();
setTimeout(() => { infiniteScroll.complete() }, 1000);
}
}最终效果:

以上是“Ionic3如何实现图片瀑布流布局”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联成都网站制作公司行业资讯频道!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文标题:Ionic3如何实现图片瀑布流布局-创新互联
转载来源:https://www.cdcxhl.com/article34/dsecpe.html
成都网站建设公司_创新互联,为您提供商城网站、自适应网站、静态网站、网站建设、企业网站制作、搜索引擎优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 搭建网站选择香港服务器租用还是香港服务器托管? 2022-10-02
- 为何西安电信服务器托管价格这么大差异 2021-03-12
- 为什么要把服务器托管到IDC机房? 2021-03-16
- 服务器托管和服务器租用是一样的吗?有什么区别? 2022-10-08
- 服务器托管到电信价格? 2021-03-19
- 服务器托管有哪些不同的类型? 2022-10-06
- 服务器托管硬件配置如何选择? 2022-10-02
- 站群服务器托管服务商都有哪些特性? 2022-10-03
- 服务器托管的收费标准通常是怎样制定的? 2016-10-05
- 企业要选服务器托管的原因是什么 2022-10-03
- 服务器租用、服务器托管、云服务器:哪个适合你 2021-03-02
- 香港服务器托管如何进行安全设置 2022-10-07